Beschleunigen Sie Ihre Apps mit Mobile DevOps
Nutzen Sie die Vorteile von HockeyApp und bringen Sie einen vollständigen Mobile DevOps Flow in Ihre mobile App-Entwicklung. Durch diese Erweiterung lässt sich HockeyApp in Visual Studio Team Services oder Team Foundation Server integrieren, um die Entwicklung, Verwaltung, Überwachung und Bereitstellung Ihrer mobilen Apps zu optimieren.
- Verteilung – Laden Sie Ihre Apps für Beta-Tests und nahtlose In-App-Updates hoch
- Absturzberichte – Erhalten Sie symbolische Absturzberichte während des Testens und in der Produktion
- Feedback – Erlauben Sie Ihren Nutzern, direkt aus der App heraus einen Dialog mit Ihnen zu führen
- Nutzermetriken – Sehen Sie, wie Nutzer mit Ihrer App interagieren und planen Sie Ihre Investitionen auf der Grundlage realer Daten
- Apps verwalten – Erstellen Sie Teams, um den Zugriff zu verwalten, Integration mit Azure Active Directory und schnelles Onboarding Ihres Teams
Einstieg in HockeyApp
Sie haben noch kein HockeyApp Konto? Der Einstieg ist ganz einfach. Sie können Ihr Microsoft-Konto, Ihr Social Media-Konto oder einfach eine E-Mail-Adresse verwenden, um Ihr HockeyApp-Konto einzurichten. Der kostenlose Plan beinhaltet zwei Apps, einen Besitzer und keine Datenbeschränkungen. Wenn Sie mehr Apps oder Besitzer benötigen, können Sie auf einen unserer Business-Pläne upgraden, um die Vorteile von mehr Apps und mehr Besitzern zu nutzen. Mit jeder App können Sie eine bestimmte Plattform anvisieren. Sie können eine unbegrenzte Anzahl von Versionen jeder App in HockeyApp speichern, ohne Datenbeschränkungen für Abstürze, Feedback oder Benutzermetriken. Nur Besitzer können Apps erstellen, aber sobald eine App erstellt ist, können Entwickler oder Ihr kontinuierlicher Integrations- bzw. Bereitstellungsprozess neue Versionen der App hochladen, was Updates für Ihr Unternehmen einfach macht. Legen Sie los mit HockeyApp.
Nutzung
Diese Erweiterung installiert die folgenden Komponenten:
- Einen Service-Endpunkt für die Verbindung mit HockeyApp
- Einen Build-Task für die Bereitstellung Ihrer App in HockeyApp
- Das HockeyApp-Widget
Um Ihre App in HockeyApp bereitzustellen, müssen Sie einen Service-Endpunkt erstellen und dann den Build-Task für die Bereitstellung der App verwenden.
Erstellen Sie einen HockeyApp-Service-Endpunkt:
- Gehen Sie auf der HockeyApp-Website zu den Kontoeinstellungen und wählen Sie API-Token aus.
- Kopieren Sie die Details Ihres Zugriffstokens.
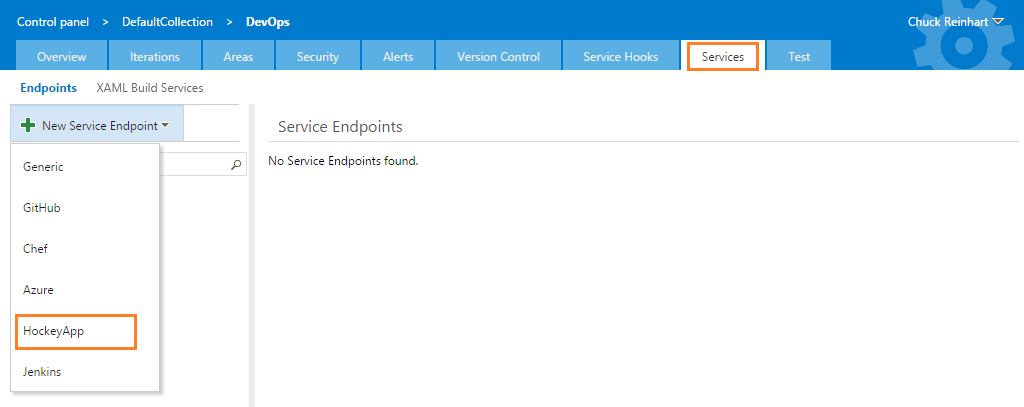
- Öffnen Sie die Seite Services in Ihrem Visual Studio Team Services Control Panel.

- Wählen Sie in der Liste Neuer Service-Endpunkt die Option HockeyApp.

- Geben Sie das Token und andere Details ein, um den Service-Endpunkt zu erstellen.
Bereitstellen Sie Ihre Anwendung auf HockeyApp
- Öffnen Sie Ihre Build-Definition und fügen Sie die Aufgabe HockeyApp hinzu. Die Aufgabe befindet sich im Abschnitt „Bereitstellen“ des Dialogs „Aufgaben hinzufügen“.
- Geben Sie die erforderlichen Parameterwerte für die HockeyApp-Aufgabe ein:
- HockeyApp-Verbindung: Wählen Sie den Service-Endpunkt, den Sie zuvor erstellt haben.
- App ID: Diese Kennung ist im HockeyApp-Webportal verfügbar, nachdem Sie die App erstellt haben. Weitere Details zur Erstellung einer neuen App finden Sie hier.
- Binary File Path: Das App-Paket, das hochgeladen werden soll. Wenn Sie die App in einem vorhergehenden Build-Schritt erstellen, stellen Sie sicher, dass Sie einen relativen Pfad zum App-Paket eingeben; zum Beispiel $(Agent.ReleaseDirectory).
- Geben Sie alle anderen optionalen Parameter ein, die Sie speziell benötigen:
- Symbols File Path: Das Symbolpaket, das hochgeladen werden soll. Wenn Sie die App in einem vorhergehenden Build-Schritt erstellen, stellen Sie sicher, dass Sie einen relativen Pfad zur dSYM-Datei für iOS & Mac-Apps, zur mapping.txt oder symbols.zip für Android oder zum Ordner mit allen .pdb-Dateien für eine UWP-App eingeben.
- Native Library File Path: Dieser optionale Parameter kann auf eine .zip-Datei mit allen nicht entpackten .so-Dateien auf Android gesetzt werden. HockeyApp wird dann die Symbole aus diesen .so-Dateien auslesen.
- Release Notes (File): Eine Markdown-Datei mit Versionshinweisen für die App.
- Versionshinweise: Ein String mit den Versionshinweisen für die App.
- Veröffentlichen? Ob die App verfügbar gemacht werden soll. Kann nur mit Vollzugriff oder Upload gesetzt werden.& Freigabe-Token:
- Nicht markiert (Standard) – Benutzern nicht erlauben, diese Version herunterzuladen oder zu installieren.
- Markiert – Verfügbar für Download oder Installation.
- Obligatorisch? Ob diese Version obligatorisch sein soll.
- Benutzer benachrichtigen? Ob die Tester über die Verfügbarkeit benachrichtigt werden sollen. Kann nur mit Vollzugriff oder Upload & Freigabe-Token gesetzt werden:
- Nicht markiert (Standard) – Tester nicht benachrichtigen
- Markiert – Alle Tester benachrichtigen
- Strategie: Hinzufügen als neuer Build oder Ersetzen eines Builds mit der gleichen Build-Nummer. Standard ist das Hinzufügen als neues Build, auch wenn die gleiche Build-Nummer existiert.
- Geben Sie alle optionalen Download-Beschränkungen ein, die Sie auf die App auf HockeyApp anwenden möchten:
- Tag(s): Schränken Sie den Download auf eine kommagetrennte Liste von Tags ein.
- Team(s): Beschränken Sie den Download auf eine kommagetrennte Liste von Team-IDs, z. B. teams=12,23,42, wobei 12, 23 und 42 in der Datenbank als Kennungen Ihrer Teams definiert sind.
- User(s): Beschränken Sie den Download auf eine durch Komma getrennte Liste von Benutzer-IDs, z. B. users=1224,5678, wobei 1224 und 5678 in der Datenbank als Bezeichner für Ihre Benutzer definiert sind.
Hinzufügen des HockeyApp-Widgets zu Ihrem Dashbaord
- Navigieren Sie zum Team-Dashboard und klicken Sie auf die grüne Schaltfläche mit einem Plus unten rechts, um den Widget-Katalog zu öffnen.
- Wählen Sie das HockeyApp-Widget aus und klicken Sie auf Hinzufügen. Ein unkonfiguriertes Widget wird dem Dashboard hinzugefügt.
- Klicken Sie auf das Widget, um es zu konfigurieren.
- Geben Sie die erforderlichen Konfigurationswerte für das HockeyApp-Widget ein:
- Name: Wählen Sie den Namen des Widgets.
- App ID: Diese Kennung ist im HockeyApp-Webportal verfügbar, nachdem Sie die App erstellt haben. Weitere Details zur Erstellung einer neuen App finden Sie hier.
- Speichern Sie die Konfiguration.