Af Ding Yi, med tilnavnet Sanhua hos Alibaba.

Værdien af teknisk kommunikation afspejles ikke kun i den måde, hvorpå applikationer udvikles gennem kommercielle produkter og open source-projekter, og den måde, hvorpå forskellige forretningsstartprocesser fremskyndes. Men dens værdi afspejles i høj grad også i de erfaringer, som flere forskellige fremragende ingeniører deler med hensyn til at forbedre produktiviteten, optimere produktets ydeevne og fremme brugeroplevelsen. I en sætning er teknisk kommunikation vigtig, fordi den forbedrer vores professionelle evner.
I denne artikel vil en teknisk ekspert fra Alibaba, Ding Yi, dele sine ideer og erfaringer med at skabe effektive arkitektoniske diagrammer.
For at beskrive vores system i et eller flere diagrammer støder vi ofte på følgende problemer:
- Vi ved ikke, hvor vi skal begynde.
- Vi ved ikke, hvordan vi skal beskrive systemet i ét diagram, der er tydeligt nok til, at de relevante produkt-, drifts- og udviklingsteams kan forstå det klart.
- Halvvejs indser vi, at vi ikke ved, hvem målgruppen er.
- Vi ved ikke, om vi skildrer et produktfunktionsdiagram, et teknisk diagram eller blot en blanding.
- Når der er for få kasser i diagrammet, ved vi ikke, hvad vi ellers skal tilføje.
- Vi er aldrig tilfredse med diagrammets layout.
Hvis du er stødt på de samme problemer, introducerer denne artikel en tegnemetode til at fremstille klare arkitekturdiagrammer.
- Begreber
- Hvad er en arkitektur?
- Hvad er et arkitektonisk diagram?
- Hvad er funktionerne i et arkitektonisk diagram?
- Typer af arkitektoniske diagrammer
- Scenarievisning
- Logisk visning
- Fysisk visning
- Procesvisning
- Udviklingsvisning
- Hvad gør et effektivt arkitektonisk diagram?
- Fælles udfordringer ved afbildning af arkitektoniske diagrammer
- Hvad repræsenterer en firkant?
- Hvad betyder stiplede linjer og gennemgående linjer? Hvad betyder en pil? Hvad betyder farverne?
- Er der nogen konflikter mellem runtime og compiletid? Er der nogen niveaukonflikter?
- Min anbefalede tegnemetode
- Systemkontekstdiagram
- Brug
- Hvordan diagrammet skal afbildes
- Containerdiagram
- Anvendelse
- Sådan skal diagrammet afbildes
- Komponentdiagram
- Anvendelse
- Kode- eller klassediagram
- Case Study
Begreber
Hvad er en arkitektur?
En “arkitektur” kan defineres som en abstrakt beskrivelse af enheder i et system og relationerne mellem dem. Den indebærer en række beslutningsprocesser.
Arkitekturen er en struktur og en vision.
En “systemarkitektur” er udmøntningen af begreber og fordelingen af korrespondancerne mellem tingenes eller informationens funktioner og formelle elementer. Den definerer relationerne mellem elementerne indbyrdes samt mellem elementerne og det omgivende miljø.
At opbygge en god arkitektur er en kompleks opgave og et stort emne for os at diskutere her. Når du har opbygget en arkitektur, skal relevante parter forstå den og følge dens diktater.
Hvad er et arkitektonisk diagram?
Et arkitektonisk diagram er et diagram af et system, der bruges til at abstrahere den overordnede skitse af softwaresystemet og relationerne, begrænsningerne og grænserne mellem komponenterne. Det er et vigtigt værktøj, da det giver et overordnet overblik over den fysiske implementering af softwaresystemet og dets udviklingsplan.
Hvad er funktionerne i et arkitektonisk diagram?
Et diagram er ligesom et billede mere værd end tusind ord. Med andre ord skal et arkitektonisk diagram tjene flere forskellige funktioner. For at relevante brugere kan forstå en systemarkitektur og følge den i deres beslutningstagning, er vi nødt til at kommunikere oplysninger om arkitekturen. Arkitekturdiagrammer er en god måde at gøre dette på. For at opstille nogle hovedfunktioner skal et arkitektonisk diagram:
- Bryde kommunikationsbarrierer ned
- Få konsensus
- Mindske tvetydighed
Typer af arkitektoniske diagrammer
Diagrammer kan inddeles i mange kategorier. En populær diagramtype er 4+1-visningen, som omfatter scenarie-, logisk-, fysisk-, proces- og udviklingsvisningen af arkitekturen.
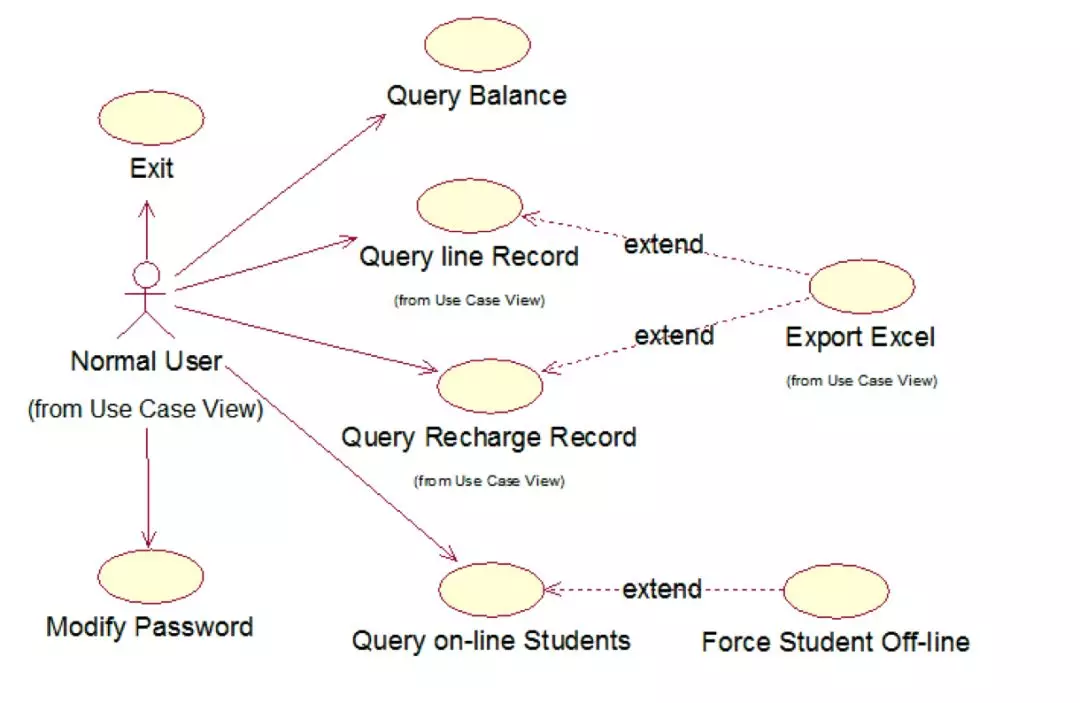
Scenarievisning
Scenarievisningen beskriver relationerne mellem systemdeltagere og funktionelle use cases og afspejler de endelige krav og interaktionsdesignet for systemet. Denne visning er generelt et brugstilfælde-diagram.

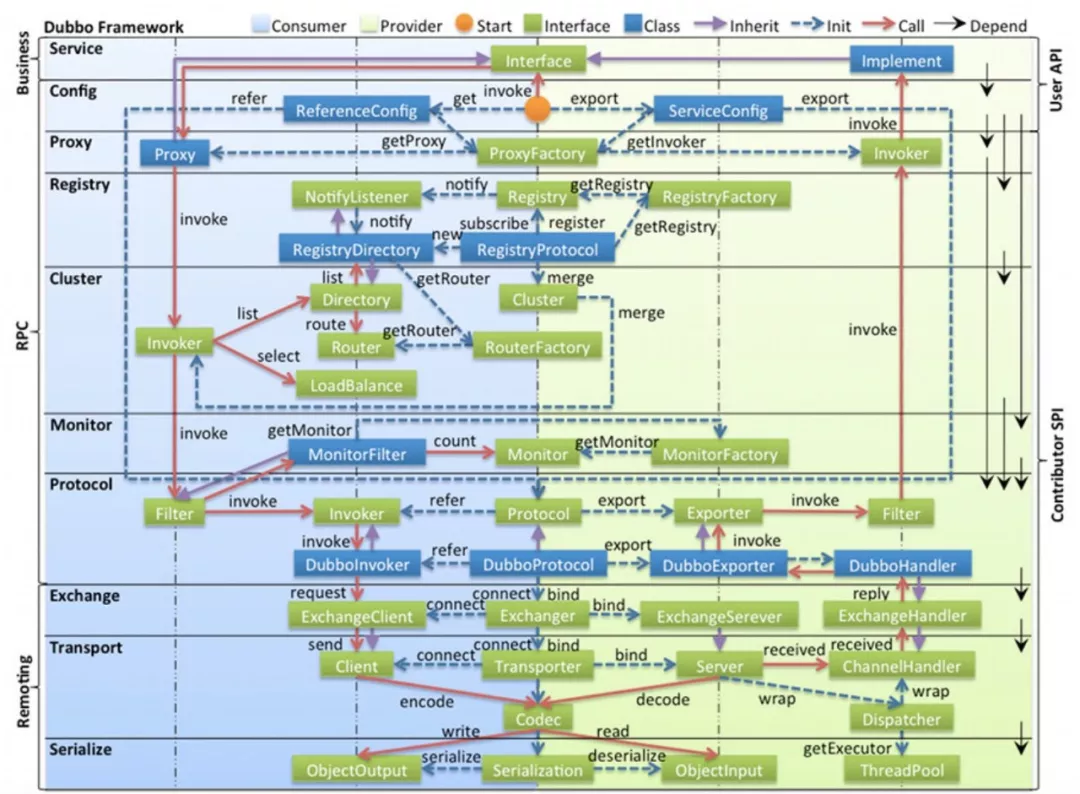
Logisk visning
Den logiske visning bruges til at beskrive komponentrelationerne, komponentbegrænsningerne og grænserne efter opdelingen af systemets softwarefunktioner. Den afspejler den overordnede systemsammensætning, og hvordan systemet er opbygget. Denne visning er generelt et UML-komponentdiagram eller et klassediagram.

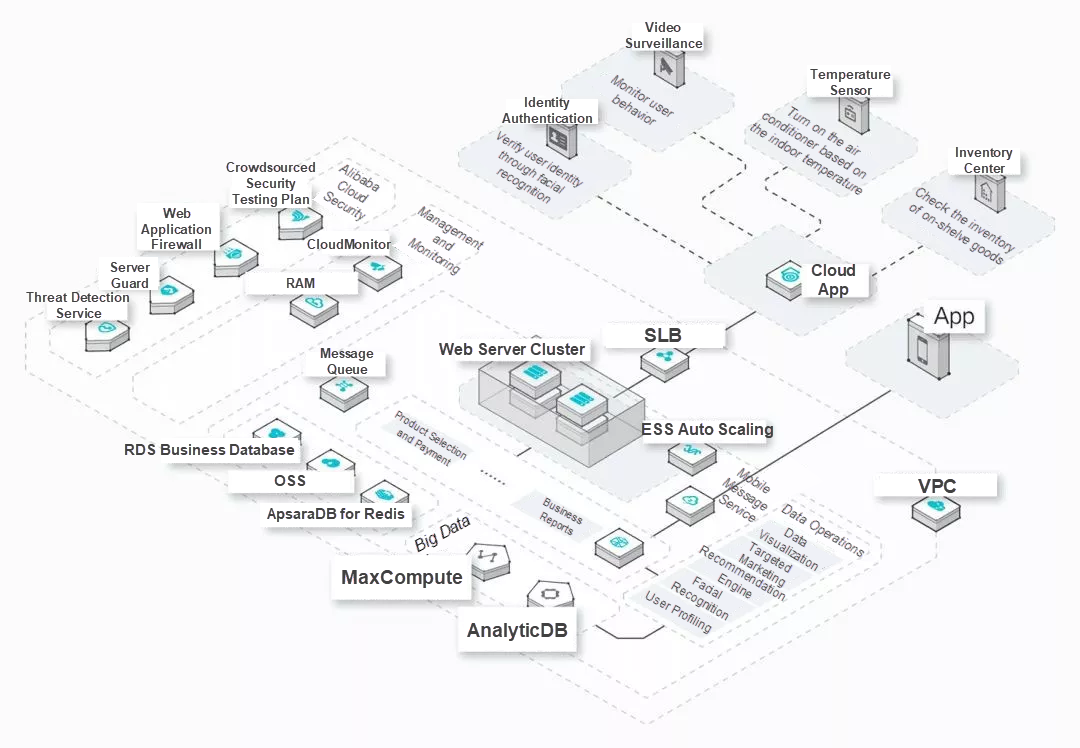
Fysisk visning
Den fysiske visning beskriver afbildningen mellem systemsoftware og fysisk hardware og viser, hvordan systemkomponenter udrulles til en gruppe af beregningsdygtige fysiske knudepunkter. Den giver vejledning i processen for implementering af softwaresystemet.

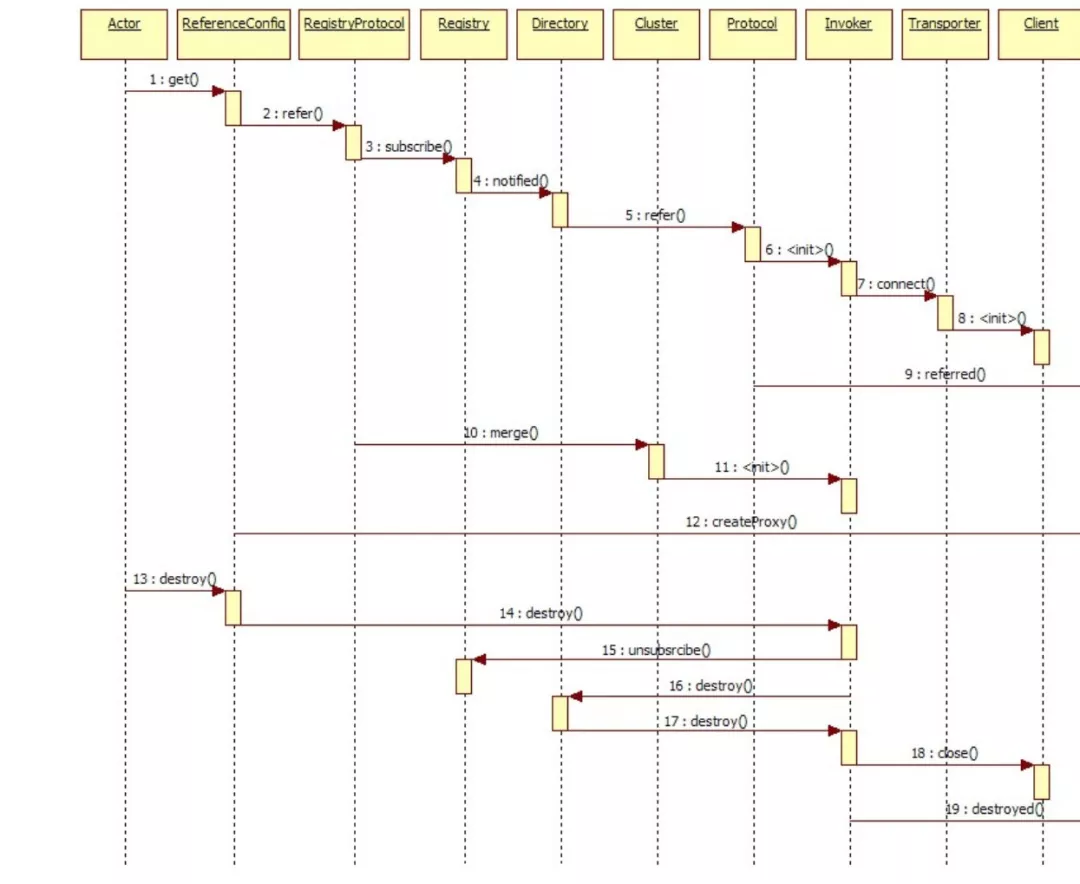
Procesvisning
Procesvisningen beskriver kommunikationssekvensen og dataindgang og -udgang mellem systemets softwarekomponenter og afspejler systemets funktions- og datastrømme. Denne visning præsenteres normalt som et sekvensdiagram eller flowchart.

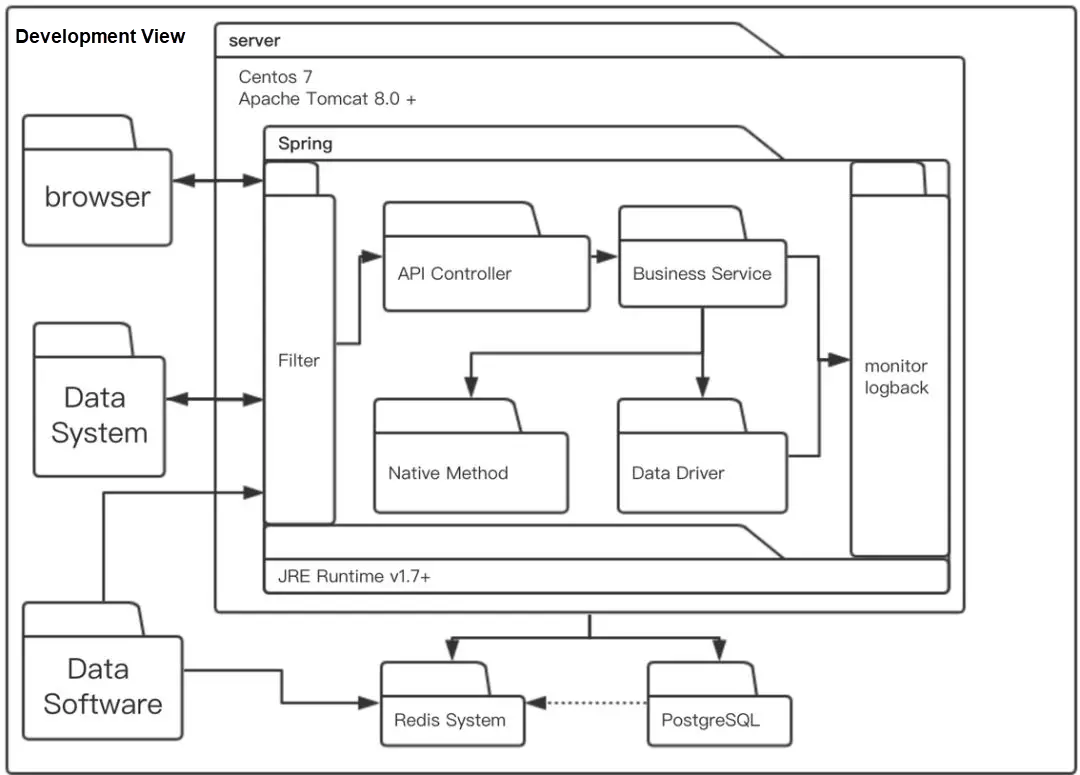
Udviklingsvisning
Udviklingsvisningen bruges til at beskrive opdelingen og sammensætningen af systemmoduler og forfine det kompositoriske design af interne pakker. Denne visning anvendes af udviklere og afspejler systemudviklings- og implementeringsprocesserne.

De fem ovenstående arkitektoniske visninger repræsenterer forskellige karakteristika ved et softwaresystem fra forskellige perspektiver. Ved at kombinere dem i et arkitektonisk blueprint kan vi derefter beskrive den overordnede systemarkitektur meget klart.
Hvad gør et effektivt arkitektonisk diagram?
Hvordan kan vi vide, om et diagram er et godt diagram? Og hvilke metoder skal vi bruge til at lave et diagram?
De ovenstående diagrammer er udvalgt for at illustrere de forskellige typer af diagrammer, uden at der er tænkt meget over deres kvalitet. Vi mener, at for at skildre et godt arkitektonisk diagram skal vi vide, hvem vores målgruppe er, og overveje, hvilke oplysninger vi ønsker at formidle. Derfor bør vi ikke afbilde en fysisk visning eller en logisk visning for dens egen skyld. Diagrammer skal bruges til præcist at formidle de oplysninger, der kræves af en bestemt målgruppe, for at være effektive. Først derefter bør vi bekymre os om, hvilken type diagram det er. Derfor er den mest direkte standard, hvormed vi kan bedømme kvaliteten af en tegning, om publikum nøjagtigt kan forstå de oplysninger, vi har forsøgt at formidle.
Det betyder, at et godt og effektivt arkitektonisk diagram ikke behøver at blive forklaret til publikum. Det skal udtrykke alt det, man ønsker at sige, helt af sig selv. Desuden bør et godt diagram også have en konsistent struktur, være nøjagtigt i forhold til de data, det repræsenterer, og svare direkte til koden.
Fælles udfordringer ved afbildning af arkitektoniske diagrammer
Hvad repræsenterer en firkant?

Hvorfor bruger vi firkanter i stedet for cirkler? Den tilfældige brug af firkanter eller andre former kan skabe forvirring.
Hvad betyder stiplede linjer og gennemgående linjer? Hvad betyder en pil? Hvad betyder farverne?

Den vilkårlige brug af linjer eller pile kan føre til misforståelser.
Er der nogen konflikter mellem runtime og compiletid? Er der nogen niveaukonflikter?

Det er et komplekst arbejde at opbygge en arkitektur. Derfor kan det let føre til forvirring om specifikke aspekter ved arkitekturen, hvis man kun bruger ét diagram til at repræsentere arkitekturen.
Min anbefalede tegnemetode

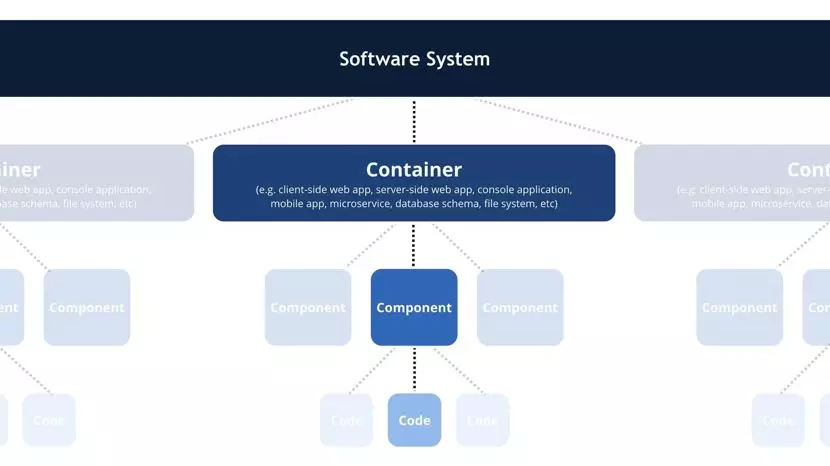
C4-modellen bruger containere, såsom applikationer, datalagre og mikroservices, samt komponenter og kode til at beskrive den statiske struktur af et softwaresystem. Disse diagrammer er lette at tegne, og deres nøgleelementer er eksplicitte. Det vigtigste er dog, at de klart kan angive den tilsigtede målgruppe og betydningen af hvert diagram.
Det følgende eksempel er fra det officielle C4-websted. På dette grundlag lykkes det os at bruge vores egen forståelse til bedre at udtrykke softwarearkitekturen.
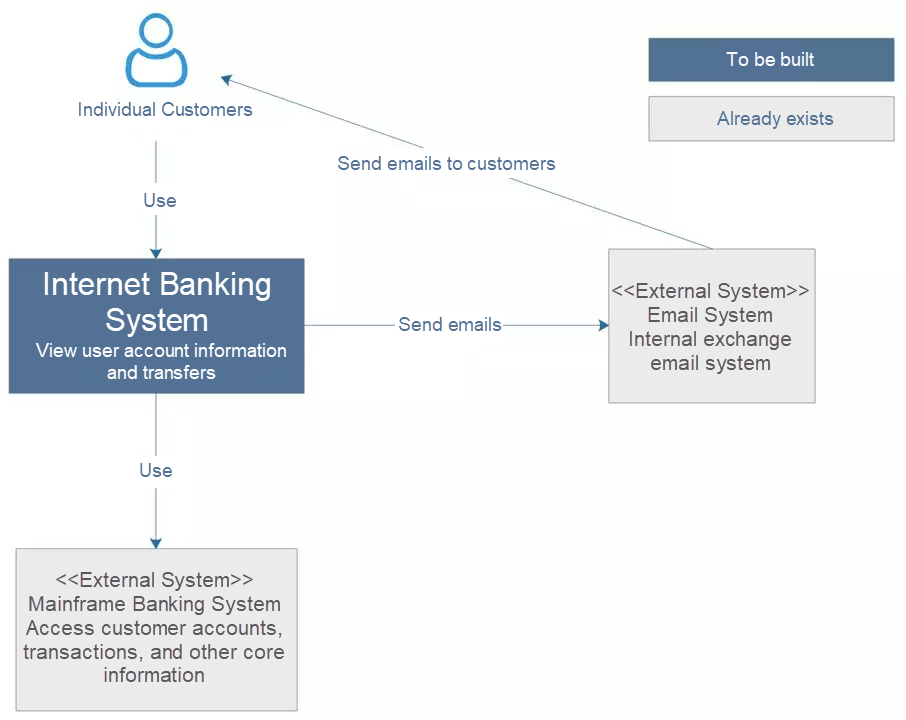
Systemkontekstdiagram

Dette er et diagram over et planlagt banksystem. Det bruger et eksternt mainframe-banksystem til at få adgang til kundekonti og transaktionsoplysninger og sender e-mails til kunderne via et eksternt e-mail-system. Som du kan se, er diagrammet enkelt og klart. Det kræver ikke nogen yderligere forklaring, for at publikum kan forstå det. Vi kan også se, at det indeholder det system, der skal bygges, systemets kunder og de perifere systemer, der interagerer med dette system.
Brug
Sådan et simpelt diagram kan fortælle, hvilken type system der skal bygges, hvem dets brugere er, hvem der skal manipulere det, og hvordan det skal integreres i et eksisterende it-miljø. Målgruppen for dette diagram kan være udviklingsteamets interne personale, eksternt teknisk personale eller ikke-teknisk personale. Det fortæller os:
- Hvilket system skal bygges?
- Hvem skal manipulere det?
- Hvordan det integreres i det eksisterende it-miljø?
Hvordan diagrammet skal afbildes
I dette diagram er dit eget system placeret i midten, og brugere og systemer, der interagerer med dette system, er placeret omkring det. Det vigtigste aspekt ved dette diagram er, at det organiserer og klart viser brugerne og afhængighederne på højt niveau i det system, der skal bygges. Når det konceptuelle arbejde er gjort, tager det kun få minutter at afbilde diagrammet.
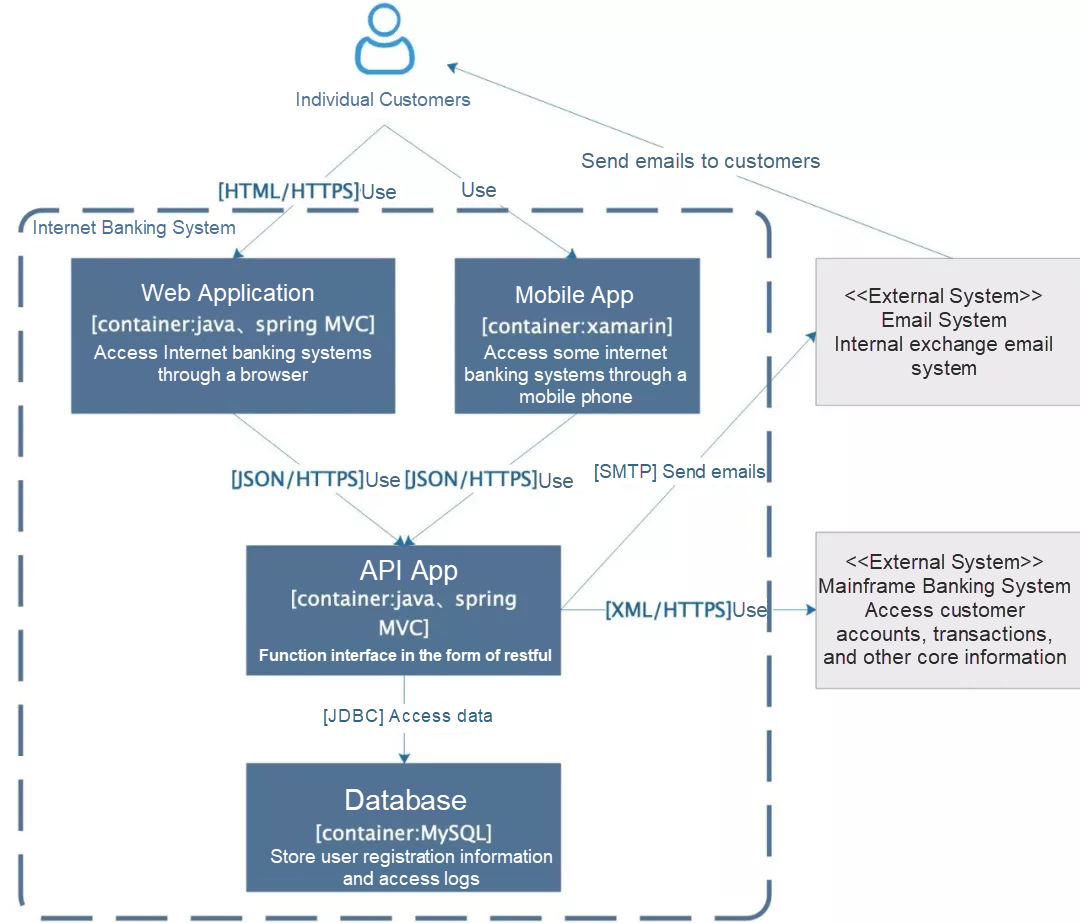
Containerdiagram
Containerdiagrammet udvider systemet i det foregående systemkontekstdiagram.

I den foregående figur omfatter det system, der skal bygges, ud over brugere og perifere systemer, en webapplikation baseret på Java Spring MVC til at levere en funktionsportal til systemet, mens en mobilapp baseret på Xamarin leverer en funktionsportal til mobilklienter. En Java-baseret API-applikation leverer tjenester, og der anvendes en MySQL-database til lagring. Pilene angiver interaktioner mellem applikationerne.
Når du ser på dette diagram, vil du ikke lægge mærke til, om boksene har skarpe eller afrundede hjørner, eller om pilene har faste eller stiplede linjer. Selv pilenes retninger tiltrækker ikke megen opmærksomhed.
Der findes mange tegnemetoder, som alle definerer rammers og linjers betydning. Dette kræver, at både tegneren og beskueren af diagrammet forstår disse definitioner klart og tydeligt. Først da kan man forstå alle oplysningerne i diagrammet. Dette er imidlertid krævende, og mange seere vil kun fange de generelle begreber.
Anvendelse
Den målgruppe, som dette diagram henvender sig til, kan være interne eller eksterne udviklere eller O&M-personale. Dette diagram tjener følgende formål:
- Det præsenterer softwaresystemets overordnede struktur.
- Det afspejler teknisk beslutningstagning på højt niveau.
- Det viser, hvordan ansvarsområder er fordelt i systemet, og hvordan containere interagerer med hinanden.
- Det fortæller udviklere, hvor kodeprogrammering er påkrævet.
Sådan skal diagrammet afbildes
Dette diagram bruger rammer, som kan indeholde navne, tekniske valg, ansvarsområder og interaktioner mellem rammer. Hvis et eksternt system er involveret, er det bedst at definere grænsen.
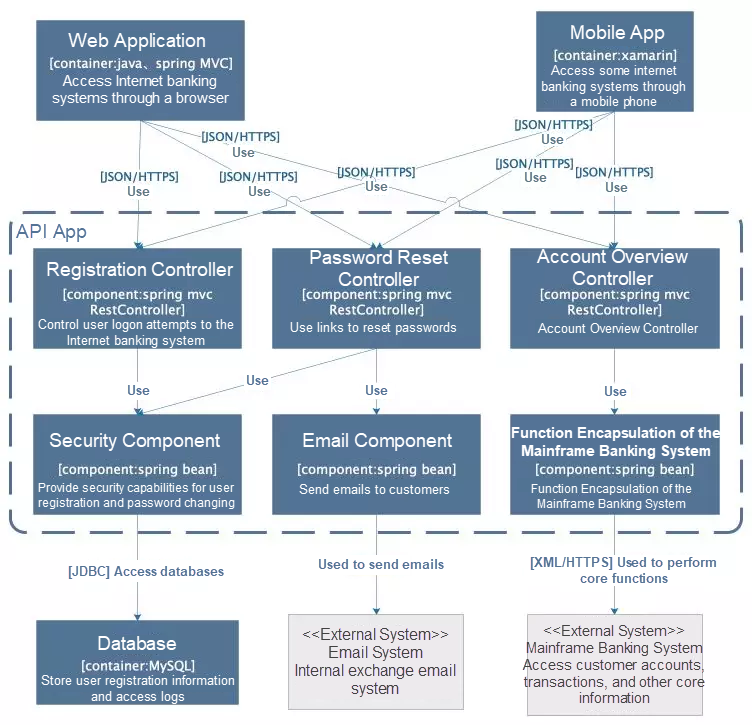
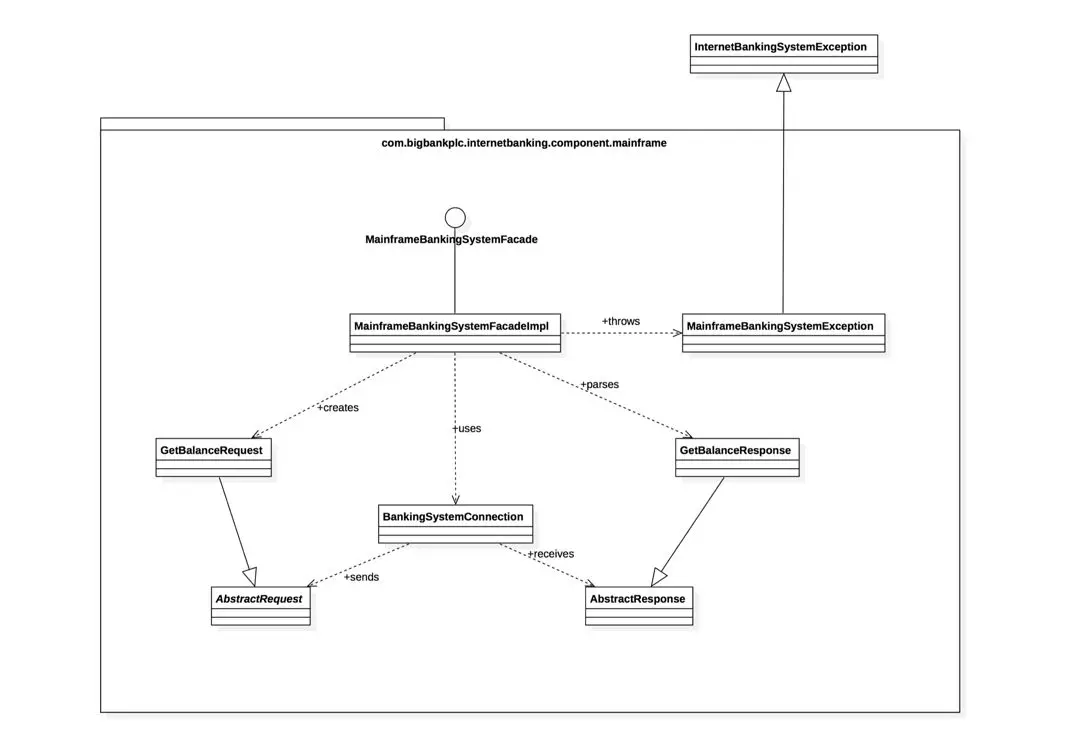
Komponentdiagram

Et komponentdiagram bruges til at udvide en container og beskrive dens interne moduler.
Anvendelse
Dette diagram er beregnet til interne udviklere og viser dem, hvordan de skal organisere og udvikle kode. Dette diagram tjener følgende formål:
- Det beskriver systemets komponenter eller tjenester.
- Det tydeliggør relationer og afhængigheder mellem komponenter.
- Det giver en ramme, der viser, hvordan softwareudviklingsopgaver kan fordeles og leveres.
Kode- eller klassediagram

Dette diagram er beregnet til det tekniske supportpersonale. Det er en almindelig diagramtype, og derfor vil vi ikke beskrive det i detaljer.
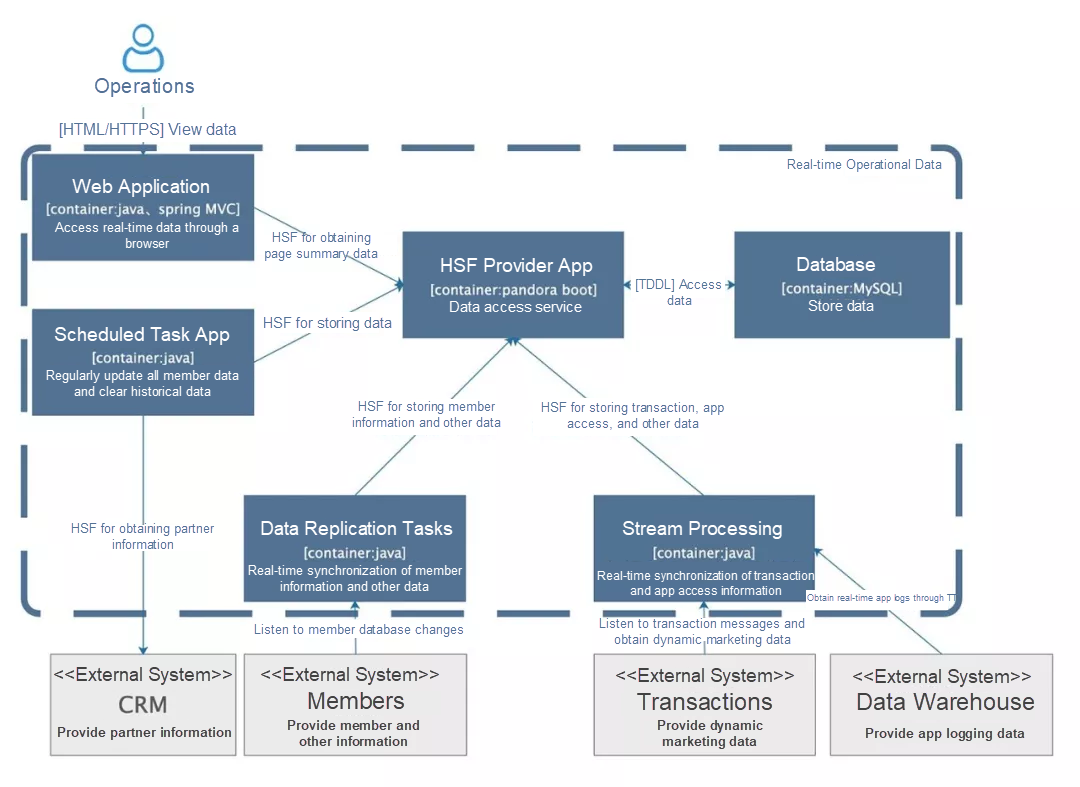
Case Study
Den følgende figur viser arkitekturen for et internt realtidsdataværktøj. Da et arkitekturdiagram bør være selvindlysende, er der ikke meget behov for en forklaring. Hvis man ikke klart kan forstå det, er diagrammet bestemt ikke godt nok.

Der findes mange metoder til at afbilde et godt arkitektonisk diagram. Denne artikel introducerer C4-metoden, som dog også er under konstant udvikling. På trods af dette, uanset tegningsmetodikken, skal vi blot overveje tegningens hensigt og bedre kommunikere den med publikum. Vi behøver ikke at være unødigt begrænset af regler i tegneprocessen. Kort sagt, før du begynder på et diagram, skal du spørge dig selv: Hvem er det til, hvad er det til, og hvordan kan det gøres intuitivt og forståeligt.
Om forfatteren: Sanhua er en teknisk ekspert hos Alibaba. Zijing, Pengsheng og Yule har også bidraget til denne artikel. Ding Yi har tidligere arbejdet med workflow-motor R&D i mange år, men han fokuserer nu på arkitekturen og udviklingen af mobile internetapplikationer med høj valuta. Bidragyderne til denne artikel er fra Alibaba LST-afdelingen.
Er du ivrig efter at kende de seneste teknologiske tendenser i Alibaba Cloud? Hør det fra vores bedste eksperter i vores nyligt lancerede serie, Tech Show!