- Learning Outcome
- Praktikspørgsmål
- Numeriske datagrammer
- Bargrafer
- Linjediagrammer
- Pie Charts
- Stablede sammenligningsdiagrammer
- Non-numeriske datagrammer
- Venn-diagrammer
- Flowdiagrammer
- Gantt-diagram
- Organisationsplaner
- Piktogrammer
- Infografikker
- Endnu flere diagrammer og grafer
- Oprettelse af diagrammer og grafer
- Tabeller
- Bidrag!
Learning Outcome
- Diskutere den hensigtsmæssige brug af almindelige tabeller, diagrammer og infografikker
I denne informationstidsalder er der enorme mængder data at behandle og et lige så imponerende antal grafer og diagrammer, som du kan bruge til at fortælle dataenes historie. Her er nogle af de mest almindeligt anvendte grafer og de typer af historier, de kan hjælpe dig med at fortælle.
Praktikspørgsmål
Numeriske datagrammer
Lad os tale om et par af de mest almindelige typer af numeriske diagrammer:
- Bargrafer
- Linjediagrammer
- Tærtegrafer
- Stablede sammenligningsdiagrammer
Bargrafer
Bargrafer bruges til at sammenligne kategorier. X-aksen (den vandrette linje nederst i en graf) bruges normalt til at vise kategorierne: i dette tilfælde lande med universelle sundhedsudgifter i 2015. Y-aksen (den lodrette linje) er ikke markeret her, men den viser tydeligvis dollarudgifter i millioner. Jo højere søjlen er, jo flere dollars blev der brugt. Dette diagram viser tydeligt, at USA bruger flere penge på sundhedspleje pr. borger end andre lande. Dette er tydeligt angivet på dette diagram med søjler i kontrastfarver. Man kan ikke undgå at lægge mærke til det – det bryder mønsteret, og det er en fed farve, der trækker øjet til sig.

Figur 1. Et eksempel på et søjlediagram
Linjediagrammer
Lige søjlediagrammer sammenligner linjediagrammer kategorier, men de bruges oftest til at vise tendenser. Da x-aksen ofte viser tidens gang, vil de grafiske datapunkter vise en opadgående eller nedadgående tendens for de pågældende kategorier.

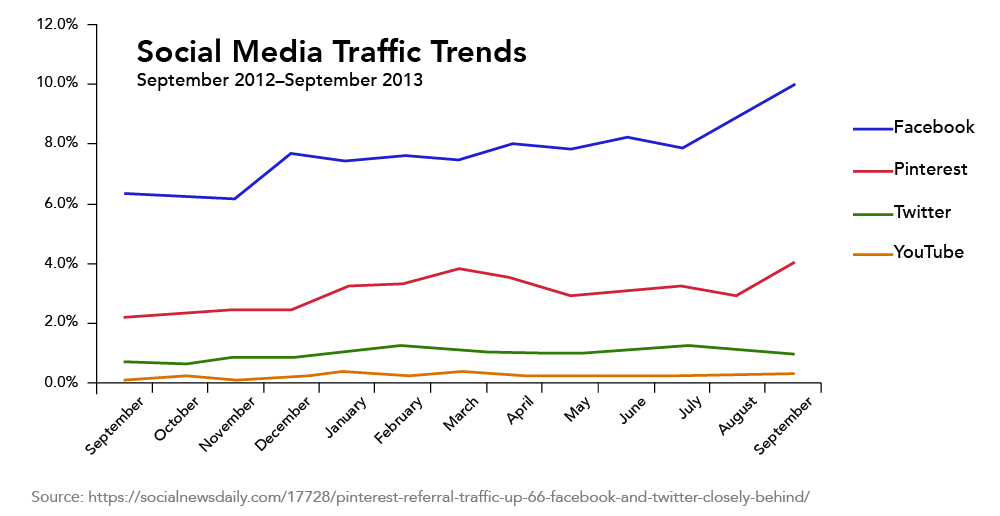
Figur 2. Et eksempel på en linjediagram
Linjediagrammet ovenfor illustrerer tendenserne i trafikken på de sociale medier. Hver social medieorganisation er repræsenteret ved en forskellig farvet linje. X-aksen viser tidens gang, og y-aksen viser den procentdel af medietrafikken, som den enkelte organisation indfanger. Grafen viser, at trafikken på Facebook har en tendens til at stige, mens Pinterest har oplevet nogle op- og nedture. Twitter-trafikken på tredjepladsen er relativt flad.
Pie Charts

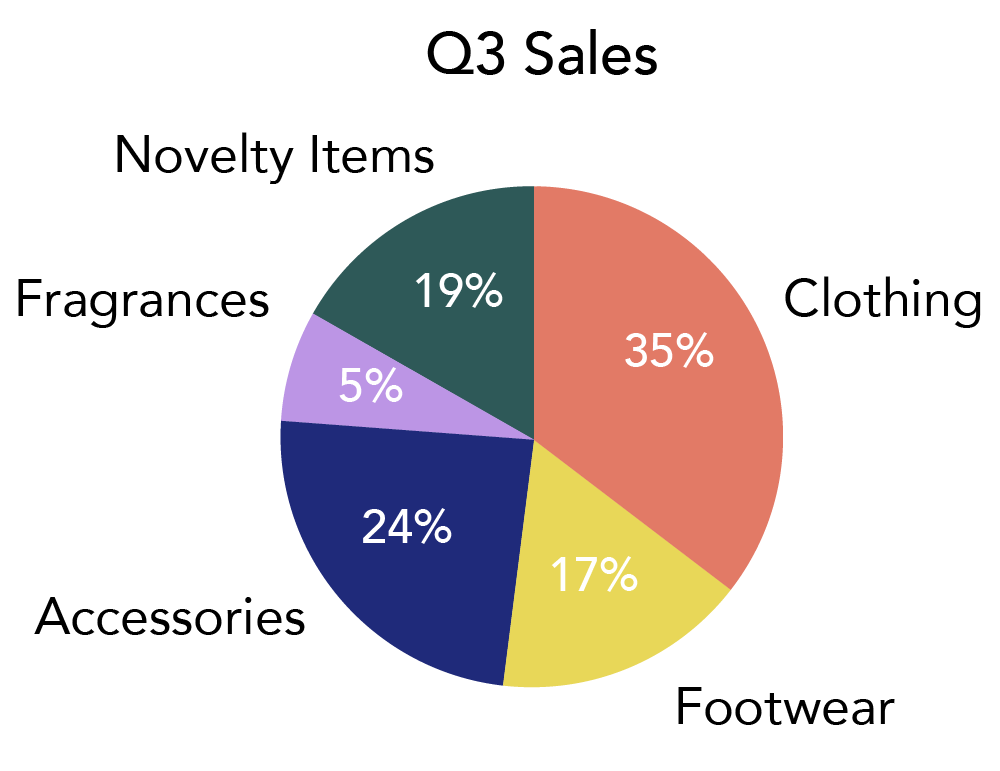
Figur 3. Et eksempel på et cirkeldiagram
K cirkeldiagrammer viser sammensætningen af data, eller delene af en helhed. Det kan være så simpelt som “holdet her består af 50 procent mænd og 50 procent kvinder” eller “Vores salg består af 30 procent skønlitterære bøger og 70 procent faglitteratur.”
I figur 3 repræsenterer hele tærten (hele cirklen) de samlede produkter, der sælges i en butik; stykkerne af denne tærte viser dig den procentdel af salget, som hver afdeling har lavet. Et diagram som dette gør det meget let at se, at afdelingerne for tøj og tilbehør udgør den største del af salget, og at parfumer udgør den mindste del.
Nogle sammenligningsdiagrammer er ikke formet som en cirkel. Nogle gange er de donuts, og andre gange er de vist som søjler, som vi vil se næste gang.
Stablede sammenligningsdiagrammer
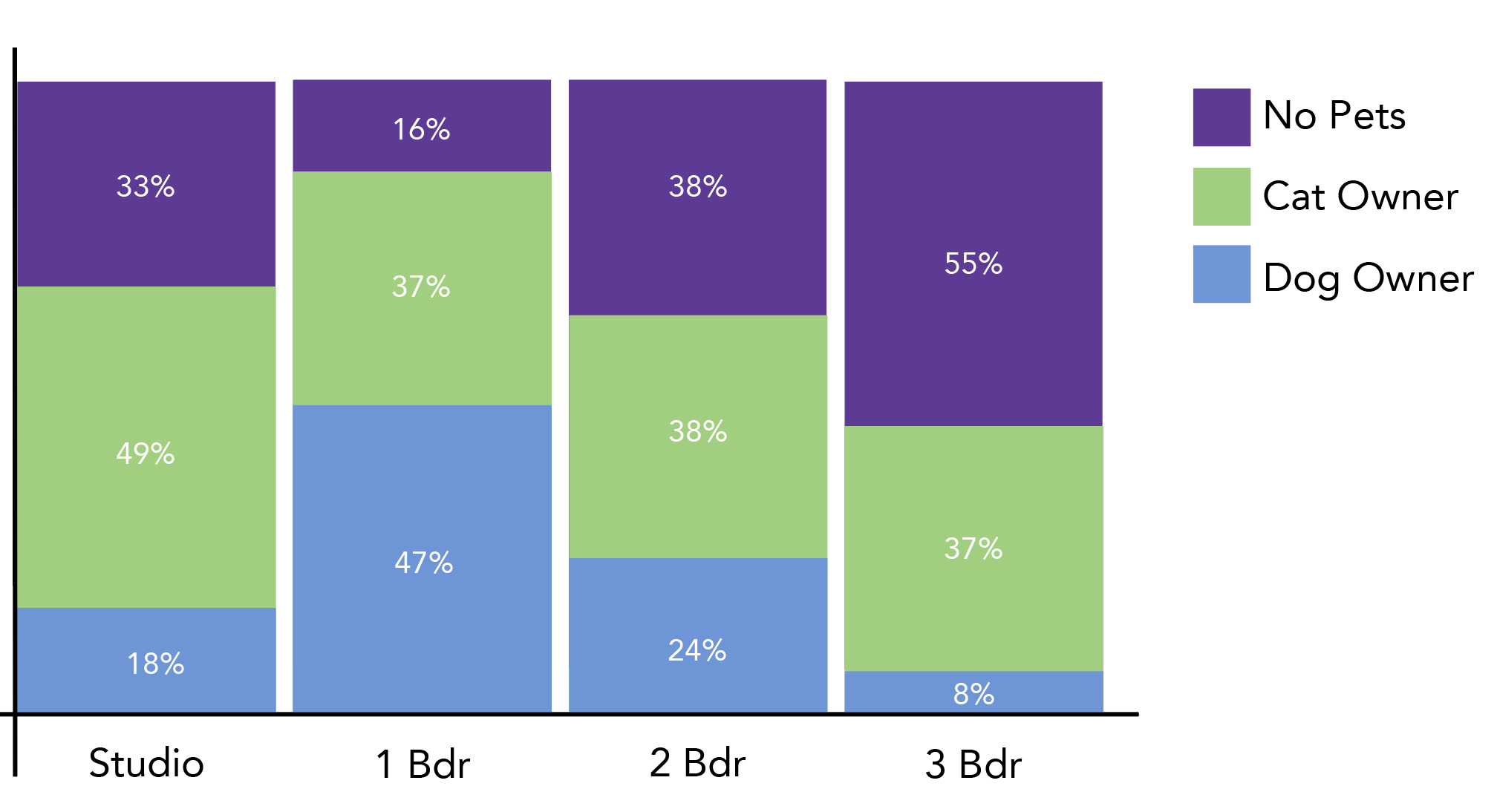
Du kan sammenligne kategorier med en “cirkeldiagram”-tilgang, der inkorporerer sammensætningsfaktoren på en række forskellige måder. Kategorierne i dette diagram er repræsenteret af søjler, men søjlerne i sig selv er sammensætningsdiagrammer. Hver søjle er vurderet til 100 %, og de farvede blokke repræsenterer forskellige niveauer af ejerskab af kæledyr i befolkningen.

Figur 4. Et eksempel på et stablet søjlediagram
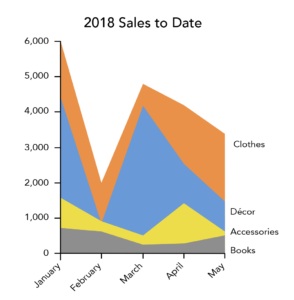
Sådan er linjediagrammet nedenfor “stablet” for at vise niveauet for salget baseret på produkttype. Du ser både en tendens og en del af en helhed – sammenligning og visning af sammensætningen.

Figur 5. Et eksempel på et stablet linjediagram
Non-numeriske datagrammer
Diagrammerne ovenfor er meget praktiske, når dine data er numeriske. Men der findes også diagrammer til andre typer data. Lad os tale om et par af de mest almindelige typer af ikke-numeriske diagrammer.
- Venn-diagrammer
- Flowdiagrammer
- Gantt-diagrammer
- Organisatoriske diagrammer
- Piktogrammer
- Infografik
Venn-diagrammer
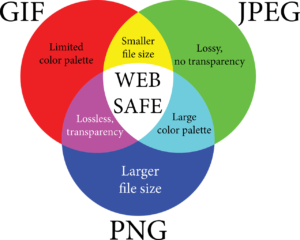
Et Venn-diagram viser en sammenligning af to forskellige kategorier og de elementer, de har til fælles. Diagrammet i figur 6 viser os de forskellige typer af billedtyper, der sikkert kan deles på internettet.

Figur 6. Et eksempel på et Venn-diagram
Hvor cirklerne overlapper hinanden, repræsenterer en fælles egenskab. F.eks. har JPG- og PNG-filer begge en stor farvepalet, så de overlapper hinanden i det område. “Websikker” er en egenskab, der deles af alle tre, så det er i midten, hvor alle cirklerne overlapper hinanden. Områder i hver cirkel, der ikke overlapper hinanden, repræsenterer egenskaber, der er unikke for hver filtype – noget, de ikke deler med nogen af de andre repræsenterede filtyper.
Flowdiagrammer
Flowdiagrammer viser en proces. Flowdiagrammer dokumenterer en sekvens af begivenheder fra start til slut, så processen kan dokumenteres, følges og styres.
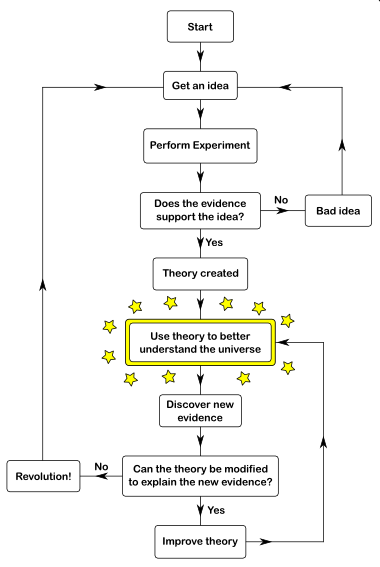
Flowdiagrammet i figur 7 viser processen for, hvordan teorier skabes, spredes og accepteres.

Figur 7. Et eksempel på et flowdiagram
Man kan se, at der øverst er en idé, som fører til et eksperiment, og derefter bestemmer resultaterne, hvilken vej der skal gås. Hvis eksperimentet er vellykket eller mislykket, vil der blive valgt forskellige veje. Langs flowdiagrammets vej præsenteres alle alternativer, og der træffes valg mellem dem. Dit øje følger stien fra start til slut for hver del af scenariet.
Gantt-diagram
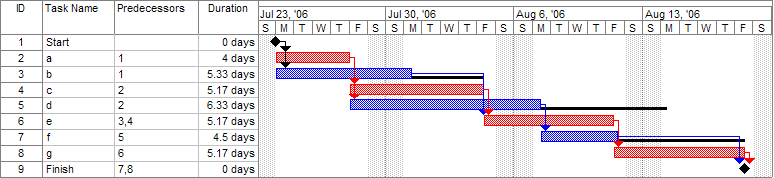
Et Gantt-diagram er en tidslinje. Der kan tilføjes flere projekter til tidslinjen med start- og slutdatoer, og milepæle og tidsfrister afspejles også. Dette diagram bruges til at bestemme, hvor lang tid et projekt vil tage, hvilke ressourcer der er nødvendige, og i hvilken rækkefølge opgaverne skal udføres.

Figur 8. Et eksempel på et Gantt-diagram
I figur 8 har du to forskellige teams, der kører et projekt. Markedsteamet (rødt) afslutter markedsundersøgelsen og definerer specifikationerne inden ugen den 23. juli (datoen for den første milepæl). Derefter tager planlægningsgruppen (blå) over med den overordnede arkitektur og projektplanlægning og er ansvarlig for at nå den anden milepæl den 6. august. Som du kan se, har markeds- og planlægningsgrupperne yderligere arbejde at bidrage med, selv efter at deres milepæle er nået, og projektet er ikke afsluttet før slutningen af november.
Organisationsplaner
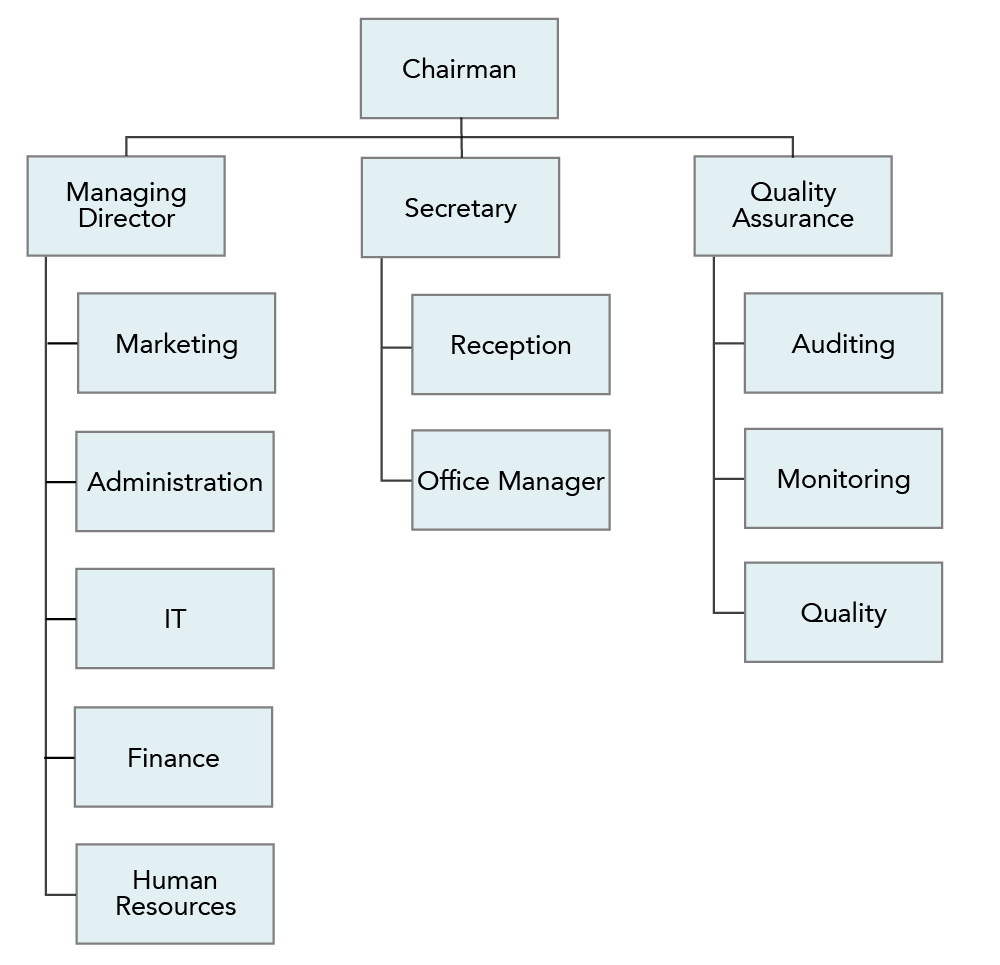
Organisationsplaner (undertiden kaldet hierarkiske diagrammer) viser personerne i en organisation og deres rapporteringsforhold. Normalt vil organisationsdiagrammet have en formand eller administrerende direktør øverst, efterfulgt af et team af præsidenter og vicepræsidenter og derefter deres direkte rapporter og så videre. Et organisationsdiagram oprettes og vedligeholdes normalt af personaleansvarlige, der ønsker et visuelt overblik over organisationens struktur og rapporteringsforhold, så de kan træffe bedre beslutninger om udnyttelse af virksomhedens talenter.
Organisationsdiagrammet i figur 8 viser en formand øverst i hierarkiet og en administrerende direktør, en kvalitetssikringsleder og en sekretær, der rapporterer direkte til formanden. Hver af disse direkte underordnede har selv direkte underordnede og så videre.

Figur 9. Et eksempel på et organisationsdiagram
Piktogrammer
Piktogrammer anvender symboler og billeder til at formidle data, oplysninger eller idéer. Piktogrammerne i figur 9 er faktisk en del af et cv og signalerer, hvilke oplysninger der kan findes ved siden af hvert piktogram (henholdsvis telefonnummer, adresse, Twitter-håndtag og e-mail).

Figur 9. Fire eksempler på piktogrammer
Dette gør det lettere for en rekrutteringsansvarlig at se og udvælge de nødvendige kontaktoplysninger. Andre piktogrammer kan formidle processer (som f.eks. vejledningen til at bygge IKEA-møbler) eller oplysninger (som når vejr-appen på din telefon fortæller dig, at det kommer til at regne i dag ved at lægge et billede af en regnsky op).
Infografikker
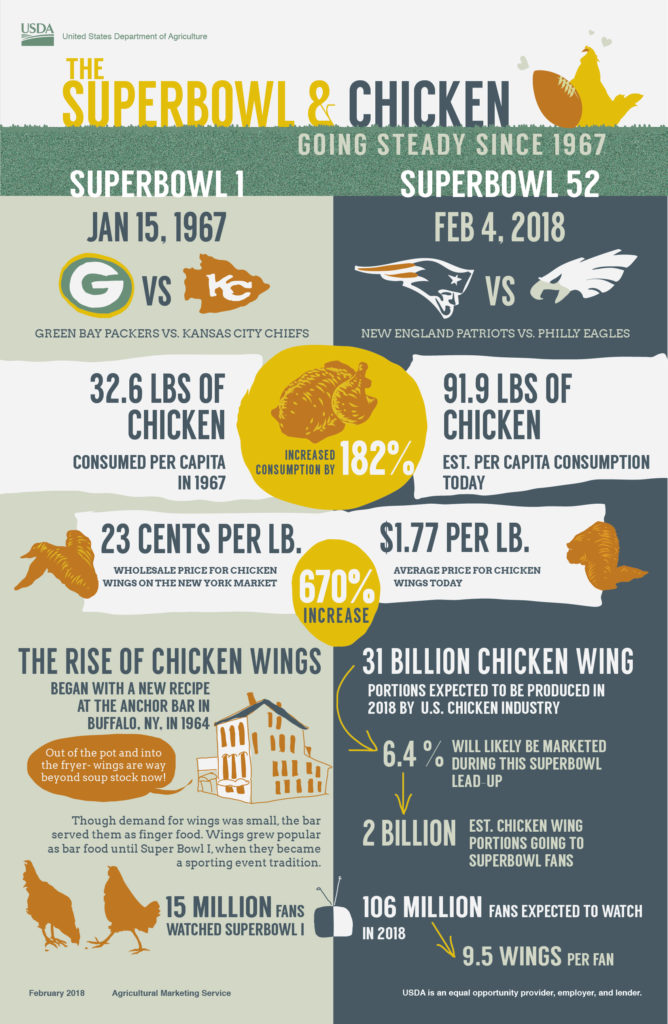
Sådan bruger infografikker billeder, men de inkorporerer også data og ord, alt sammen for at forklare et enkelt punkt. Infografikker kan bruges til at gøre et komplekst emne lidt mere enkelt at forstå, især når der er mere end to eller tre faktorer, der skal tages hensyn til. De kan også bruges til at sammenligne to eller flere kategorier og gøre dine data mere interessante og iøjnefaldende.

Denne infografik viser, hvordan kyllingeforbruget hænger sammen med Superbowl. Du kan se, hvordan forbruget og prisen pr. pund kylling er steget over tid. Den beskriver også, hvordan især kyllingevinger er blevet mere populære over tid, alt sammen med en iøjnefaldende og underholdende kvalitet, der er engagerende og interessant for publikum.
Endnu flere diagrammer og grafer
Dette er ikke en udtømmende liste over de typer diagrammer og grafer, der er tilgængelige. Hvis du arbejder inden for det videnskabelige område, vil du måske finde dig selv i at bruge spredningsdiagrammer eller varmekort. Statistikere vil måske gribe efter et trellis-diagram eller endda en funktionsgraf. Find ud af, hvilke grafer din branche er mest afhængig af, og tag dig tid til at sætte dig ind i dem, så du kan bruge disse vigtige visuelle kommunikationsværktøjer til din fordel.
Oprettelse af diagrammer og grafer
Som vi nævnte tidligere i dette modul, er alle grafer og diagrammer, som du ser på internettet, andres ejendom, og at bruge dem i dit arbejde er tyveri. Men der er ikke meget grund til at bruge en andens diagram – du laver dit eget diagram for at kommunikere dine egne data! Her er et par værktøjer, der kan hjælpe dig med at skabe noget godt:
- MS Excel. Du er sikkert for længst stødt på værktøjerne til diagrammer og grafer i dit Microsoft-program, og hvis det er enkle grafer, du vil have, er det et nemt værktøj til at oprette dem. Google Sheets og Apples Pages tilbyder lignende muligheder. Se modul 4: Research for mere om at lave diagrammer og grafer i Excel.
- Lucidchart. Hvis det er flowdiagrammer, du leder efter, er Lucidchart det rigtige sted at starte. Denne gratis, brugervenlige ressource giver dig mulighed for at oprette flowcharts, organisationsdiagrammer og diagrammer, der ser smarte ud.
- OnlineChartTool. Hvis du er på udkig efter noget andet med hensyn til søjlediagrammer og grafer, og hvis du er træt af den grafik, som Microsoft Excel leverer, så tag et kig på OnlineChartTool. Det har måske det, du leder efter.
- Beam. Dette værktøj giver dig mulighed for at lave engagerende grafer og diagrammer, selv på din mobiltelefon.
- BeFunky, Visme og Canva. Lad dig ikke skræmme af infografikker! Infografikker er nemme at lave med værktøjerne BeFunky, Visme og Canva. Disse værktøjer har gratis versioner og indeholder hundredvis af billeder og skabeloner, der hjælper dig med at lave et fantastisk visuelt billede.
Tabeller
En kommunikatør kan også bruge tabeller til at vise data. Tabeller kan være formateret til ord eller til numeriske data. De kan bruges til at sammenligne data, eller når et emne har flere datapunkter tilknyttet.
Tabel 1 er en simpel tabel over tre personer, der løber løb. George, Alana og Sebastián har hver fire datapunkter knyttet til sig. Ved at bruge en simpel tabel kan du præsentere alle disse data for dit publikum. De kan sammenligne bedste tider og gennemgå placeringer for hver enkelt løber.
| Tabel 1. Løbe et løb | |||||
|---|---|---|---|---|---|
| Deltagere | Løb, der er løbet | Bedste tid | Gennemsnitlig tid | Rangering | |
| George | 2 | 3:23 | 3:47 | 3 | |
| Alana | 3 | 2:56 | 3:12 | 1 | |
| Sebastián | 2 | 2 | 2:54 | 3:36 | 2 |
Tabel 2 er lidt mere kompleks, og af den grund er dataene ikke helt så tilgængelige for læseren. Men dataene er også komplekse, og hvis de skal vises for at lette gennemgangen, synes dette at være et anstændigt valg. Tabel 2 viser resultaterne af en undersøgelse, hvor deltagerne blev bedt om at rangordne otte talere (en mand og en kvinde med forskellige engelsksprogede dialekter) efter deres professionalisme, intelligens, uddannelse, venlighed og omgængelighed. Svarprocenterne er vist for mandlige og kvindelige talere, og derefter er der beregnet et gennemsnit for hver dialekt.
| Tabel 2. Gennemsnitlige opfattelser hos engelsktalere* | |||||||
|---|---|---|---|---|---|---|---|
| Standard amerikansk engelsk | |||||||
| Genre | Professionel | Intelligent | Uddannet | Friendly | Extroverted | ||
| Female Speaker | 5.83 | 5.83 | 5.75 | 5.42 | 4.92 | ||
| Mandlig taler | 6.92 | 6.67 | 6.75 | 6.67 | 6.75 | 6.42 | 6.33 |
| Southern American English | |||||||
| Genre | Professionel | Intelligent | Uddannet | Venligt | Extrovert | ||
| Kvindelig taler | 5.75 | 5.17 | 5.00 | 7.25 | 7.00 | ||
| Mandlig taler | 4.33 | 4.17 | 3.75 | 5.92 | 6.42 | ||
| Britisk engelsk | |||||||
| Køn | Professionel | Intelligent | Uddannet | Venlig | Extrovert | ||
| Kvindelig taler | 7.50 | 7.33 | 7.33 | 5.50 | 5.25 | ||
| Mandlig taler | 6.50 | 6.25 | 6.17 | 5.17 | 4.92 | ||
| Australsk engelsk | |||||||
| Genre | Professionel | Intelligent | Uddannet | Venlig | Extrovert | ||
| Kvindelig taler | 7.00 | 6.92 | 7.08 | 6.25 | 6.42 | ||
| Mandlig taler | 6.92 | 6.92 | 6.92 | 6.75 | 6.17 | 6.00 | |
| *Deltagerne i denne undersøgelse blev bedt om at bedømme talerne på en skala fra 1-10. | |||||||
Tabeller hjælper dig med at håndtere mere komplekse datasæt. En tabel kan bruges, hvis du ønsker at vise individuelle værdier, hvis værdier skal sammenlignes, eller hvis data skal vises og derefter sammenfattes. De vil ikke formidle din historie til læseren så hurtigt som et diagram, men du vil stadig formidle en stor mængde information på en letforståelig måde.
Bidrag!
Forbedre denne sideLær mere