Door Ding Yi, bijgenaamd Sanhua bij Alibaba.

De waarde van technische communicatie komt niet alleen tot uiting in de manier waarop toepassingen worden ontwikkeld via commerciële producten en open-sourceprojecten en de manier waarop verschillende bedrijfslanceringsprocessen worden versneld. Maar de waarde ervan komt ook sterk tot uiting in de ervaring die verschillende uitmuntende ingenieurs delen bij het verbeteren van de productiviteit, het optimaliseren van de productprestaties en het bevorderen van de gebruikerservaring. In een zin, technische communicatie is belangrijk omdat het onze professionele capaciteiten verbetert.
In dit artikel zal een technische expert van Alibaba, Ding Yi, zijn ideeën en ervaring delen in het maken van effectieve architectuurdiagrammen.
Om ons systeem in een of meer diagrammen te beschrijven, komen we vaak de volgende problemen tegen:
- We weten niet waar we moeten beginnen.
- We weten niet hoe we het systeem in één diagram moeten beschrijven dat duidelijk genoeg is voor de relevante product-, operations- en ontwikkelingsteams om het duidelijk te begrijpen.
- Halverwege realiseren we ons dat we niet weten wie het publiek is.
- We weten niet of we een product functioneel diagram, een technisch diagram, of gewoon een mix afbeelden.
- Wanneer er te weinig vakjes in het diagram zijn, weten we niet wat we nog meer moeten toevoegen.
- We zijn nooit tevreden met de lay-out van het diagram.
Als u tegen dezelfde problemen bent aangelopen, introduceert dit artikel een tekenmethodologie om duidelijke architectuurdiagrammen te produceren.
- Concepten
- Wat is een architectuur?
- Wat is een architectuurdiagram?
- Wat zijn de functies van een architectuurdiagram?
- Types van architectuurdiagrammen
- Scenario View
- Logische weergave
- Physical View
- Procesweergave
- Ontwikkelingsweergave
- Wat maakt een effectief architectuurdiagram?
- Gemeenschappelijke uitdagingen bij het weergeven van architectuurdiagrammen
- Wat stelt een vierkant voor?
- Wat betekenen stippellijnen en ononderbroken lijnen? Wat betekent een pijl? Wat betekenen de kleuren?
- Zijn er conflicten tussen runtime en compileertijd? Zijn er niveauconflicten?
- Mijn aanbevolen tekenmethode
- System Context Diagram
- Gebruik
- Hoe het diagram af te beelden
- Containerdiagram
- Gebruik
- Hoe het diagram af te beelden
- Componentendiagram
- Gebruik
- Code of Class Diagram
- Case Study
Concepten
Wat is een architectuur?
Een “architectuur” kan worden gedefinieerd als een abstracte beschrijving van entiteiten in een systeem en de relaties tussen hen. Het gaat om een reeks besluitvormingsprocessen.
De architectuur is een structuur en een visie.
Een “systeemarchitectuur” is de belichaming van concepten en de verdeling van de overeenkomsten tussen de functies van dingen of informatie en formele elementen. Het definieert de relaties tussen elementen onderling en tussen elementen en de omgeving.
Het bouwen van een gedegen architectuur is een complexe taak en een groot onderwerp voor ons om hier te bespreken. Nadat u een architectuur hebt gebouwd, moeten de relevante partijen deze begrijpen en de dictaten ervan volgen.
Wat is een architectuurdiagram?
Een architectuurdiagram is een diagram van een systeem dat wordt gebruikt om de algemene contouren van het softwaresysteem en de relaties, beperkingen en grenzen tussen componenten te abstraheren. Het is een belangrijk hulpmiddel, omdat het een algemeen beeld van de fysieke implementatie van het softwaresysteem en de evolutie roadmap.
Wat zijn de functies van een architectuurdiagram?
Een diagram, net als een foto is duizend woorden waard. Met andere woorden, een architectuurdiagram moet verschillende functies vervullen. Om relevante gebruikers in staat te stellen een systeemarchitectuur te begrijpen en te volgen in hun besluitvorming, moeten we informatie over de architectuur communiceren. Architectuurdiagrammen bieden een uitstekende manier om dit te doen. Om enkele belangrijke functies te noemen, moet een architectuurdiagram:
- communicatiebarrières doorbreken
- consensus bereiken
- duidelijkheid verminderen
Types van architectuurdiagrammen
Diagrammen kunnen in vele categorieën worden ingedeeld. Een populair type diagram is de 4+1 view, die de scenario, logische, fysieke, proces, en ontwikkeling views van de architectuur omvat.
Scenario View
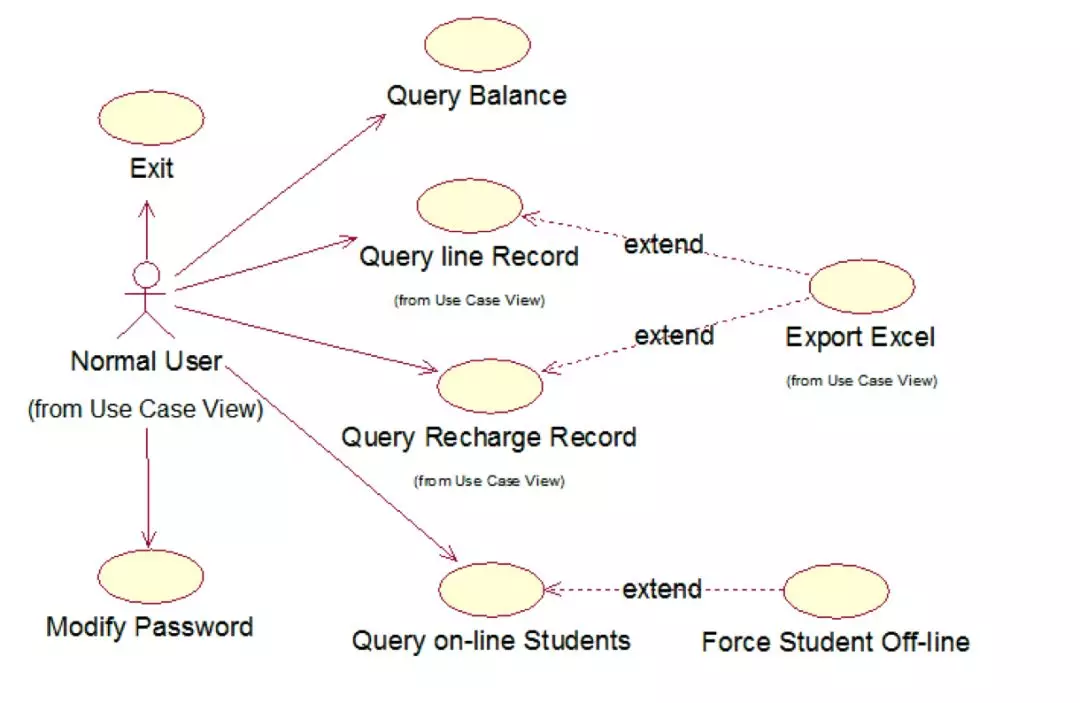
De scenario view beschrijft de relaties tussen systeemdeelnemers en functionele use cases en weerspiegelt de uiteindelijke eisen en interactie ontwerp van het systeem. Deze weergave is doorgaans een use-case diagram.

Logische weergave
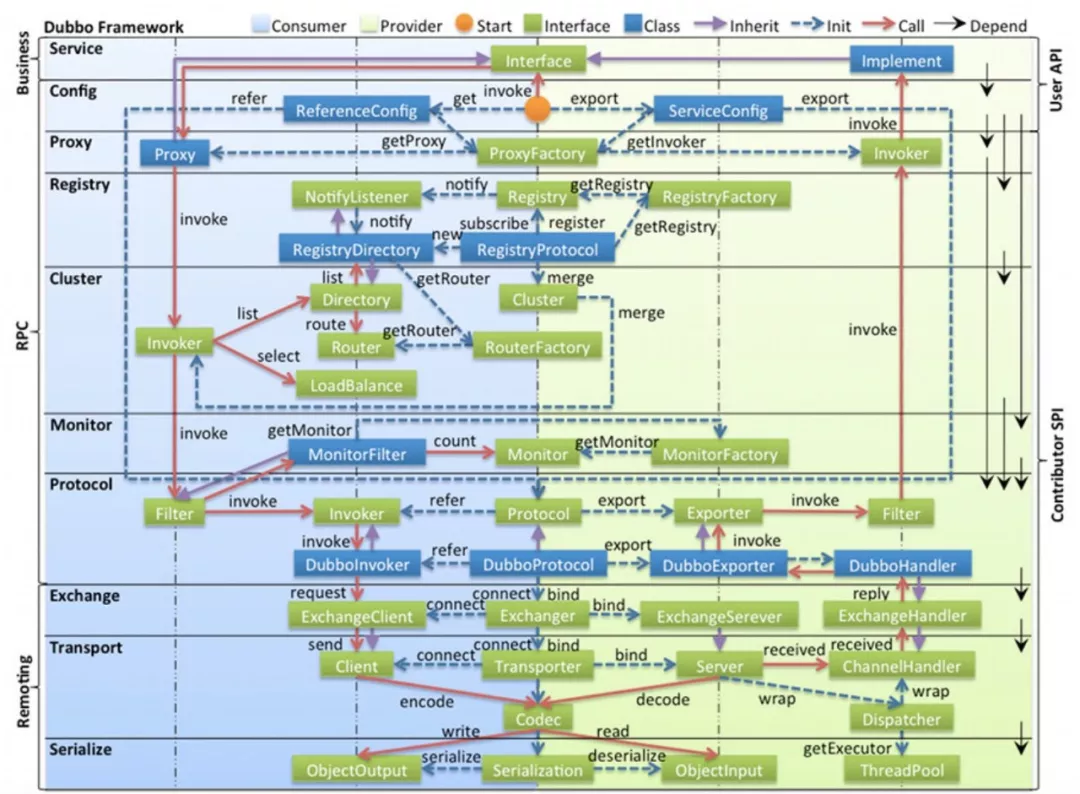
De logische weergave wordt gebruikt om de componentrelaties, componentbeperkingen en -grenzen te beschrijven na de opsplitsing van systeemsoftwarefuncties. Het geeft de totale systeemsamenstelling weer en hoe het systeem is opgebouwd. Deze weergave is doorgaans een UML-componentdiagram of klassendiagram.

Physical View
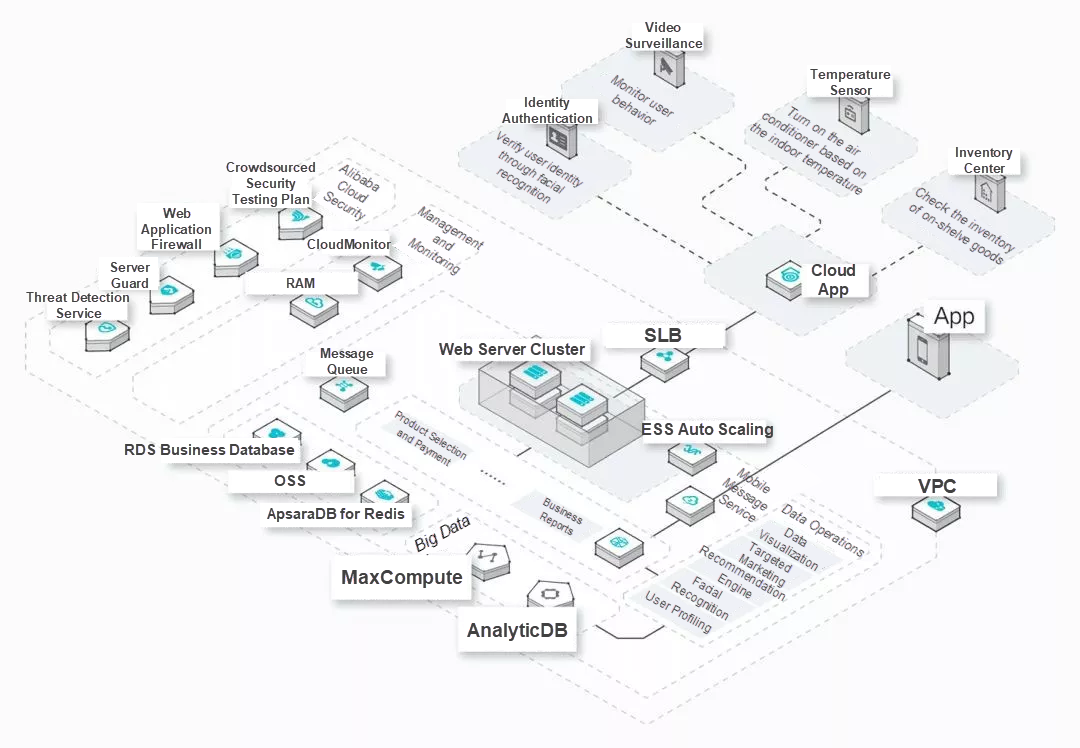
The physical view describes the mapping between system software and physical hardware and shows how system components are deployed to a group of computable physical nodes. Het biedt een leidraad voor het implementatieproces van het softwaresysteem.

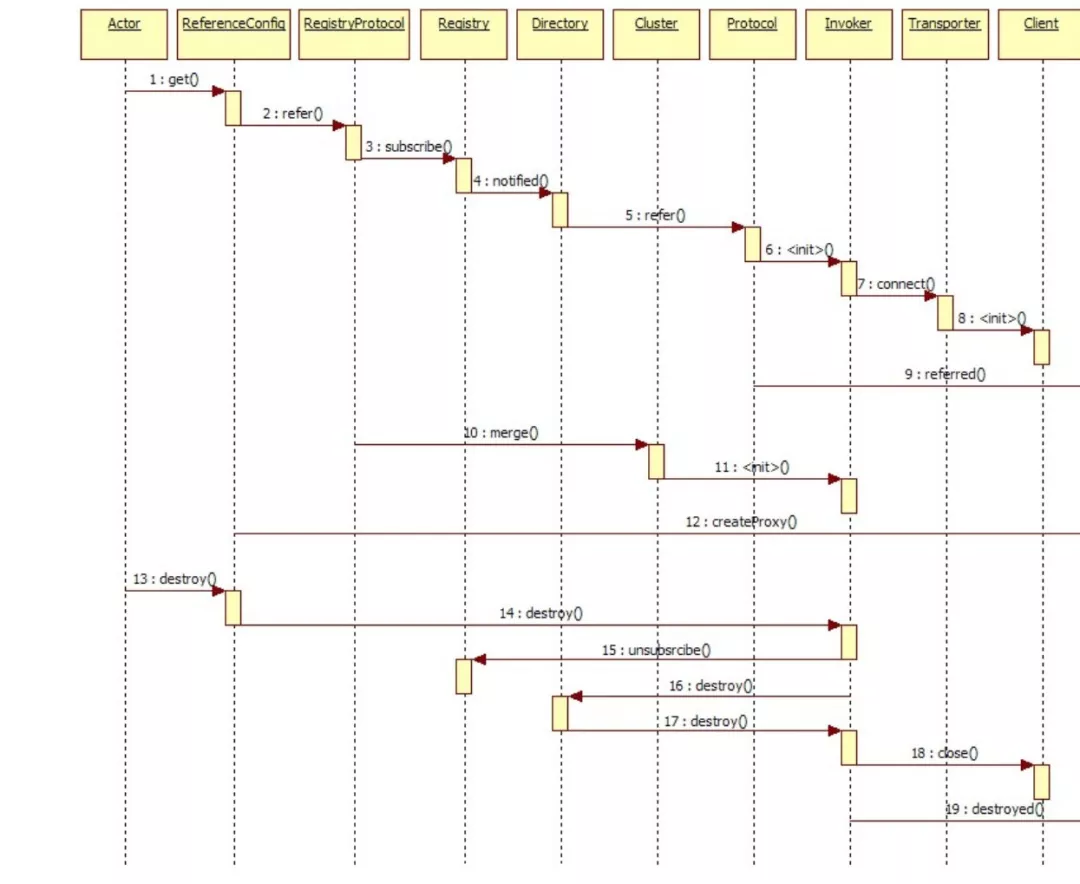
Procesweergave
De procesweergave beschrijft de communicatievolgorde en de gegevensinvoer en -uitvoer tussen softwaresysteemcomponenten en geeft de functionele en gegevensstromen van het systeem weer. Deze weergave wordt normaal gesproken gepresenteerd als een sequentiediagram of stroomdiagram.

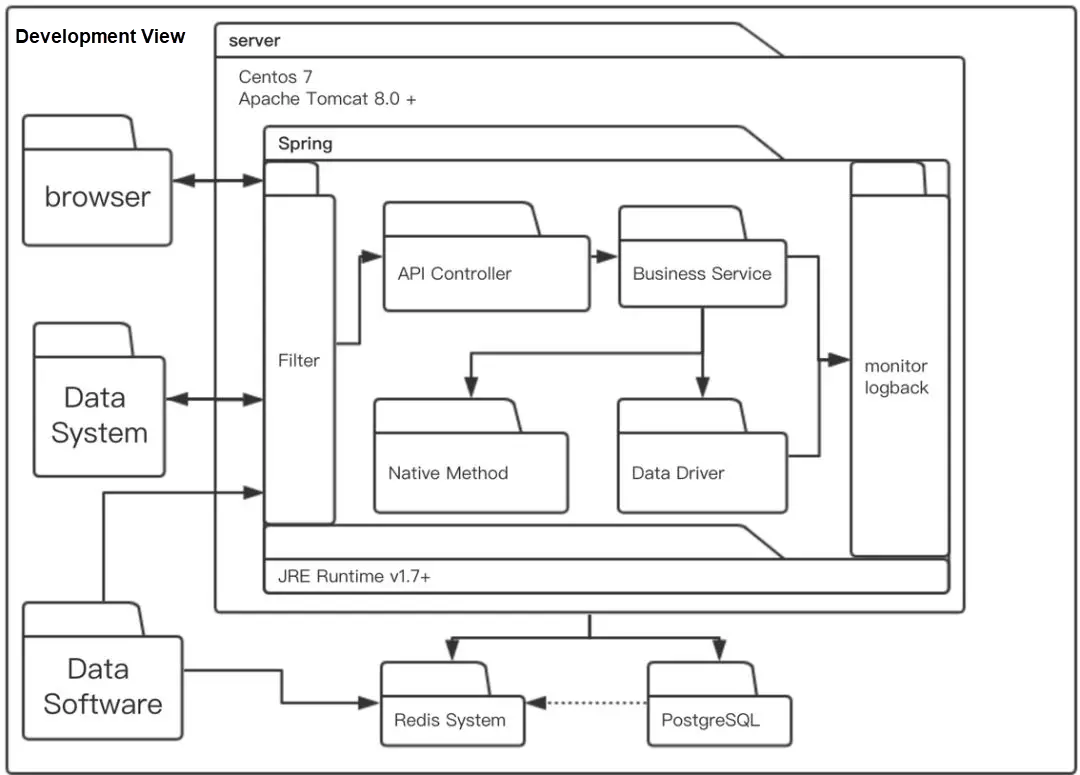
Ontwikkelingsweergave
De ontwikkelingsweergave wordt gebruikt om de verdeling en samenstelling van systeemmodules te beschrijven en het samenstellingsontwerp van interne pakketten te verfijnen. Deze view wordt gebruikt door ontwikkelaars en weerspiegelt de systeemontwikkelings- en implementatieprocessen.

De vijf bovenstaande architectuurvisies vertegenwoordigen verschillende kenmerken van een softwaresysteem vanuit verschillende perspectieven. Door ze te combineren in een architectuurblauwdruk, kunnen we de totale systeemarchitectuur heel duidelijk beschrijven.
Wat maakt een effectief architectuurdiagram?
Hoe kunnen we weten of een diagram een goed diagram is? En welke methoden moeten we gebruiken om een diagram te maken?
De bovenstaande diagrammen werden geselecteerd om de verschillende soorten diagrammen te illustreren, met weinig aandacht voor hun kwaliteit. Wij zijn van mening dat, om een goed architectonisch diagram te maken, we moeten weten wie ons publiek is en welke informatie we willen overbrengen. Daarom moeten we geen fysiek of logisch aanzicht uitbeelden omwille van zichzelf. Diagrammen moeten worden gebruikt om nauwkeurig de informatie over te brengen die een bepaald publiek nodig heeft om effectief te zijn. Pas daarna moeten we ons zorgen maken over wat voor soort diagram het is. Daarom is de meest directe maatstaf waarmee we de kwaliteit van een tekening kunnen beoordelen, of het publiek de informatie die we hebben geprobeerd over te brengen accuraat kan begrijpen.
Dit betekent dat een goed en effectief architectonisch diagram niet hoeft te worden uitgelegd aan het publiek. Het moet alles wat je wilt zeggen helemaal zelf uitdrukken. Bovendien moet een goed diagram ook een consistente structuur hebben, accuraat zijn met de gegevens die het weergeeft, en direct corresponderen met de code.
Gemeenschappelijke uitdagingen bij het weergeven van architectuurdiagrammen
Wat stelt een vierkant voor?

Waarom gebruiken we vierkanten in plaats van cirkels? Het willekeurig gebruik van vierkanten of andere vormen kan tot verwarring leiden.
Wat betekenen stippellijnen en ononderbroken lijnen? Wat betekent een pijl? Wat betekenen de kleuren?

Het willekeurige gebruik van lijnen of pijlen kan tot misverstanden leiden.
Zijn er conflicten tussen runtime en compileertijd? Zijn er niveauconflicten?

Het bouwen van een architectuur is een complexe klus. Daarom kan het gebruik van slechts één diagram om de architectuur weer te geven gemakkelijk leiden tot verwarring over specifieke aspecten van de architectuur.
Mijn aanbevolen tekenmethode

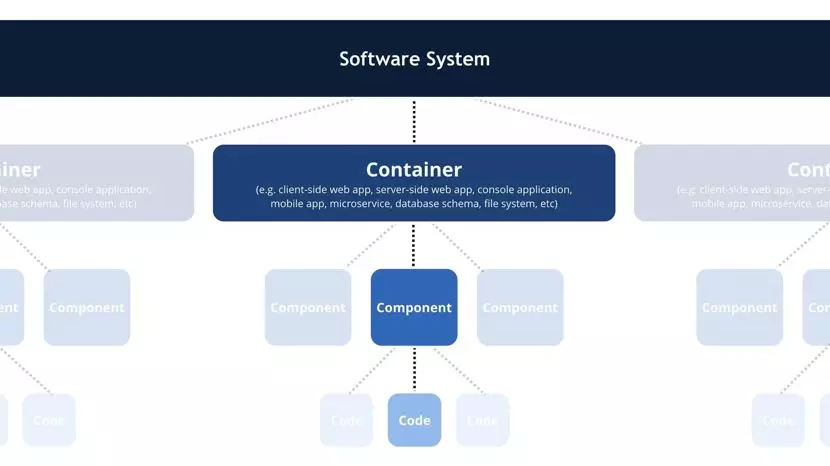
Het C4-model maakt gebruik van containers, zoals applicaties, data stores en microservices, maar ook van componenten en code om de statische structuur van een softwaresysteem te beschrijven. Deze diagrammen zijn eenvoudig te tekenen, en hun belangrijkste elementen zijn expliciet. Het belangrijkste is echter dat ze duidelijk het beoogde publiek en de betekenis van elk diagram kunnen aangeven.
Het volgende voorbeeld is afkomstig van de officiële C4-website. Op basis hiervan slagen we erin ons eigen begrip te gebruiken om de software-architectuur beter uit te drukken.
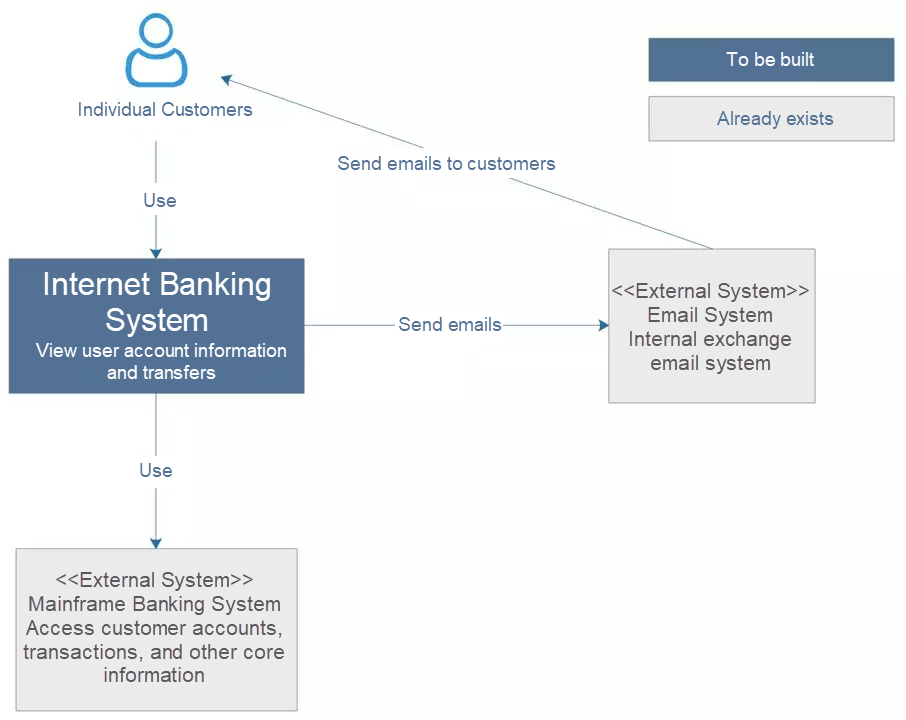
System Context Diagram

Dit is een diagram van een gepland banksysteem. Het maakt gebruik van een extern mainframe banksysteem om toegang te krijgen tot klantenrekeningen en transactie-informatie en stuurt e-mails naar klanten via een extern e-mailsysteem. Zoals u kunt zien, is het diagram eenvoudig en duidelijk. Het vereist geen extra uitleg voor het publiek om het te begrijpen. We kunnen ook zien dat het het te bouwen systeem bevat, de klanten van het systeem, en de perifere systemen die met dit systeem interageren.
Gebruik
Zo’n eenvoudig diagram kan vertellen welk type systeem gebouwd gaat worden, wie de gebruikers zijn, wie het zal manipuleren, en hoe het zal worden geïntegreerd in een bestaande IT omgeving. Het publiek van dit diagram kan het interne personeel van het ontwikkelingsteam zijn, extern technisch personeel, of niet-technisch personeel. Het vertelt ons:
- Welk systeem zal worden gebouwd?
- Wie zal het manipuleren?
- Hoe het wordt geïntegreerd in de bestaande IT-omgeving?
Hoe het diagram af te beelden
In dit diagram staat uw eigen systeem in het midden, en gebruikers en systemen die met dit systeem interageren zijn eromheen geplaatst. Het belangrijkste aspect van dit diagram is dat het de gebruikers en de afhankelijkheden op hoog niveau van het te bouwen systeem ordent en duidelijk weergeeft. Nadat het conceptuele werk is gedaan, kost het slechts enkele minuten om het diagram af te beelden.
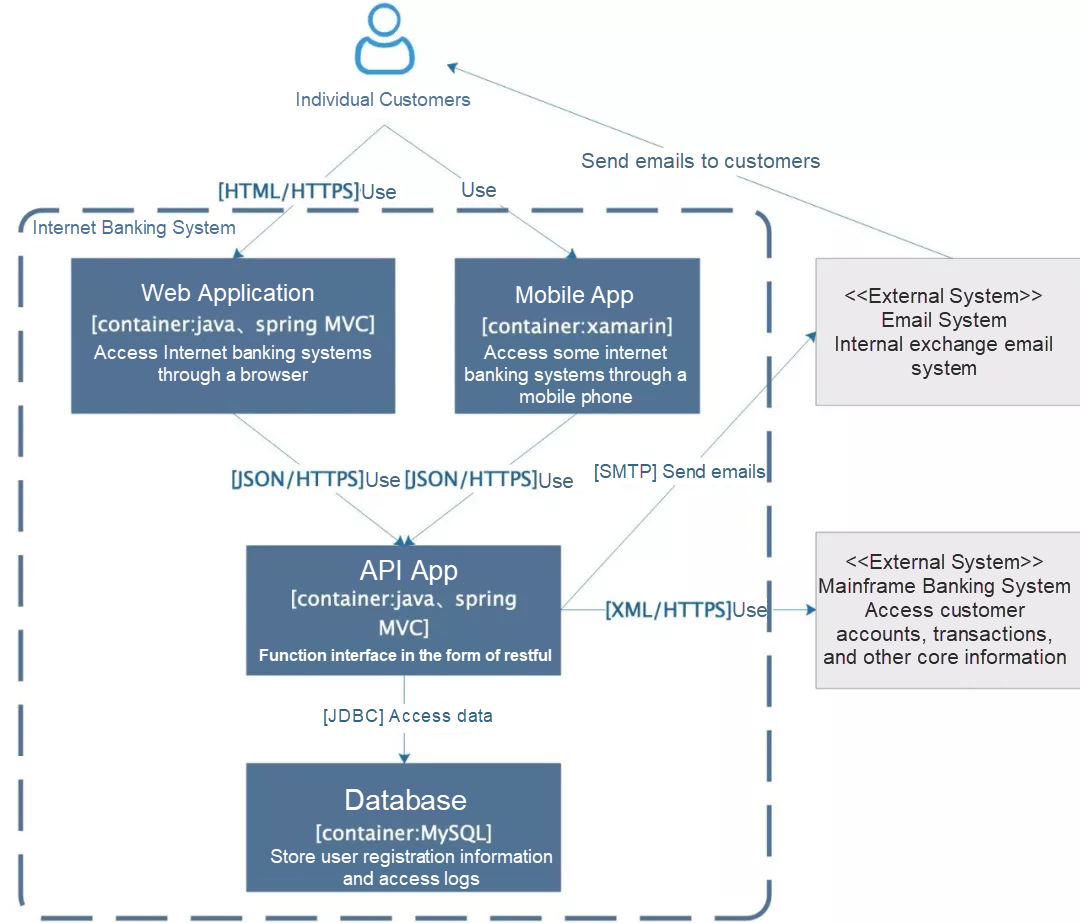
Containerdiagram
Het containerdiagram breidt het systeem in het vorige systeemcontextdiagram uit.

In de voorgaande figuur bevat het te bouwen systeem, naast gebruikers en perifere systemen, een webapplicatie op basis van Java Spring MVC om een functieportaal voor het systeem te bieden, terwijl een mobiele app op basis van Xamarin een functieportaal voor mobiele clients biedt. Een op Java gebaseerde API-applicatie levert diensten, en een MySQL-database wordt gebruikt voor opslag. Pijlen geven interacties tussen toepassingen aan.
Wanneer u naar dit diagram kijkt, zult u niet merken of de vakken scherpe of afgeronde hoeken hebben en of de pijlen vaste of gestippelde lijnen hebben. Zelfs de richtingen van de pijlen trekken niet veel aandacht.
Er zijn vele tekenmethoden, die alle de betekenissen van kaders en lijnen definiëren. Dit vereist zowel van de tekenaar als van de beschouwer van het diagram een duidelijk begrip van deze definities. Alleen dan kan alle informatie in het diagram worden begrepen. Dit is echter veeleisend, en veel kijkers zullen alleen de algemene concepten opvangen.
Gebruik
Het publiek van dit diagram kan bestaan uit interne of externe ontwikkelaars of O&M personeel. Dit diagram dient de volgende doelen:
- Het presenteert de algemene structuur van het softwaresysteem.
- Het geeft technische besluitvorming op hoog niveau weer.
- Het laat zien hoe verantwoordelijkheden zijn verdeeld in het systeem en hoe containers met elkaar interageren.
- Het vertelt ontwikkelaars waar codeprogrammering vereist is.
Hoe het diagram af te beelden
Dit diagram gebruikt frames, die namen, technische keuzes, verantwoordelijkheden, en interacties tussen frames kunnen bevatten. Als er een extern systeem bij betrokken is, kan de grens het beste worden gedefinieerd.
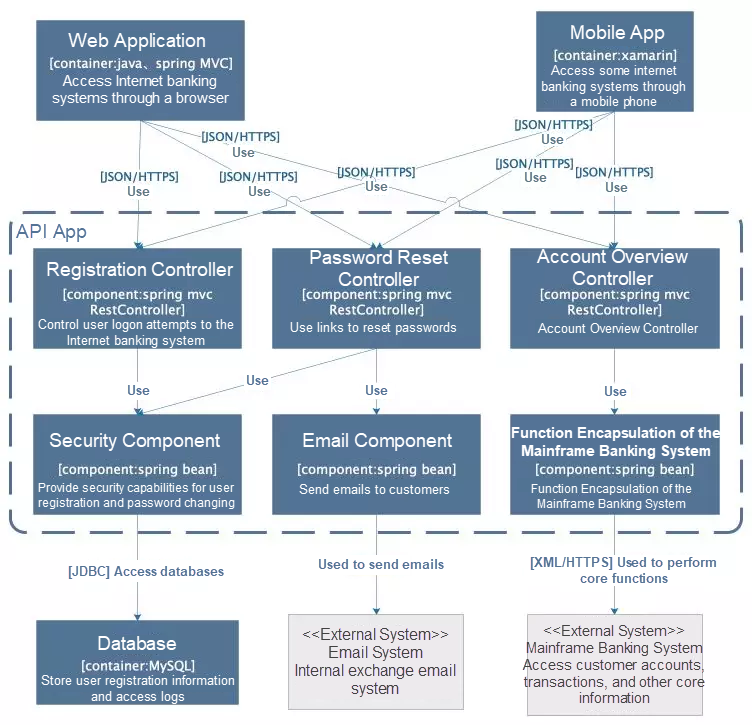
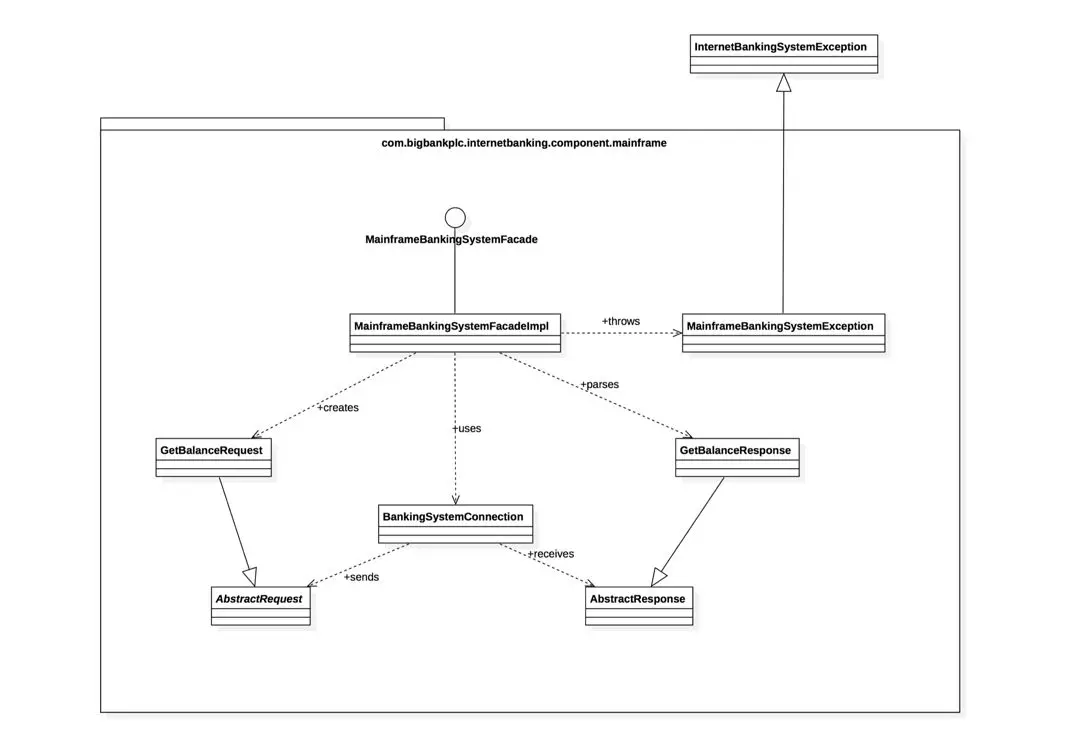
Componentendiagram

Een componentendiagram wordt gebruikt om een container uit te breiden en de interne modules te beschrijven.
Gebruik
Dit diagram is bedoeld voor interne ontwikkelaars en laat hen zien hoe code moet worden georganiseerd en ontwikkeld. Dit diagram dient de volgende doelen:
- Het beschrijft de componenten of services van het systeem.
- Het verduidelijkt de relaties en afhankelijkheden tussen componenten.
- Het biedt een raamwerk dat laat zien hoe software-ontwikkelingstaken kunnen worden verdeeld en geleverd.
Code of Class Diagram

Dit diagram is bedoeld voor het technische ondersteuningspersoneel. Het is een veel voorkomend type diagram, en daarom zullen we het niet in detail beschrijven.
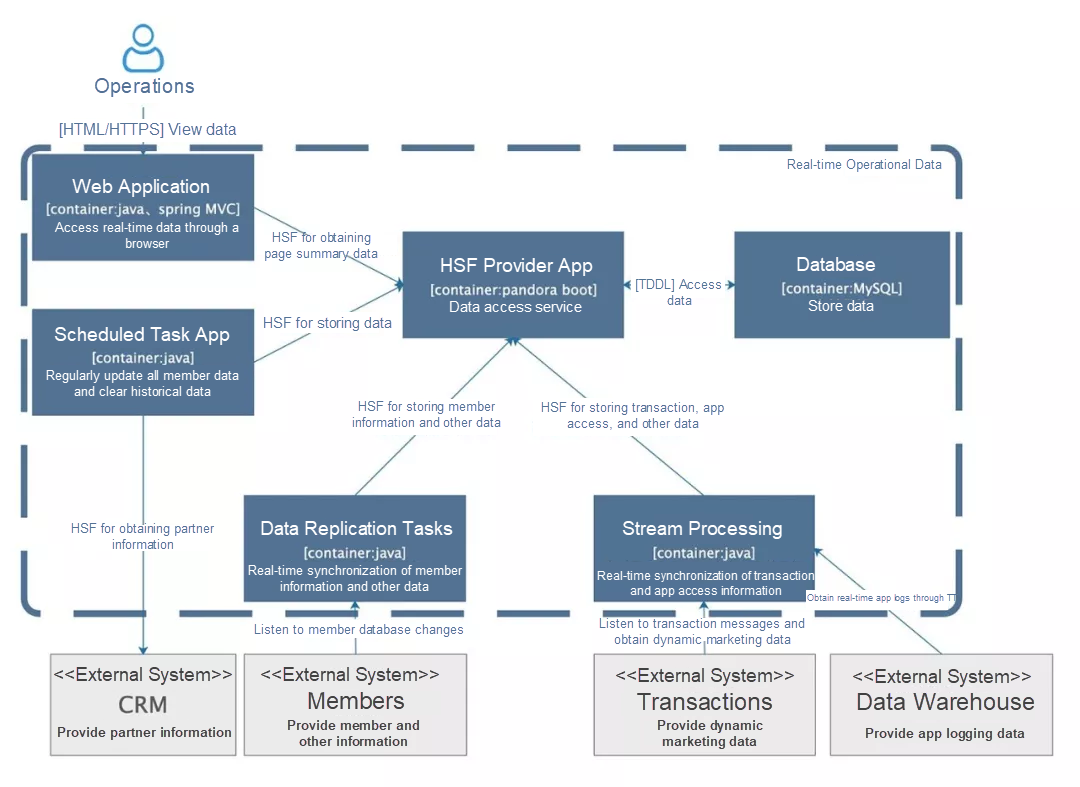
Case Study
De volgende figuur toont de architectuur van een intern real-time datatool. Aangezien een architectuurdiagram vanzelfsprekend moet zijn, is er niet veel behoefte aan uitleg. Als het niet duidelijk te begrijpen is, is het diagram zeker niet goed genoeg.

Er zijn vele methodologieën voor het weergeven van een goed architectuurdiagram. Dit artikel introduceert de C4-methode, die echter ook voortdurend in ontwikkeling is. Desondanks moeten we, ongeacht de tekenmethodologie, gewoon nadenken over de bedoeling van de tekening en deze beter overbrengen op het publiek. We hoeven ons niet onnodig te laten beperken door regels in het tekenproces. Kortom, voordat je aan een diagram begint, vraag jezelf af: Voor wie is het, waar is het van, en hoe maak je het intuïtief en begrijpelijk.
Over de auteur: Sanhua is een technisch expert bij Alibaba. Zijing, Pengsheng, en Yule hebben ook bijgedragen aan dit artikel. Ding Yi werkte eerder vele jaren in workflow engine R&D, maar hij richt zich nu op de architectuur en ontwikkeling van mobiele internettoepassingen met hoge valuta. De bijdragers aan dit artikel zijn van de Alibaba LST-afdeling.
Ben je benieuwd naar de nieuwste tech-trends in Alibaba Cloud? Hoor het van onze top experts in onze nieuw gelanceerde serie, Tech Show!