Von Ding Yi, genannt Sanhua bei Alibaba.

Der Wert der technischen Kommunikation spiegelt sich nicht nur in der Art und Weise wider, wie Anwendungen durch kommerzielle Produkte und Open-Source-Projekte entwickelt werden und wie verschiedene Geschäftseinführungsprozesse beschleunigt werden. Ihr Wert zeigt sich auch in den Erfahrungen, die verschiedene herausragende Ingenieure bei der Verbesserung der Produktivität, der Optimierung der Produktleistung und der Förderung der Benutzerfreundlichkeit machen. In einem Satz: Technische Kommunikation ist wichtig, weil sie unsere beruflichen Fähigkeiten verbessert.
In diesem Artikel wird ein technischer Experte von Alibaba, Ding Yi, seine Ideen und Erfahrungen bei der Erstellung effektiver Architekturdiagramme teilen.
Wenn wir unser System in einem oder mehreren Diagrammen beschreiben wollen, stoßen wir oft auf folgende Probleme:
- Wir wissen nicht, wo wir anfangen sollen.
- Wir wissen nicht, wie wir das System in einem Diagramm beschreiben können, das für die relevanten Produkt-, Betriebs- und Entwicklungsteams klar genug ist, um es eindeutig zu verstehen.
- Auf halbem Weg stellen wir fest, dass wir nicht wissen, wer die Zielgruppe ist.
- Wir wissen nicht, ob wir ein Produktfunktionsdiagramm, ein technisches Diagramm oder einfach eine Mischung darstellen.
- Wenn es zu wenige Kästchen im Diagramm gibt, wissen wir nicht, was wir noch hinzufügen sollen.
- Wir sind nie mit dem Layout des Diagramms zufrieden.
Wenn Sie auf die gleichen Probleme gestoßen sind, stellt dieser Artikel eine Zeichenmethodik vor, um klare Architekturdiagramme zu erstellen.
- Konzepte
- Was ist eine Architektur?
- Was ist ein Architekturdiagramm?
- Was sind die Funktionen eines Architekturdiagramms?
- Architekturdiagrammtypen
- Szenariosicht
- Logische Sicht
- Physikalische Sicht
- Prozessansicht
- Entwicklungssicht
- Was macht ein effektives Architekturdiagramm aus?
- Gemeinsame Herausforderungen bei der Darstellung von Architekturdiagrammen
- Was stellt ein Quadrat dar?
- Was bedeuten gepunktete und durchgezogene Linien? Was bedeutet ein Pfeil? Was bedeuten die Farben?
- Gibt es Konflikte zwischen Laufzeit und Kompilierzeit? Gibt es Konflikte zwischen den Ebenen?
- Meine empfohlene Zeichenmethode
- Systemkontextdiagramm
- Nutzung
- Wie wird das Diagramm dargestellt
- Container-Diagramm
- Verwendung
- Wie man das Diagramm darstellt
- Komponentendiagramm
- Verwendung
- Code- oder Klassendiagramm
- Fallstudie
Konzepte
Was ist eine Architektur?
Eine „Architektur“ kann als eine abstrakte Beschreibung der Einheiten in einem System und der Beziehungen zwischen ihnen definiert werden. Sie beinhaltet eine Reihe von Entscheidungsprozessen.
Die Architektur ist eine Struktur und eine Vision.
Eine „Systemarchitektur“ ist die Verkörperung von Konzepten und die Verteilung der Korrespondenzen zwischen den Funktionen von Dingen oder Informationen und formalen Elementen. Sie definiert die Beziehungen zwischen den Elementen sowie zwischen den Elementen und der Umgebung.
Der Aufbau einer soliden Architektur ist eine komplexe Aufgabe und ein großes Thema, das wir hier erörtern wollen. Nachdem Sie eine Architektur erstellt haben, müssen die relevanten Parteien sie verstehen und sich an ihre Vorgaben halten.
Was ist ein Architekturdiagramm?
Ein Architekturdiagramm ist ein Diagramm eines Systems, das zur Abstraktion des Gesamtentwurfs des Softwaresystems und der Beziehungen, Einschränkungen und Grenzen zwischen den Komponenten verwendet wird. Es ist ein wichtiges Hilfsmittel, da es einen Gesamtüberblick über den physischen Einsatz des Softwaresystems und seinen Entwicklungsfahrplan bietet.
Was sind die Funktionen eines Architekturdiagramms?
Ein Diagramm ist wie ein Bild mehr als tausend Worte. Mit anderen Worten, ein Architekturdiagramm muss mehrere Funktionen erfüllen. Damit die relevanten Benutzer eine Systemarchitektur verstehen und bei ihren Entscheidungen berücksichtigen können, müssen wir Informationen über die Architektur vermitteln. Architekturdiagramme sind ein hervorragendes Mittel, um dies zu tun. Um einige wichtige Funktionen zu nennen, muss ein Architekturdiagramm:
- Kommunikationsbarrieren abbauen
- Konsens erzielen
- Mehrdeutigkeit verringern
Architekturdiagrammtypen
Diagramme lassen sich in viele Kategorien einteilen. Ein beliebter Diagrammtyp ist die 4+1-Sicht, die die Szenario-, die logische, die physische, die Prozess- und die Entwicklungssicht der Architektur umfasst.
Szenariosicht
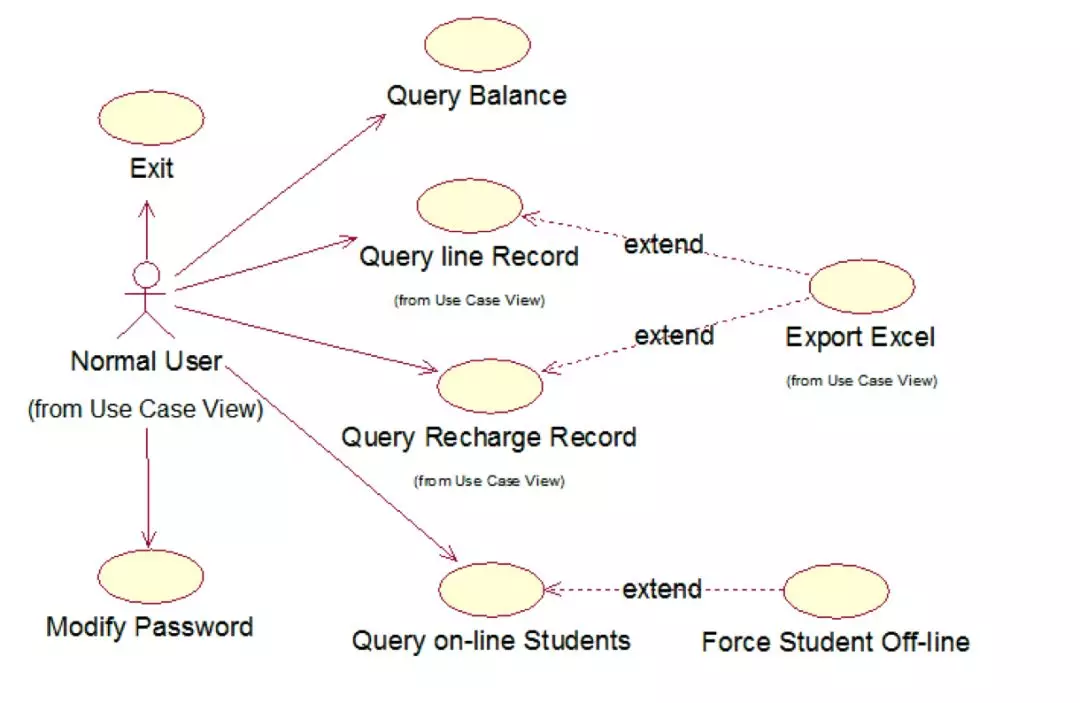
Die Szenariosicht beschreibt die Beziehungen zwischen Systemteilnehmern und funktionalen Anwendungsfällen und spiegelt die endgültigen Anforderungen und das Interaktionsdesign des Systems wider. Diese Sicht ist in der Regel ein Anwendungsfalldiagramm.

Logische Sicht
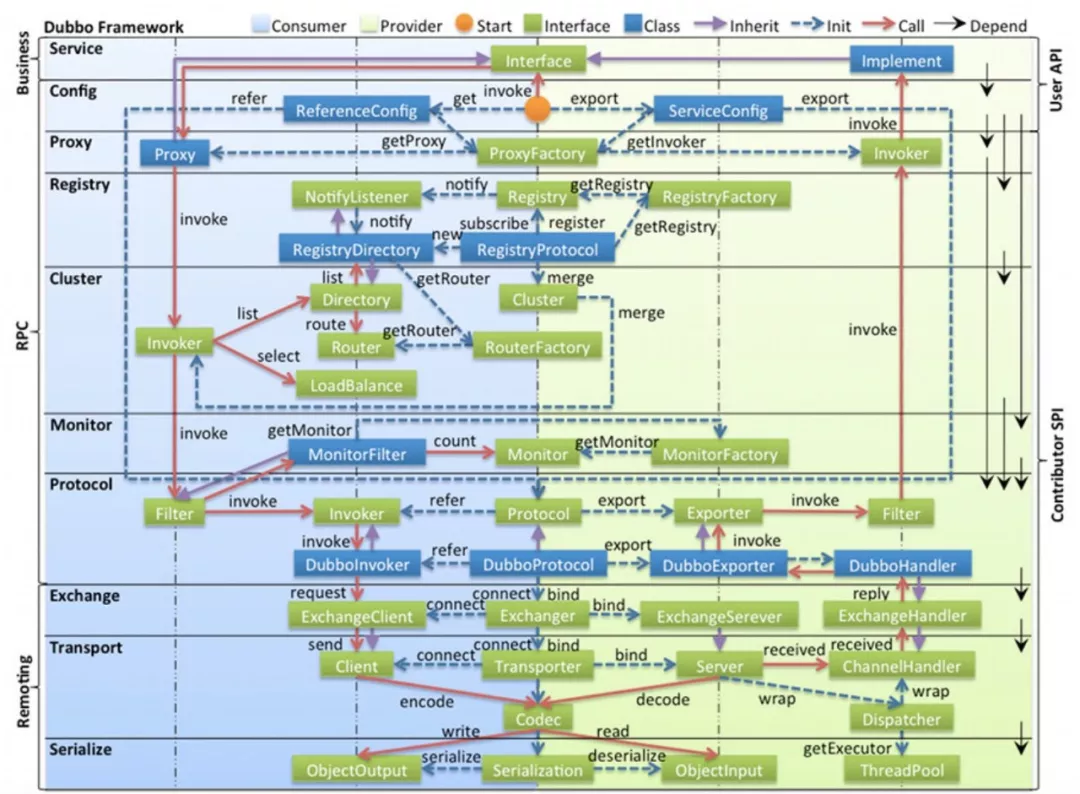
Die logische Sicht wird verwendet, um die Komponentenbeziehungen, Komponenteneinschränkungen und Grenzen nach der Aufteilung der Systemsoftwarefunktionen zu beschreiben. Sie spiegelt die gesamte Systemzusammensetzung und den Aufbau des Systems wider. Bei dieser Sicht handelt es sich im Allgemeinen um ein UML-Komponentendiagramm oder ein Klassendiagramm.

Physikalische Sicht
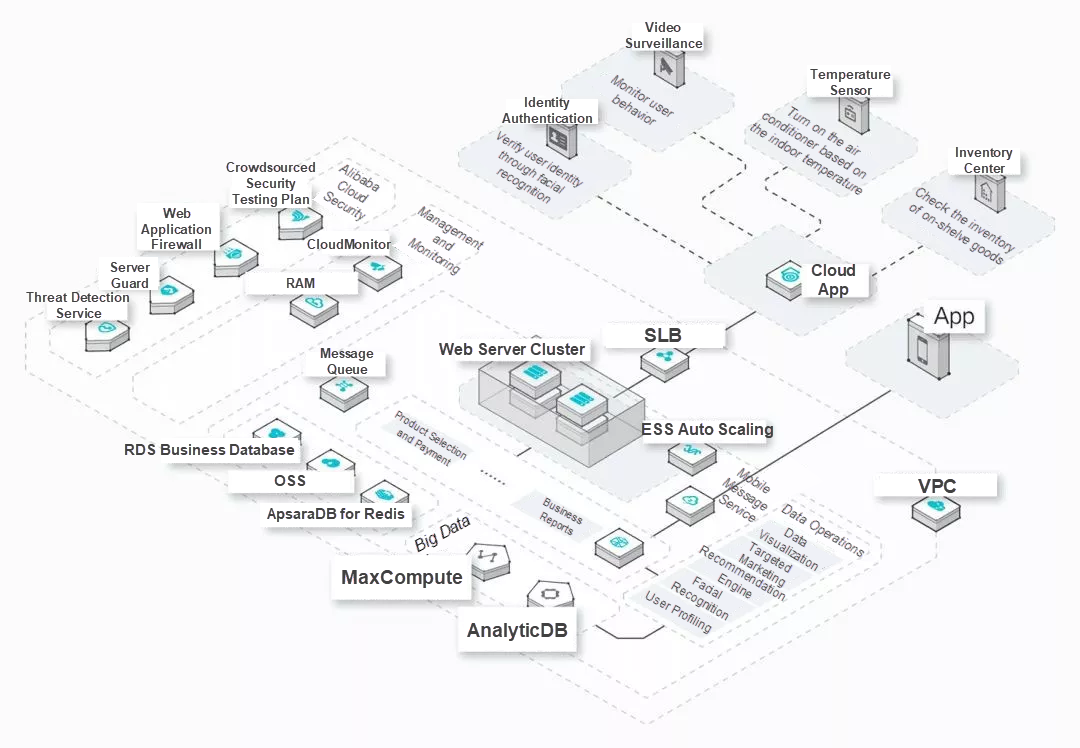
Die physische Sicht beschreibt die Abbildung zwischen Systemsoftware und physischer Hardware und zeigt, wie Systemkomponenten auf einer Gruppe von berechenbaren physischen Knoten bereitgestellt werden. Sie bietet eine Orientierungshilfe für den Einsatz von Softwaresystemen.

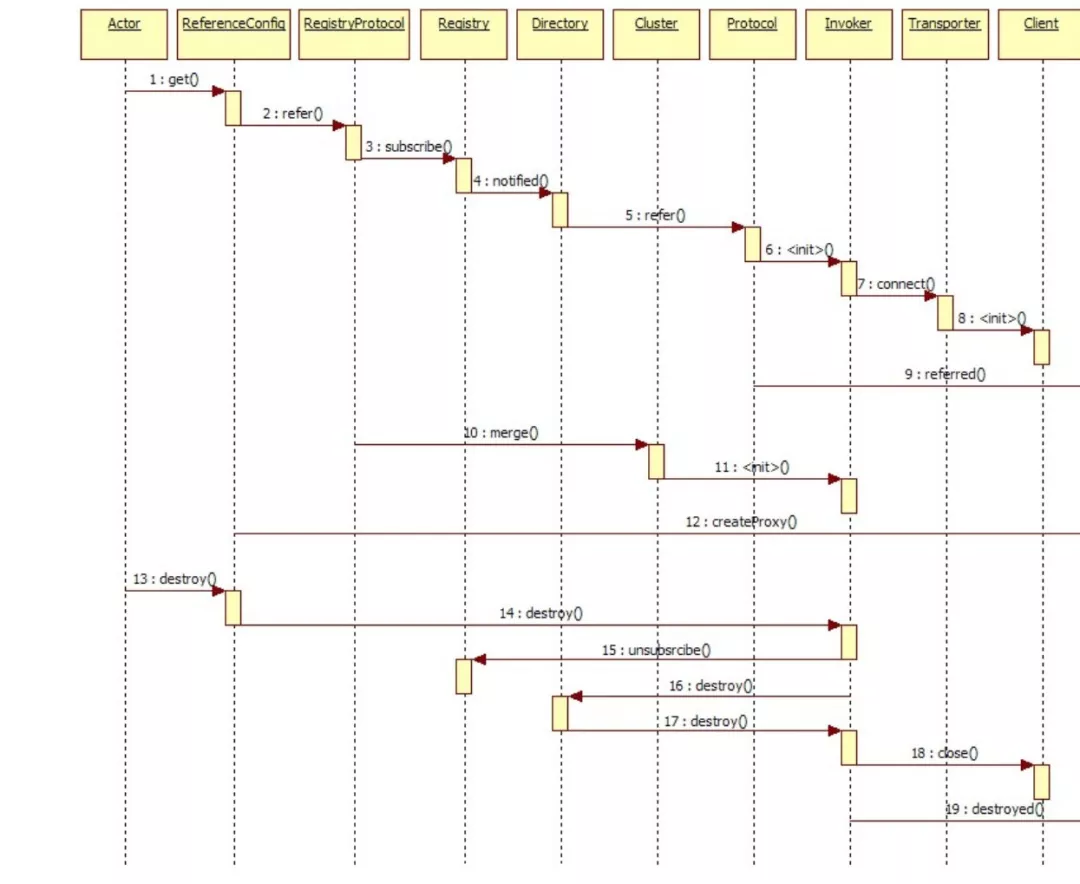
Prozessansicht
Die Prozessansicht beschreibt die Kommunikationssequenz sowie die Dateneingabe und -ausgabe zwischen Systemsoftwarekomponenten und spiegelt die Funktions- und Datenflüsse des Systems wider. Diese Sicht wird normalerweise als Sequenzdiagramm oder Flussdiagramm dargestellt.

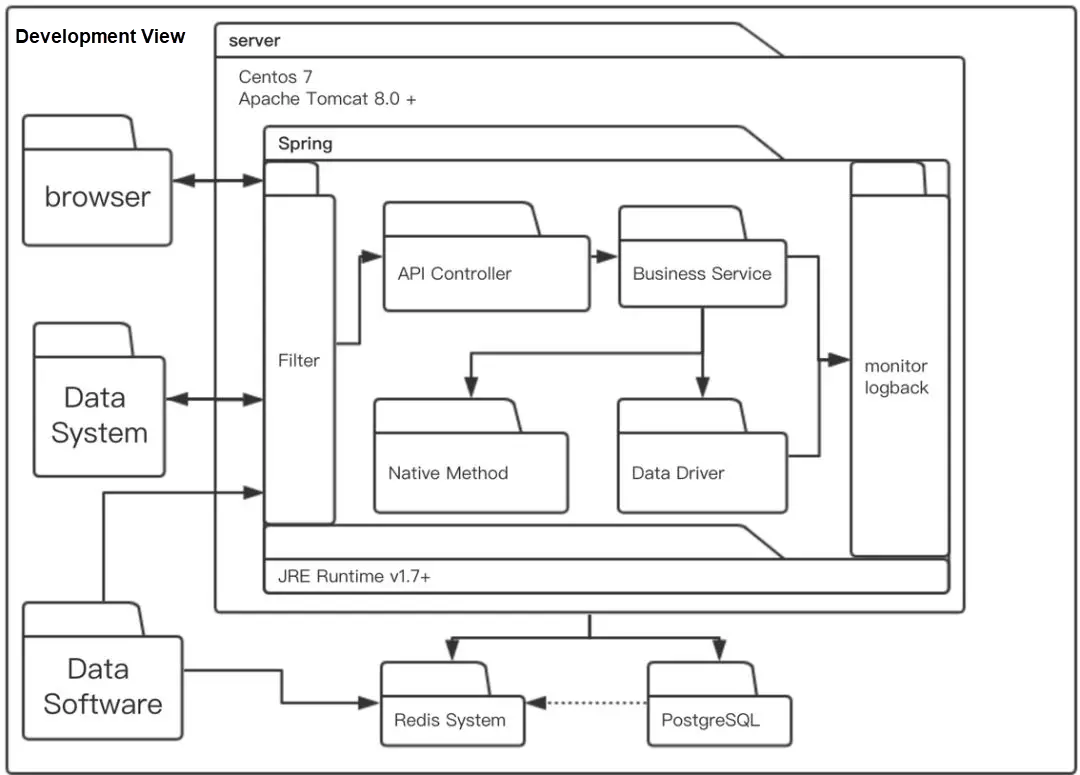
Entwicklungssicht
Die Entwicklungssicht wird verwendet, um die Aufteilung und Zusammensetzung von Systemmodulen zu beschreiben und den kompositorischen Entwurf von internen Paketen zu verfeinern. Diese Sicht wird von Entwicklern verwendet und spiegelt die Systementwicklungs- und Implementierungsprozesse wider.

Die fünf oben genannten Architektursichten stellen verschiedene Merkmale eines Softwaresystems aus unterschiedlichen Perspektiven dar. Wenn man sie in einem Architekturentwurf kombiniert, kann man die gesamte Systemarchitektur sehr klar beschreiben.
Was macht ein effektives Architekturdiagramm aus?
Woher weiß man, ob ein Diagramm ein gutes Diagramm ist? Und welche Methoden sollten wir für die Erstellung eines Diagramms verwenden?
Die oben genannten Diagramme wurden ausgewählt, um die verschiedenen Arten von Diagrammen zu veranschaulichen, ohne dabei ihre Qualität zu berücksichtigen. Wir glauben, dass wir, um ein gutes Architekturdiagramm darzustellen, wissen müssen, wer unser Publikum ist und welche Informationen wir vermitteln wollen. Daher sollten wir nicht eine physische oder logische Ansicht um ihrer selbst willen darstellen. Diagramme sollten verwendet werden, um genau die Informationen zu vermitteln, die ein bestimmtes Publikum benötigt, um effektiv zu sein. Erst dann sollten wir uns Gedanken darüber machen, um welche Art von Diagramm es sich handelt. Daher ist der direkteste Maßstab, nach dem wir die Qualität einer Zeichnung beurteilen können, ob das Publikum die Informationen, die wir zu vermitteln versuchen, genau verstehen kann.
Das bedeutet, dass ein gutes und effektives Architekturdiagramm dem Publikum nicht erklärt werden muss. Es sollte alles, was man sagen will, von selbst ausdrücken. Darüber hinaus sollte ein gutes Diagramm auch eine konsistente Struktur haben, den Daten, die es darstellt, genau entsprechen und direkt mit dem Code korrespondieren.
Gemeinsame Herausforderungen bei der Darstellung von Architekturdiagrammen
Was stellt ein Quadrat dar?

Warum verwenden wir Quadrate anstelle von Kreisen? Die willkürliche Verwendung von Quadraten oder anderen Formen kann Verwirrung stiften.
Was bedeuten gepunktete und durchgezogene Linien? Was bedeutet ein Pfeil? Was bedeuten die Farben?

Die willkürliche Verwendung von Linien oder Pfeilen kann zu Missverständnissen führen.
Gibt es Konflikte zwischen Laufzeit und Kompilierzeit? Gibt es Konflikte zwischen den Ebenen?

Die Erstellung einer Architektur ist eine komplexe Aufgabe. Daher kann die Verwendung nur eines Diagramms zur Darstellung der Architektur leicht zu Verwirrung über bestimmte Aspekte der Architektur führen.
Meine empfohlene Zeichenmethode

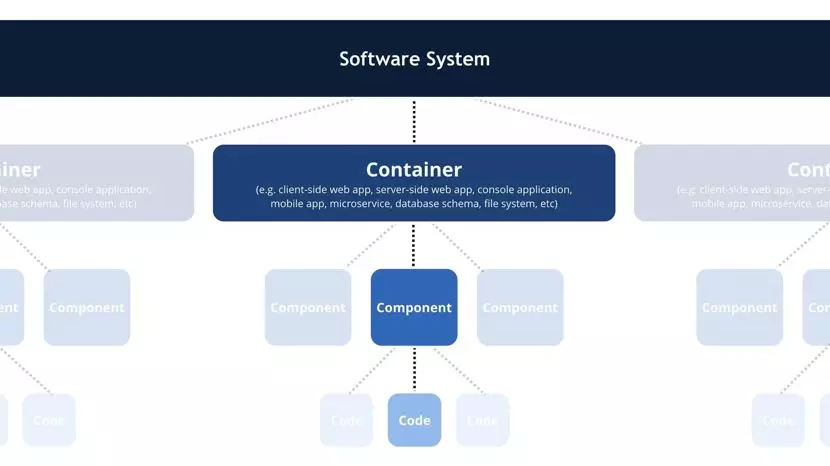
Das C4-Modell verwendet Container, wie Anwendungen, Datenspeicher und Microservices, sowie Komponenten und Code, um die statische Struktur eines Softwaresystems zu beschreiben. Diese Diagramme sind einfach zu zeichnen, und ihre Schlüsselelemente sind eindeutig. Das Wichtigste ist jedoch, dass sie das Zielpublikum und die Bedeutung jedes Diagramms klar angeben können.
Das folgende Beispiel stammt von der offiziellen C4-Website. Auf dieser Grundlage gelingt es uns, unser eigenes Verständnis zu nutzen, um die Softwarearchitektur besser auszudrücken.
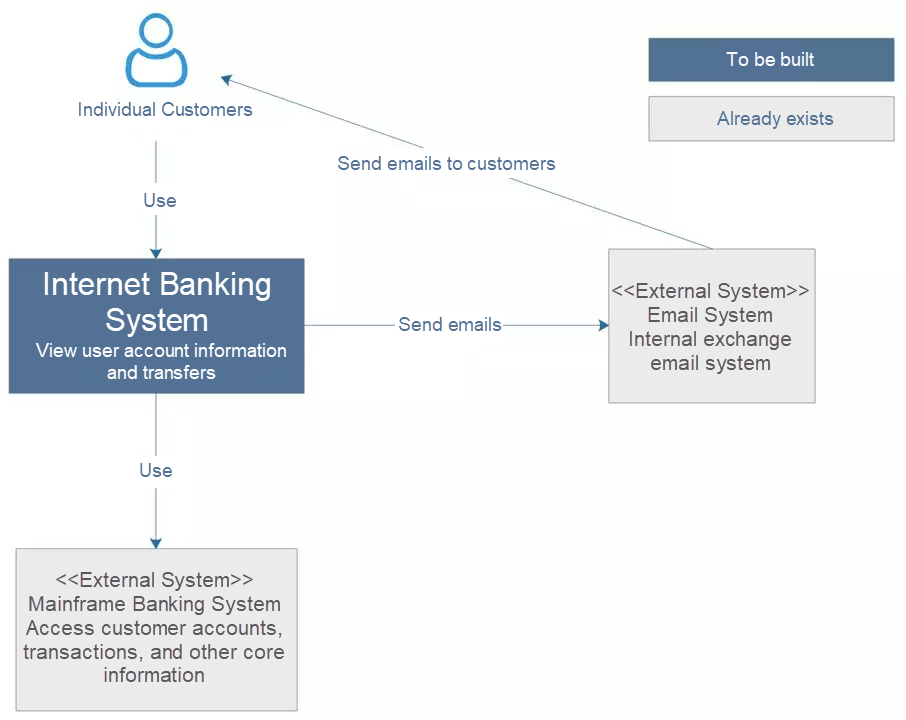
Systemkontextdiagramm

Dies ist ein Diagramm eines geplanten Banksystems. Es verwendet ein externes Mainframe-Bankensystem, um auf Kundenkonten und Transaktionsinformationen zuzugreifen, und sendet E-Mails an Kunden über ein externes E-Mail-System. Wie Sie sehen können, ist das Diagramm einfach und klar. Es bedarf keiner zusätzlichen Erklärungen, damit das Publikum es versteht. Wir können auch sehen, dass es das zu bauende System, die Kunden des Systems und die peripheren Systeme, die mit diesem System interagieren, enthält.
Nutzung
Solch ein einfaches Diagramm kann sagen, welche Art von System gebaut werden soll, wer seine Benutzer sind, wer es manipulieren wird und wie es in eine bestehende IT-Umgebung integriert werden soll. Die Zielgruppe dieses Diagramms können die internen Mitarbeiter des Entwicklungsteams, externe technische Mitarbeiter oder nichttechnische Mitarbeiter sein. Es sagt uns:
- Welches System soll gebaut werden?
- Wer wird es bedienen?
- Wie wird es in die bestehende IT-Umgebung integriert?
Wie wird das Diagramm dargestellt
In diesem Diagramm steht Ihr eigenes System in der Mitte, und Benutzer und Systeme, die mit diesem System interagieren, sind darum herum angeordnet. Der Schlüsselaspekt dieses Diagramms ist, dass es die Benutzer und die Abhängigkeiten des zu erstellenden Systems auf hoher Ebene organisiert und klar darstellt. Nach der konzeptionellen Arbeit dauert es nur wenige Minuten, das Diagramm darzustellen.
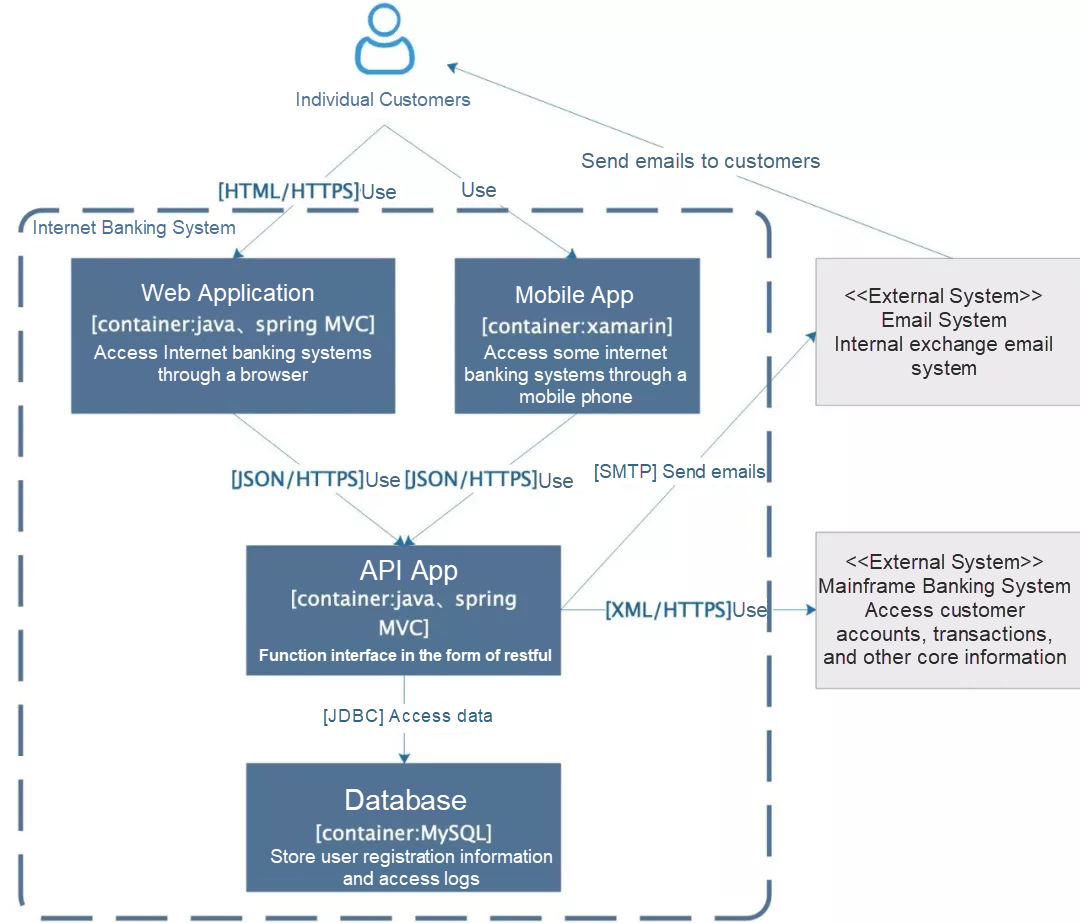
Container-Diagramm
Das Container-Diagramm erweitert das System aus dem vorangegangenen Systemkontext-Diagramm.

In der vorangegangenen Abbildung umfasst das aufzubauende System neben Benutzern und peripheren Systemen eine Webanwendung auf Basis von Java Spring MVC, die ein Funktionsportal für das System bereitstellt, während eine mobile App auf Basis von Xamarin ein Funktionsportal für mobile Clients bereitstellt. Eine Java-basierte API-Anwendung stellt Dienste bereit, und eine MySQL-Datenbank wird für die Speicherung verwendet. Pfeile zeigen die Interaktionen zwischen den Anwendungen an.
Wenn Sie dieses Diagramm betrachten, werden Sie nicht bemerken, ob die Kästchen scharfe oder abgerundete Ecken haben oder ob die Pfeile durchgehende oder gepunktete Linien haben. Auch die Richtungen der Pfeile erregen keine große Aufmerksamkeit.
Es gibt viele Zeichenmethoden, die alle die Bedeutung von Rahmen und Linien definieren. Das setzt voraus, dass sowohl der Zeichner als auch der Betrachter des Diagramms diese Definitionen klar verstehen. Nur dann kann die gesamte Information im Diagramm verstanden werden. Dies ist jedoch anspruchsvoll, und viele Betrachter werden nur die allgemeinen Konzepte erfassen.
Verwendung
Die Zielgruppe dieses Diagramms können interne oder externe Entwickler oder O&M-Mitarbeiter sein. Dieses Diagramm dient folgenden Zwecken:
- Es stellt die Gesamtstruktur des Softwaresystems dar.
- Es spiegelt die technische Entscheidungsfindung auf hoher Ebene wider.
- Es zeigt, wie die Verantwortlichkeiten im System verteilt sind und wie Container miteinander interagieren.
- Es zeigt Entwicklern, wo Code programmiert werden muss.
Wie man das Diagramm darstellt
Dieses Diagramm verwendet Rahmen, die Namen, technische Entscheidungen, Verantwortlichkeiten und Interaktionen zwischen Rahmen enthalten können. Wenn ein externes System beteiligt ist, ist es am besten, die Grenze zu definieren.
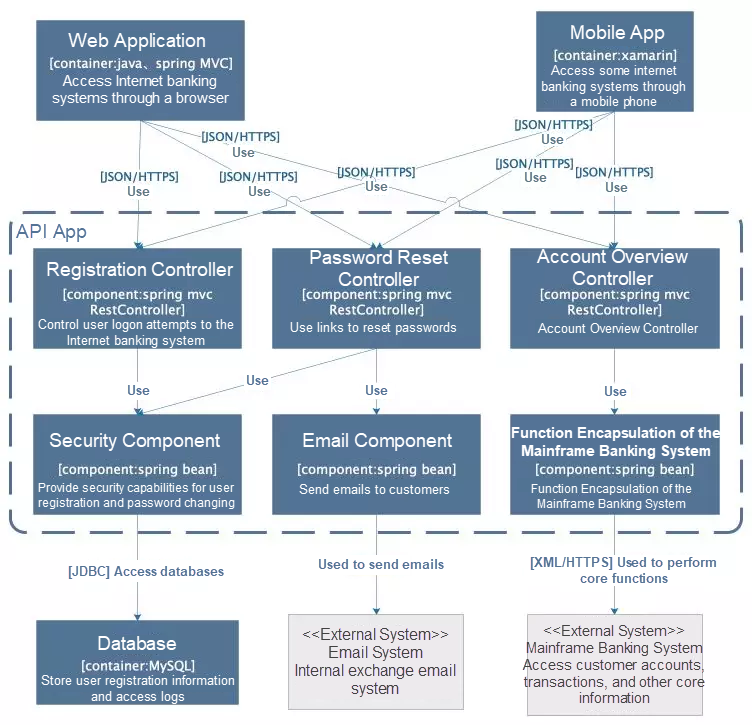
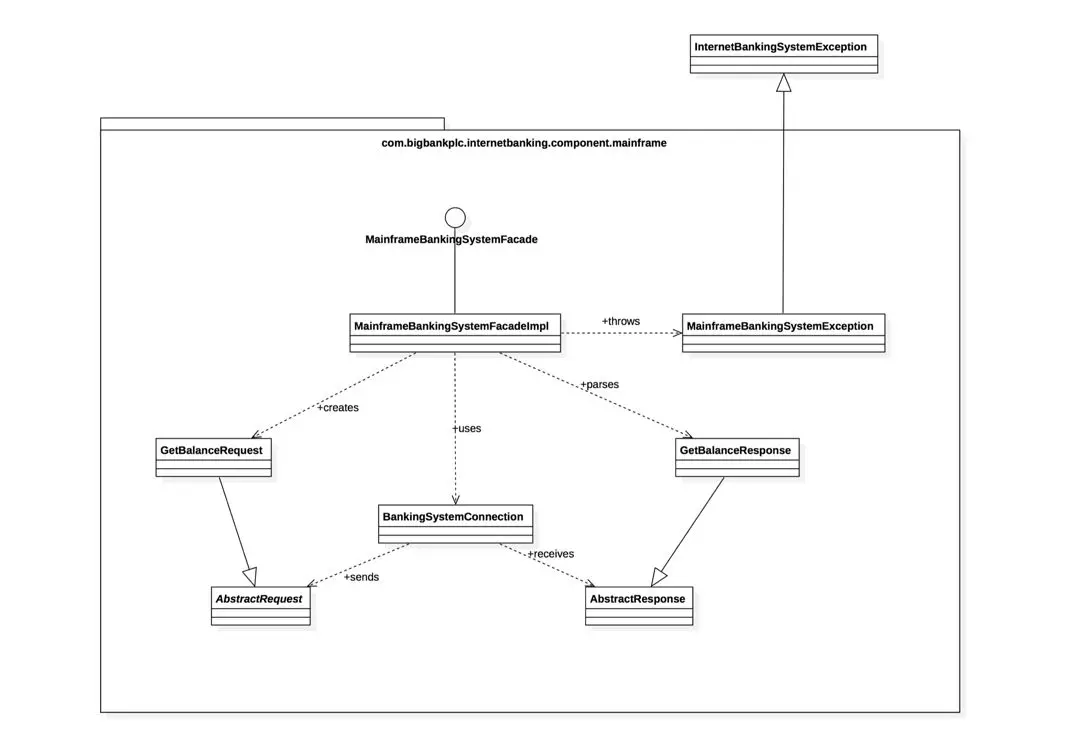
Komponentendiagramm

Ein Komponentendiagramm wird verwendet, um einen Container zu erweitern und seine internen Module zu beschreiben.
Verwendung
Dieses Diagramm ist für interne Entwickler gedacht und zeigt ihnen, wie sie den Code organisieren und entwickeln. Dieses Diagramm dient folgenden Zwecken:
- Es beschreibt die Komponenten oder Dienste des Systems.
- Es verdeutlicht die Beziehungen und Abhängigkeiten zwischen den Komponenten.
- Es bietet einen Rahmen, der zeigt, wie Softwareentwicklungsaufgaben verteilt und geliefert werden können.
Code- oder Klassendiagramm

Dieses Diagramm ist für das technische Supportpersonal bestimmt. Es ist ein gängiger Diagrammtyp und wird daher nicht näher beschrieben.
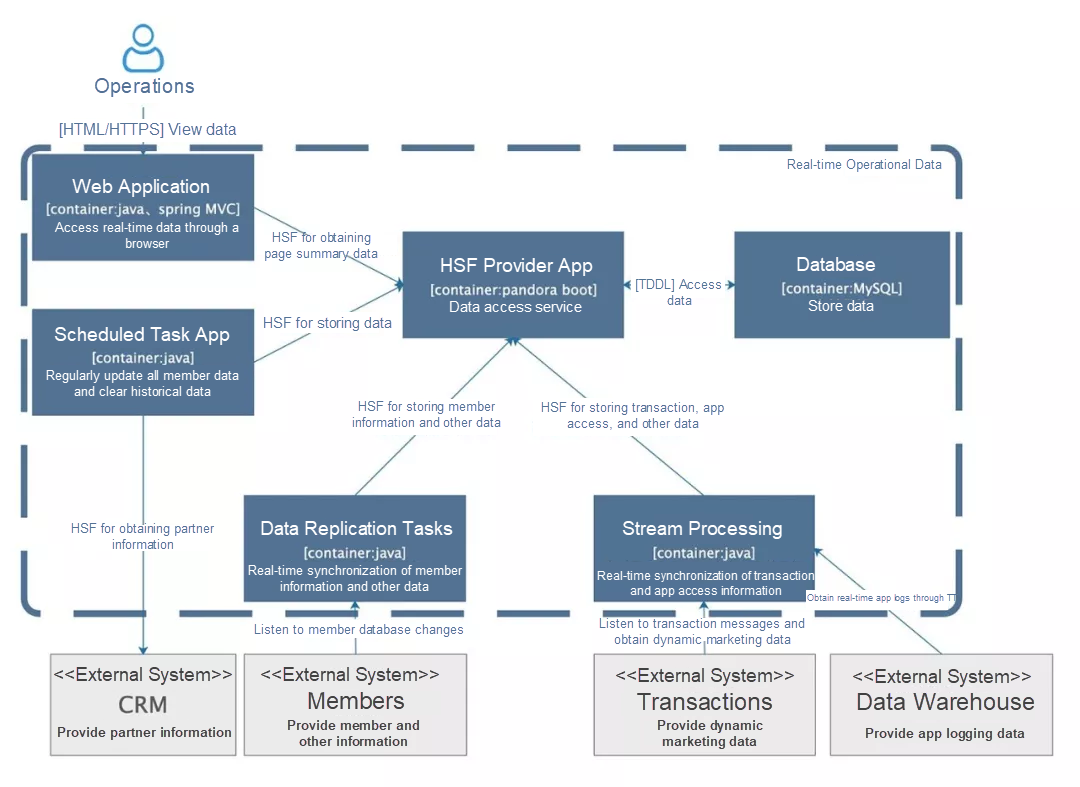
Fallstudie
Die folgende Abbildung zeigt die Architektur eines internen Echtzeitdaten-Tools. Da ein Architekturdiagramm selbsterklärend sein sollte, bedarf es keiner großen Erläuterung. Wenn man es nicht eindeutig verstehen kann, ist das Diagramm definitiv nicht gut genug.

Es gibt viele Methoden, um ein gutes Architekturdiagramm darzustellen. In diesem Artikel wird die C4-Methode vorgestellt, die allerdings auch ständig weiterentwickelt wird. Unabhängig von der Zeichnungsmethodik müssen wir einfach die Absicht der Zeichnung berücksichtigen und sie dem Publikum besser vermitteln. Wir müssen uns beim Zeichnen nicht übermäßig durch Regeln einschränken lassen. Kurz gesagt, bevor Sie mit einem Diagramm beginnen, sollten Sie sich fragen: Für wen ist es bestimmt, wofür ist es da und wie kann man es intuitiv und verständlich gestalten.
Über den Autor: Sanhua ist ein technischer Experte bei Alibaba. Zijing, Pengsheng und Yule haben ebenfalls zu diesem Artikel beigetragen. Ding Yi hat zuvor viele Jahre im Bereich der Workflow-Engine R&D gearbeitet, konzentriert sich jetzt aber auf die Architektur und Entwicklung von mobilen Internetanwendungen mit hohem Währungskurs. Die Autoren dieses Artikels stammen aus der LST-Abteilung von Alibaba.
Sind Sie neugierig auf die neuesten Techniktrends in der Alibaba Cloud? Hören Sie es von unseren Top-Experten in unserer neu gestarteten Serie Tech Show!