Ding Yi, becenevén Sanhua az Alibaba-nál.

A műszaki kommunikáció értéke nemcsak abban nyilvánul meg, ahogyan az alkalmazásokat kereskedelmi termékek és nyílt forráskódú projektek révén fejlesztik, és ahogyan a különböző üzleti bevezetési folyamatokat felgyorsítják. Hanem az értéke nagymértékben tükröződik abban a tapasztalatban is, amelyet több különböző kiváló mérnök oszt meg egymással a termelékenység javítása, a termékteljesítmény optimalizálása és a felhasználói élmény előmozdítása terén. Egy mondatban: a műszaki kommunikáció azért fontos, mert javítja szakmai képességeinket.
Ebben a cikkben az Alibaba egyik műszaki szakértője, Ding Yi megosztja a hatékony architektúra-diagramok készítésével kapcsolatos ötleteit és tapasztalatait.
A rendszerünk egy vagy több diagramban történő leírása során gyakran találkozunk a következő problémákkal:
- Nem tudjuk, hol kezdjük.
- Nem tudjuk, hogyan írjuk le a rendszert egy diagramban, amely elég világos ahhoz, hogy az érintett termék-, üzemeltetési és fejlesztési csapatok világosan megértsék.
- Félúton rájövünk, hogy nem tudjuk, ki a közönség.
- Nem tudjuk, hogy termékfunkcionális diagramot, műszaki diagramot vagy egyszerűen csak egy keveréket ábrázolunk-e.
- Ha túl kevés doboz van a diagramban, nem tudjuk, mit kellene még hozzáadni.
- Soha nem vagyunk elégedettek a diagram elrendezésével.
Ha ön is belefutott már ezekbe a problémákba, ez a cikk egy olyan rajzolási módszertant mutat be, amellyel áttekinthető architektúra-diagramok készíthetők.
- Fogalmak
- Mi az architektúra?
- Mi az architektúra diagram?
- Melyek az architektúra diagram funkciói?
- Az architektúradiagramok típusai
- Szcenárió nézet
- Logikai nézet
- Fizikai nézet
- Folyamatnézet
- Kifejlesztési nézet
- Mitől lesz hatékony egy építészeti diagram?
- Gyakori kihívások az építészeti diagramok ábrázolásakor
- Mit ábrázol egy négyzet?
- Mit jelentenek a szaggatott és az egybefüggő vonalak? Mit jelent a nyíl? Mit jelentenek a színek?
- Vannak konfliktusok a futásidő és a fordítási idő között? Vannak-e szintkonfliktusok?
- Az általam ajánlott rajzolási módszer
- Rendszeri kontextus diagram
- Használat
- Hogyan ábrázoljuk az ábrát
- Konténer-diagram
- Használat
- Hogyan ábrázoljuk a diagramot
- Komponensdiagram
- Használat
- Kód- vagy osztálydiagram
- Egy esettanulmány
Fogalmak
Mi az architektúra?
Az “architektúra” egy rendszerben lévő entitások és a köztük lévő kapcsolatok absztrakt leírásaként definiálható. Döntési folyamatok sorozatát foglalja magában.
Az architektúra egy struktúra és egy vízió.
A “rendszerarchitektúra” a fogalmak megtestesülése és a dolgok vagy információk funkciói és a formai elemek közötti megfeleltetések elosztása. Meghatározza az elemek közötti, valamint az elemek és a környező környezet közötti kapcsolatokat.
A megbízható architektúra felépítése összetett feladat és nagyszerű téma, amelyet itt tárgyalunk. Miután felépítettünk egy architektúrát, az érintett feleknek meg kell érteniük azt, és követniük kell az előírásait.
Mi az architektúra diagram?
Az architektúra diagram egy rendszer diagramja, amelyet a szoftverrendszer általános vázlatának és az összetevők közötti kapcsolatok, korlátok és határok absztrahálására használnak. Fontos eszköz, mivel átfogó képet nyújt a szoftverrendszer fizikai telepítéséről és fejlődési ütemtervéről.
Melyek az architektúra diagram funkciói?
A diagram, akárcsak egy kép, ezer szót ér. Más szóval, egy architekturális diagramnak több különböző funkciót kell betöltenie. Ahhoz, hogy az érintett felhasználók megértsék a rendszer architektúráját, és követni tudják azt a döntéshozatal során, információt kell közölnünk az architektúráról. Az architekturális diagramok nagyszerű lehetőséget biztosítanak erre. Hogy néhány fontosabb funkciót fogalmazzunk meg, egy architektúradiagramnak a következő feladatokat kell ellátnia:
- A kommunikációs akadályok lebontása
- Konszenzus elérése
- A kétértelműség csökkentése
Az architektúradiagramok típusai
A diagramok számos kategóriába sorolhatók. Az egyik népszerű diagramtípus a 4+1 nézet, amely az architektúra forgatókönyv, logikai, fizikai, folyamat és fejlesztési nézeteit foglalja magában.
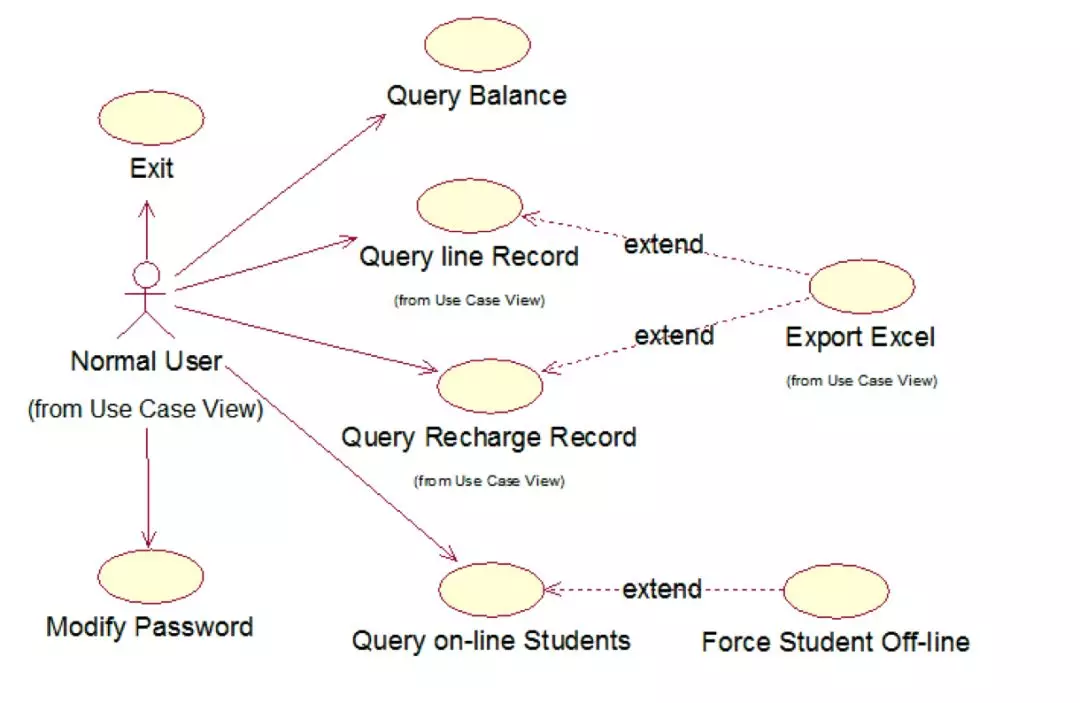
Szcenárió nézet
A forgatókönyv nézet leírja a rendszer résztvevői és a funkcionális használati esetek közötti kapcsolatokat, és tükrözi a rendszer végleges követelményeit és interakciótervezését. Ez a nézet általában egy használati eset diagram.

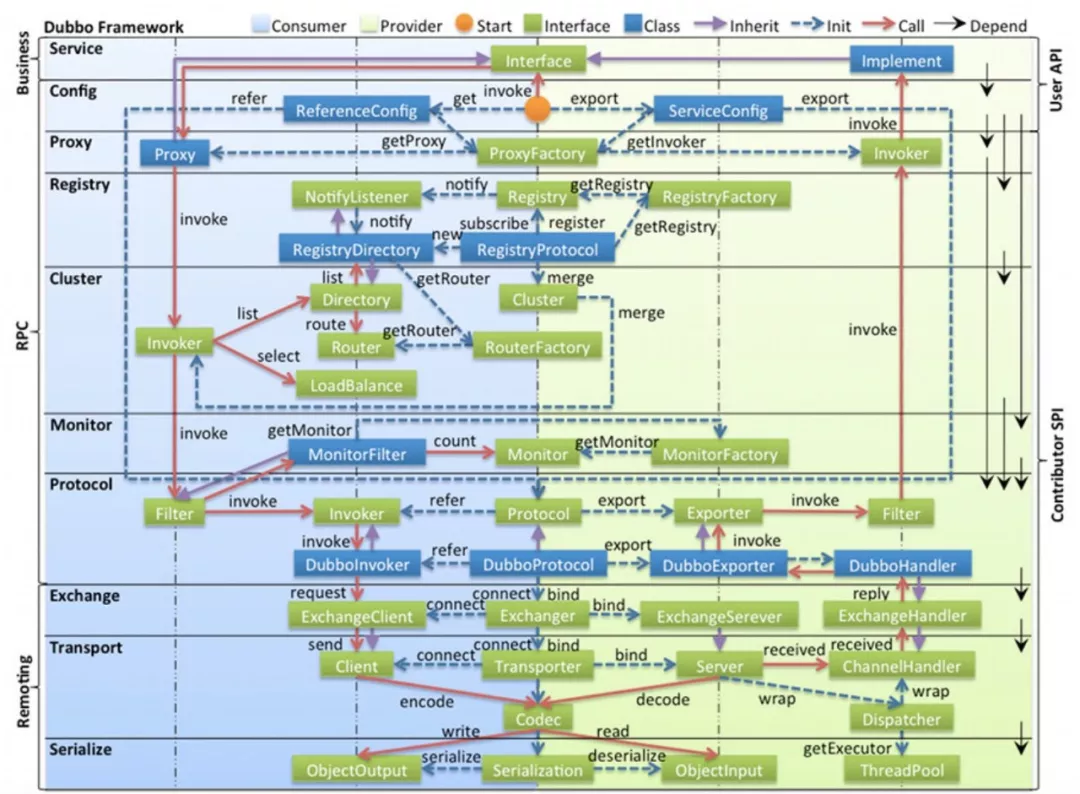
Logikai nézet
A logikai nézetet a rendszer szoftverfunkcióinak lebontása után a komponensek közötti kapcsolatok, a komponensekre vonatkozó korlátok és határok leírására használják. Ez tükrözi a rendszer általános összetételét és a rendszer felépítésének módját. Ez a nézet általában egy UML komponensdiagram vagy osztálydiagram.

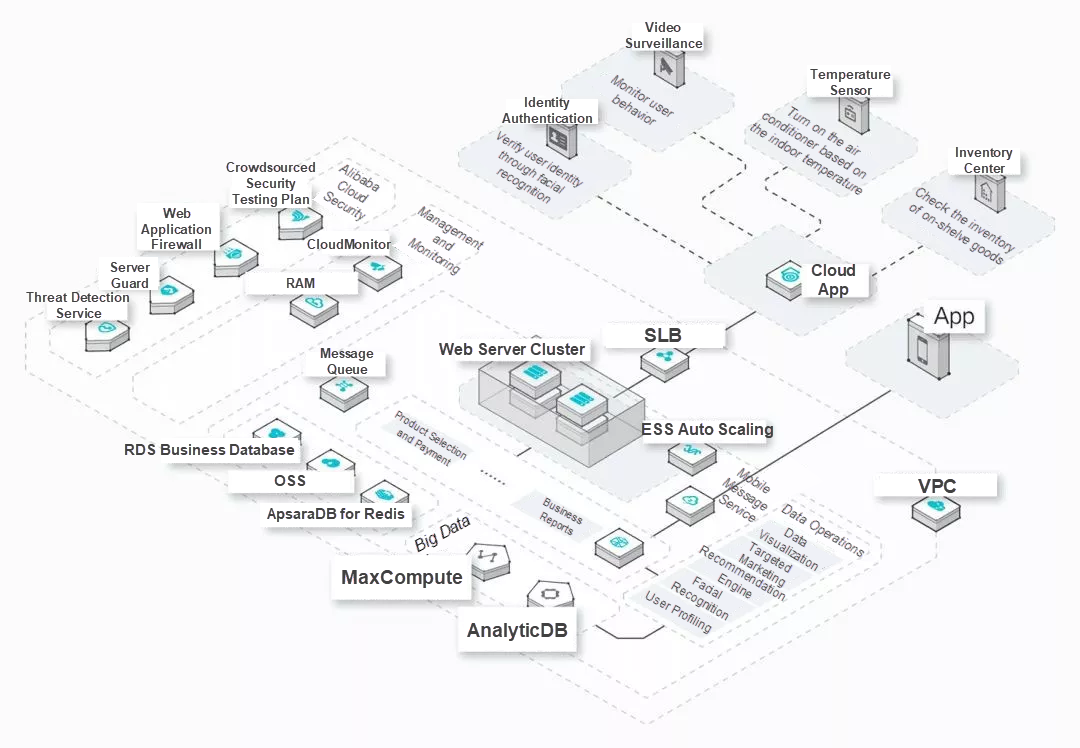
Fizikai nézet
A fizikai nézet leírja a rendszerszoftver és a fizikai hardver közötti leképezést, és megmutatja, hogyan kerülnek a rendszerkomponensek a kiszámítható fizikai csomópontok csoportjára. Útmutatást nyújt a szoftverrendszer telepítési folyamatában.

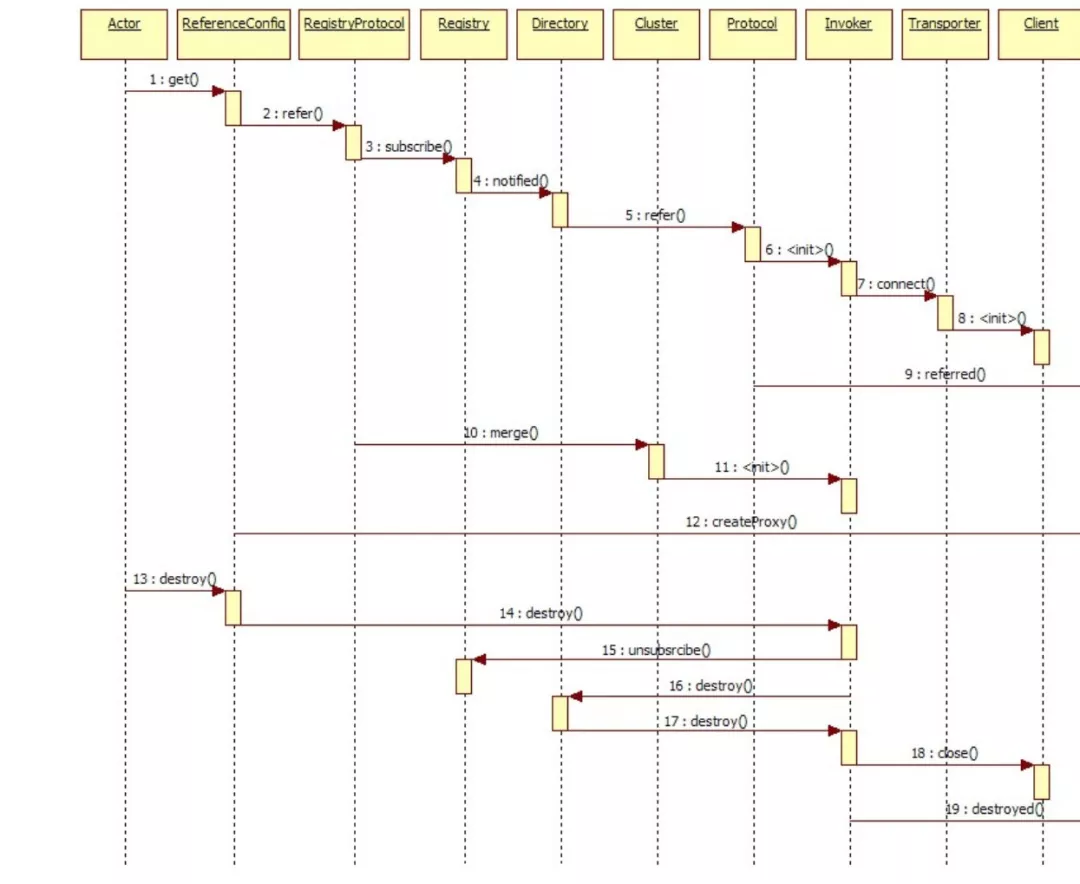
Folyamatnézet
A folyamatnézet leírja a kommunikációs sorrendet és a rendszer szoftverkomponensek közötti adatbevitelt és -kibocsátást, és tükrözi a rendszer funkcionális és adatáramlását. Ez a nézet általában szekvencia diagram vagy folyamatábra formájában jelenik meg.

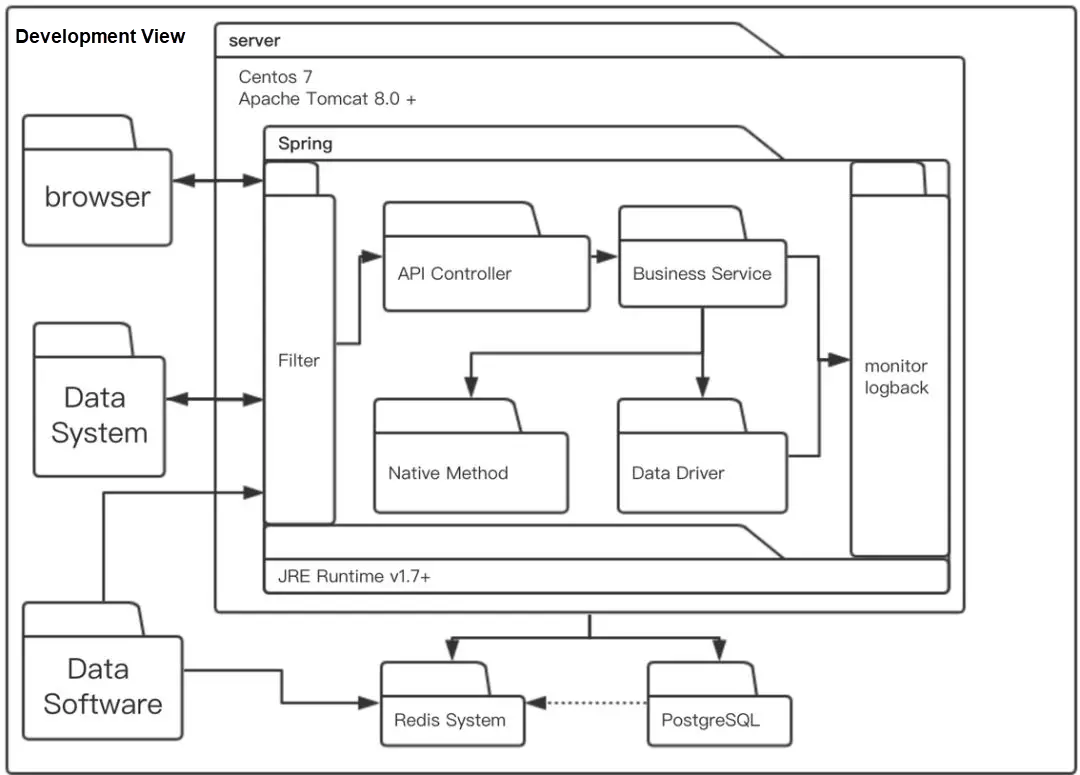
Kifejlesztési nézet
A fejlesztési nézetet a rendszermodulok felosztásának és összetételének leírására és a belső csomagok kompozíciós tervezésének finomítására használják. Ezt a nézetet a fejlesztők használják, és a rendszer fejlesztési és megvalósítási folyamatait tükrözi.

A fenti öt architektúrális nézet egy szoftverrendszer különböző jellemzőit képviseli különböző nézőpontokból. Ha ezeket egy építészeti tervrajzban kombináljuk, akkor nagyon világosan leírhatjuk a teljes rendszerarchitektúrát.
Mitől lesz hatékony egy építészeti diagram?
Honnan tudjuk, hogy egy diagram jó diagram-e? És milyen módszereket használjunk egy diagram elkészítéséhez?
A fenti diagramokat azért választottuk ki, hogy szemléltessük a különböző típusú diagramokat, és nem sokat foglalkoztunk a minőségükkel. Úgy gondoljuk, hogy egy jó építészeti diagram ábrázolásához tudnunk kell, hogy ki a célközönségünk, és át kell gondolnunk, hogy milyen információt szeretnénk közvetíteni. Ezért nem szabad a fizikai nézetet vagy a logikai nézetet önmagáért ábrázolnunk. A diagramokat úgy kell használni, hogy pontosan közvetítsék az adott közönség számára szükséges információkat, hogy hatékonyak legyenek. Csak ezután aggódjunk amiatt, hogy milyen típusú diagramról van szó. Ezért a legközvetlenebb mérce, amely alapján megítélhetjük egy rajz minőségét, az, hogy a közönség pontosan megérti-e a közvetíteni próbált információt.
Ez azt jelenti, hogy egy jó és hatékony építészeti diagramot nem kell elmagyarázni a közönségnek. Mindent, amit el akarunk mondani, magától kell kifejeznie. Sőt, egy jó diagramnak következetes struktúrával is rendelkeznie kell, pontosnak kell lennie az ábrázolt adatokhoz, és közvetlenül meg kell felelnie a kódnak.
Gyakori kihívások az építészeti diagramok ábrázolásakor
Mit ábrázol egy négyzet?

Miért használunk négyzeteket a körök helyett? A négyzetek vagy más alakzatok véletlenszerű használata zavart okozhat.
Mit jelentenek a szaggatott és az egybefüggő vonalak? Mit jelent a nyíl? Mit jelentenek a színek?

A vonalak vagy nyilak önkényes használata félreértésekhez vezethet.
Vannak konfliktusok a futásidő és a fordítási idő között? Vannak-e szintkonfliktusok?

Az architektúra felépítése összetett feladat. Ezért ha csak egy diagramot használunk az architektúra ábrázolására, az könnyen zavart okozhat az architektúra egyes aspektusait illetően.
Az általam ajánlott rajzolási módszer

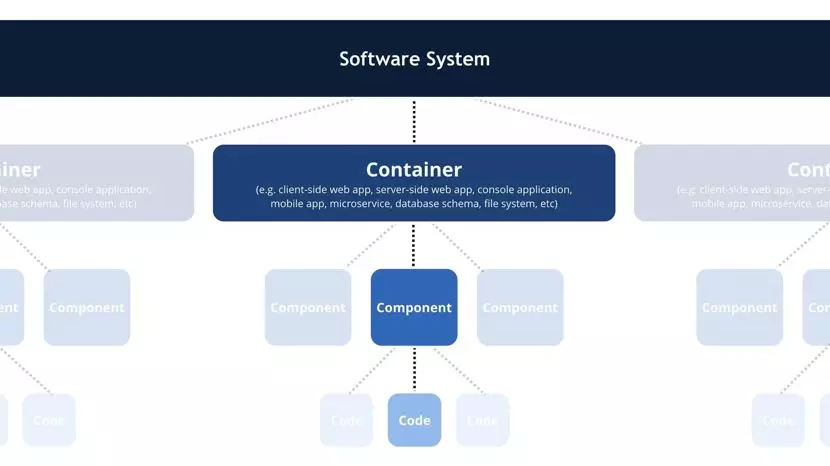
A C4 modell konténereket, például alkalmazásokat, adattárolókat és mikroszolgáltatásokat, valamint komponenseket és kódot használ a szoftverrendszer statikus szerkezetének leírására. Ezek az ábrák könnyen megrajzolhatók, és kulcsfontosságú elemeik explicitek. A legfontosabb azonban az, hogy egyértelműen meg tudják jelölni az egyes diagramok célközönségét és jelentőségét.
A következő példa a C4 hivatalos weboldaláról származik. Ennek alapján sikerül a saját felfogásunkat felhasználva jobban kifejezni a szoftverarchitektúrát.
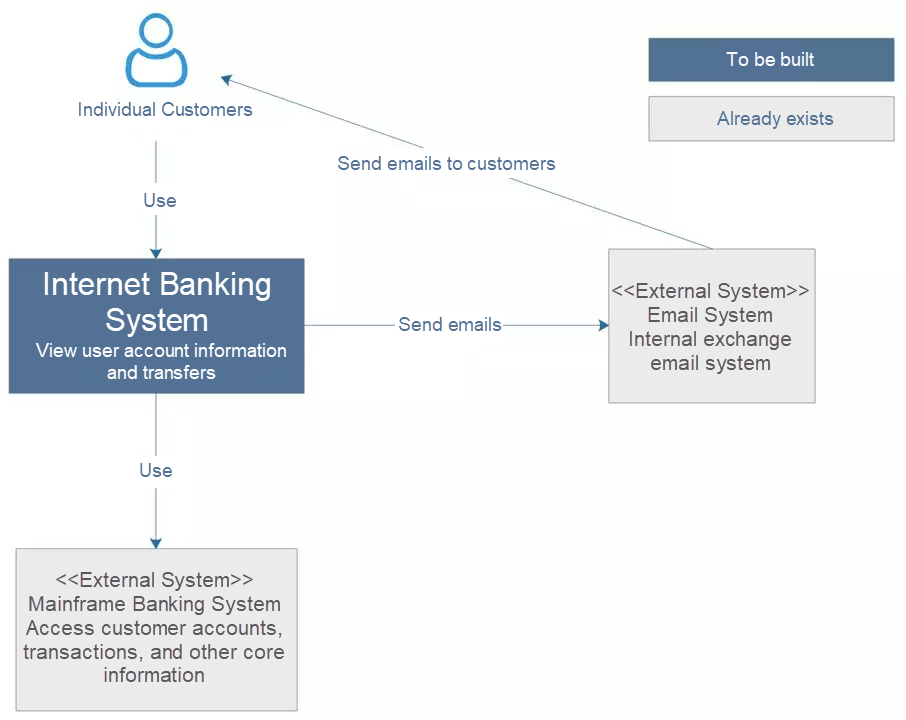
Rendszeri kontextus diagram

Ez egy tervezett banki rendszer diagramja. Egy külső nagyszámítógépes banki rendszert használ az ügyfélszámlákhoz és a tranzakciós információkhoz való hozzáféréshez, és e-maileket küld az ügyfeleknek egy külső e-mail rendszeren keresztül. Mint látható, a diagram egyszerű és világos. Nem igényel további magyarázatot ahhoz, hogy a közönség megértse. Azt is láthatjuk, hogy tartalmazza a megépítendő rendszert, a rendszer ügyfeleit és a perifériarendszereket, amelyek kölcsönhatásba lépnek ezzel a rendszerrel.
Használat
Egy ilyen egyszerű diagramból kiderül, hogy milyen típusú rendszert kell megépíteni, kik a felhasználói, kik fogják manipulálni, és hogyan integrálják a meglévő informatikai környezetbe. Ennek a diagramnak a célközönsége lehet a fejlesztőcsapat belső munkatársai, külső technikai személyzet vagy nem technikai személyzet. Elmondja:
- Milyen rendszert kell építeni?
- Kik fogják manipulálni?
- Hogyan integrálódik a meglévő informatikai környezetbe?
Hogyan ábrázoljuk az ábrát
A diagramon a saját rendszerünk áll középen, és körülötte helyezkednek el a felhasználók és az ezzel a rendszerrel kölcsönhatásban lévő rendszerek. Ennek a diagramnak a legfontosabb szempontja az, hogy rendszerezi és világosan mutatja az építendő rendszer felhasználóit és magas szintű függőségeit. A koncepcionális munka elvégzése után a diagram ábrázolása mindössze néhány percet vesz igénybe.
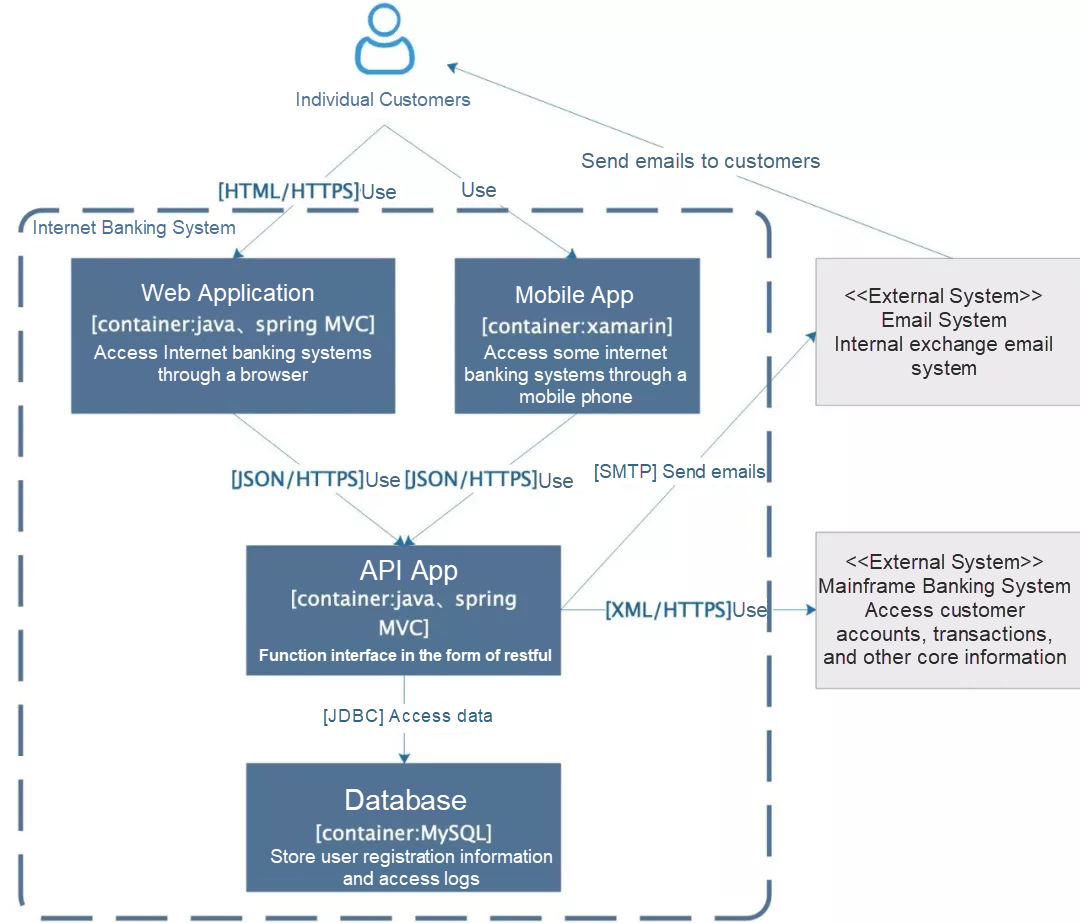
Konténer-diagram
A konténer-diagram kibővíti az előző rendszerkontextus-diagramban szereplő rendszert.

Az előző ábrán a felhasználók és a perifériarendszerek mellett a kiépítendő rendszerhez tartozik egy Java Spring MVC alapú webes alkalmazás, amely a rendszer funkcióportálját biztosítja, míg egy Xamarin alapú mobil alkalmazás a mobil ügyfelek számára. A szolgáltatásokat egy Java-alapú API alkalmazás biztosítja, a tárolásra pedig egy MySQL adatbázis szolgál. A nyilak az alkalmazások közötti kölcsönhatásokat jelzik.
Az ábrát nézve nem veszi észre, hogy a dobozoknak éles vagy lekerekített sarkai vannak-e, illetve hogy a nyilak egyszínű vagy szaggatott vonalakkal vannak-e ellátva. Még a nyilak iránya sem kelt különösebb feltűnést.
Sokféle rajzolási módszer létezik, amelyek mindegyike meghatározza a keretek és vonalak jelentését. Ez megköveteli, hogy mind a rajzoló, mind a diagram nézője világosan megértse ezeket a definíciókat. Csak így érthető meg a diagram összes információja. Ez azonban igényes, és sok néző csak az általános fogalmakat fogja fel.
Használat
A diagram célközönsége lehet belső vagy külső fejlesztő vagy O&M személyzet. Ez a diagram a következő célokat szolgálja:
- A szoftverrendszer általános felépítését mutatja be.
- A magas szintű műszaki döntéshozatalt tükrözi.
- Megmutatja, hogyan oszlanak meg a felelősségi körök a rendszerben, és hogyan hatnak egymásra a tárolók.
- Elmondja a fejlesztőknek, hogy hol van szükség kódprogramozásra.
Hogyan ábrázoljuk a diagramot
Ez a diagram kereteket használ, amelyek tartalmazhatnak neveket, technikai döntéseket, felelősségeket és a keretek közötti kölcsönhatásokat. Ha külső rendszerről van szó, a legjobb, ha a határokat is meghatározzuk.
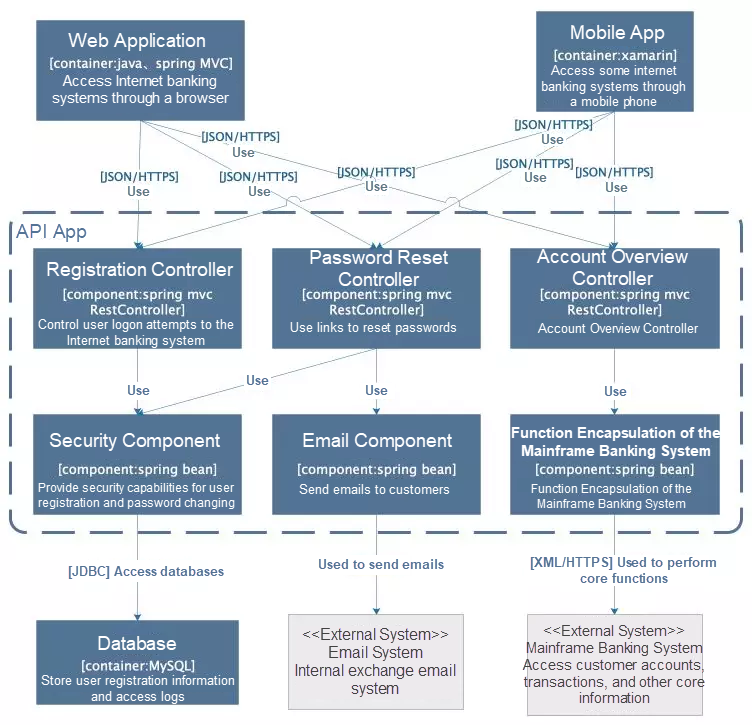
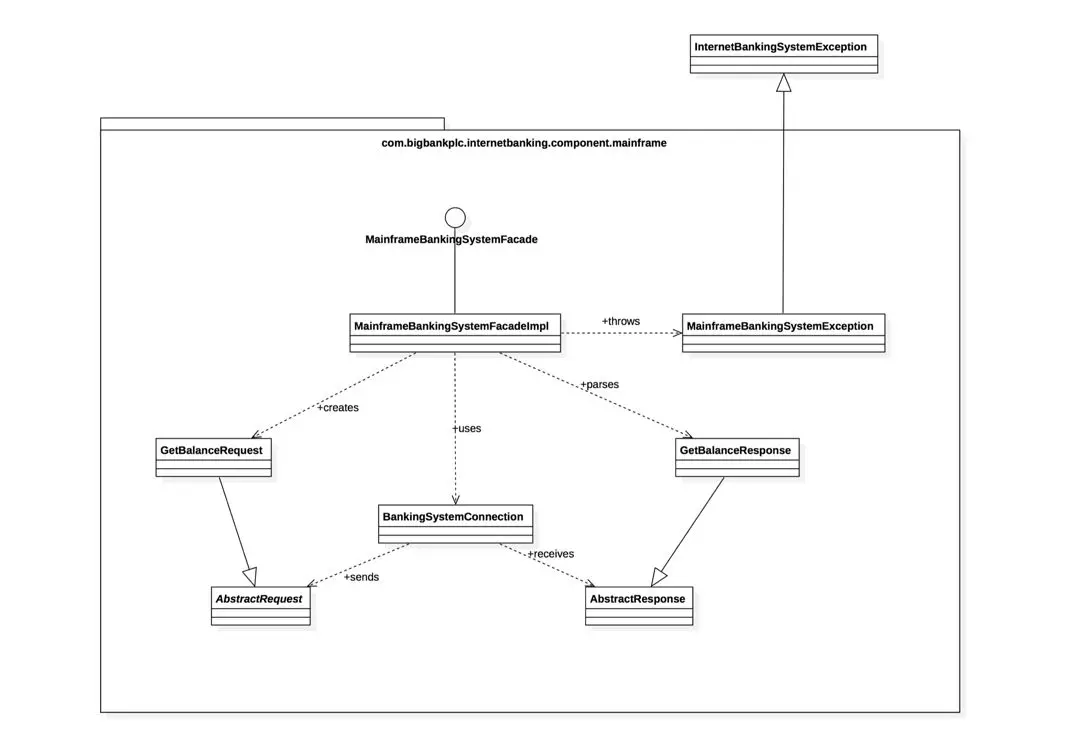
Komponensdiagram

A komponensdiagramot egy konténer kibontására és belső moduljainak leírására használjuk.
Használat
Ez a diagram belső fejlesztők számára készült, és megmutatja nekik, hogyan szervezik és fejlesztik a kódot. Ez a diagram a következő célokat szolgálja:
- A rendszer komponenseit vagy szolgáltatásait írja le.
- A komponensek közötti kapcsolatokat és függőségeket tisztázza.
- Keretet biztosít, amely megmutatja, hogyan lehet a szoftverfejlesztési feladatokat elosztani és teljesíteni.
Kód- vagy osztálydiagram

Ez a diagram a technikai támogató személyzet számára készült. Ez egy gyakori diagramtípus, ezért nem írjuk le részletesen.
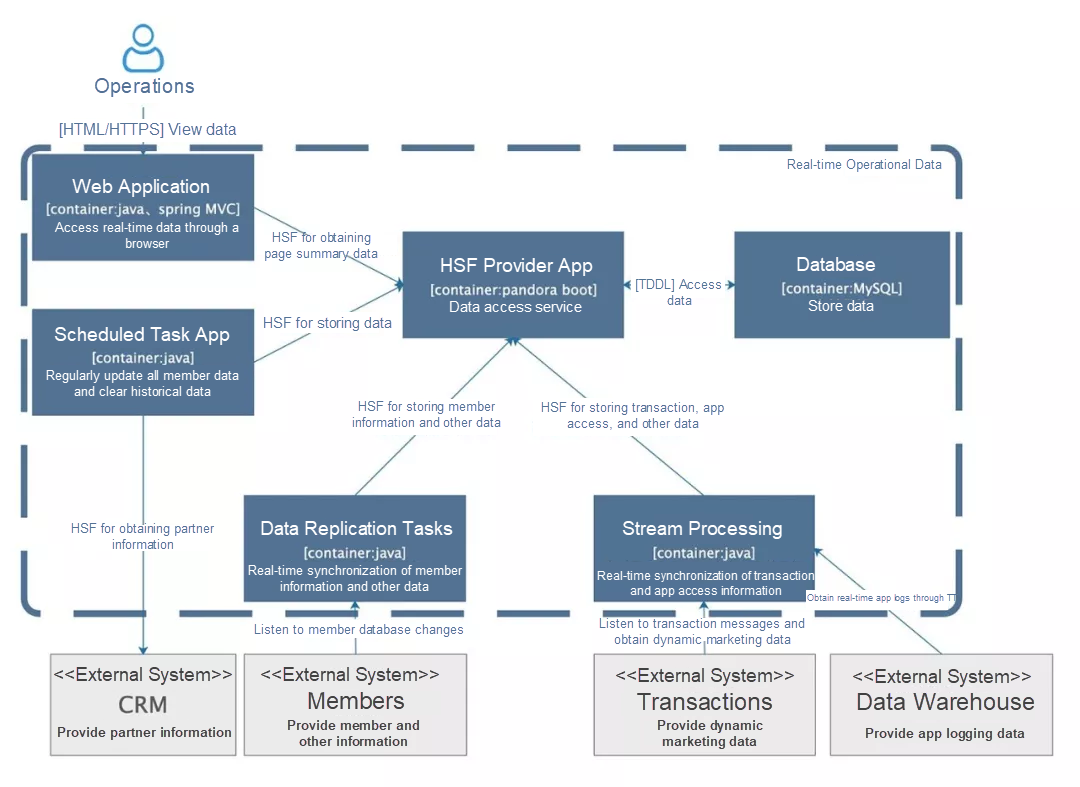
Egy esettanulmány
A következő ábra egy belső valós idejű adatfeldolgozó eszköz architektúráját mutatja be. Mivel egy architektúra diagramnak magától értetődőnek kell lennie, nincs sok magyarázatra szükség. Ha nem érthető egyértelműen, akkor az ábra biztosan nem elég jó.

A jó architektúradiagram ábrázolására számos módszertan létezik. Ez a cikk a C4 módszert mutatja be, amely azonban szintén folyamatosan fejlődik. Ennek ellenére a rajzolási módszertől függetlenül egyszerűen csak a rajz szándékát kell figyelembe vennünk, és azt jobban kommunikálnunk a közönséggel. A rajzolás során nem kell indokolatlanul szabályokhoz kötődnünk. Röviden: mielőtt belekezdünk egy ábrázolásba, tegyük fel magunknak a kérdést: Kinek szól, miről szól, és hogyan lehet intuitívvá és érthetővé tenni.
A szerzőről: Sanhua az Alibaba technikai szakértője. Zijing, Pengsheng és Yule szintén hozzájárult ehhez a cikkhez. Ding Yi korábban évekig a munkafolyamat-motor R&D területén dolgozott, de most a nagy valutájú mobilinternet-alkalmazások architektúrájára és fejlesztésére összpontosít. A cikkhez hozzájárultak az Alibaba LST részlegének munkatársai.
Kíváncsi az Alibaba Cloud legújabb technológiai trendjeire? Hallgassa meg vezető szakértőinktől újonnan indított sorozatunkban, a Tech Show-ban!