Enormt många studier har visat att e-postmarknadsföring är den överlägset mest kostnadseffektiva av alla digitala marknadsföringskanaler. Men det betyder inte att alla e-postmarknadsföringskampanjer ger en dödlig avkastning. Det finns många nyanser och viktiga strategier som bidrar till en framgångsrik e-postmarknadsföringskampanj. En av dessa är ditt val av typsnitt.
En del människor antar att valet av typsnitt är oviktigt?eller att det bästa valet är att följa standardinställningarna. Detta är ett misstag. Marknadsförare som vill få ut det mesta av sina e-postkampanjer kan inte ignorera formatering och val av typsnitt. De måste använda det till sin fördel.
- Font och mänsklig psykologi
- Fontstorlek och läsarens lyhördhet
- Effekten av styckeindelning och radavstånd på uppmärksamhet
- Så vad är det enda sanna typsnittet?
- Times New Roman
- Georgia
- Helvetica
- Arial
- Courier
- Verdana
- Impact
- Tahoma
- Baskerville
- Comic Sans
- Blandning av typsnitt
- Användning av sällsynta typsnitt
- A/B-testning
- Slutsats
Font och mänsklig psykologi
Marknadsföring är på många sätt bara tillämpad socialpsykologi. Marknadsförare använder subtila signaler för att tvinga människor att vidta en viss åtgärd, helst med målet att tro att det var helt och hållet deras beslut att göra det. Det finns många olika signaler som marknadsförare använder för att göra detta, t.ex. specifika färger, bilder och ord. Studier har visat att typsnitt, typografi och formatering av text kan påverka människor på samma sätt.
I en studie gav en forskare försökspersoner ett stycke text att läsa och ställde sedan två frågor för att mäta deras känslor och åsikter om informationen i stycket. Forskarna använde i tysthet olika typsnitt för olika testpersoner. De typsnitt som testades var Baskerville, Computer Modern, Georgia, Helvetica, Comic Sans och Trebuchet.
Man skulle kunna förvänta sig att resultaten av studien skulle visa liten skillnad i känslomässiga reaktioner baserat på typsnittet, särskilt eftersom vissa av typsnitten var liknande. Detta var dock inte fallet. De som tittade på text i teckensnittet Baskerville var två procent mer benägna att vara optimistiska än de som tittade på text i andra teckensnitt. Med ett urval på över 45 000 personer är detta statistiskt signifikant. Två procent kanske inte låter som mycket för de flesta, men för en marknadsförare som letar efter en fördel kan det inte ignoreras.


I en annan studie fick två testgrupper olika versioner av samma dokument. Den ena var smakfullt formaterad, medan den andra var ett avsiktligt dåligt exempel på val av typsnitt och formatering. Försökspersoner som fick det uselt formaterade dokumentet visade tydliga tecken på missnöje och negativitet.
I marknadsföring är det viktigt att ta hänsyn till konsumenternas känslor. I allmänhet vill marknadsförare skapa en känsla av optimism i sina budskap. Ett köpbeslut bygger på förtroende, och förtroende och optimism går hand i hand.
Fontstorlek och läsarens lyhördhet
En av de största farhågorna marknadsförare har när de skriver marknadsföringstexter är att folk helt enkelt inte kommer att läsa dem. Typsnitt påverkar människors känslor, vilket i sin tur påverkar beslutet att fortsätta läsa eller inte. Människor som har positiva tankar och känslor tenderar att fortsätta läsa, medan de som blir uttråkade, frustrerade eller irriterade tenderar att sluta läsa. Valet av typsnitt är bara en av de faktorer som påverkar om människor fortsätter att läsa eller inte. En annan viktig faktor är storleken.
Förr svor alla på 10-punkts typsnitt för brödtext. På den tiden kretsade allting fortfarande kring tryckta medier även när datorer blev vanliga. 10-punkts typsnitt är perfekt för trycksaker.
I internetets och de mobila enheternas tidsålder har reglerna för typsnittsstorlek ändrats. De flesta marknadsförare och designproffs är nu överens om att den minsta typsnittsstorleken för brödtext i e-post och blogginlägg numera är 12 punkter. Många föreslår 14- eller till och med 18-punkts typsnitt eftersom skärmarna på stationära monitorer tenderar att vara längre bort från människors ansikten än tryckta medier som de håller i sina händer. Dessutom upplever människor inte text på en mobil enhet på samma sätt som på ett pappersark.
Större teckensnitt är bekvämare för människor att läsa. Denna bekvämlighet korrelerar med positiva känslor som gör läsarna mer villiga att fortsätta läsa och konvertera.
Det finns dock en gräns för fördelarna med större typsnitt. Om du publicerar din brödtext med 36 punkters typsnitt kommer den att se ut som något som ett barn har slängt ihop. Människor kommer att känna sig angripna av texten och det kommer att kännas mödosamt att bläddra igenom den. som en tumregel bör du hålla all brödtext under 18 punkter och all rubriktext under 36 punkter.
Effekten av styckeindelning och radavstånd på uppmärksamhet
Vikten av val av typsnitt och storlek kan tyckas vara tillräckligt okomplicerad, men radavståndet har också ett stort inflytande på människors uppmärksamhet. Människor tenderar att skanna e-postmeddelanden i stället för att läsa dem rakt igenom, och radbrytningar gör att läsarna tar upp de viktigaste punkterna och läser mer noggrant. En vägg av text tenderar att vara störande. Marknadsförare som inser hur radavståndet påverkar läsarens beteende tenderar att använda styckeavbrott oftare än andra skribenter.
Det finns dock en annan aspekt av radavståndet som är viktig, och det är själva textavståndet mellan raderna.
Avhängigt av den e-postplattform du använder kan det faktum att du låter radavståndet stå kvar på standardinställningen betyda att du skriver med rader med enkelt radavstånd. Problemet med rader med enkelt avstånd är att de har samma effekt som massiva textblock. När läsarna ser mer än tre rader med enkelt radavstånd tillsammans tenderar de att bli irriterade och hoppa över dem.
För att undvika detta rekommenderar vi att du ändrar ditt radavstånd till 1,4 eller 1,5 i stället för 1,0. Detta ger gott om utrymme för dina meningar att andas och gör det möjligt för människor att smälta din skrift. Om du har en mörk bakgrund med ljus text kan du överväga att öka detta till cirka 1,7. Låt dig dock inte ryckas med avståndet mellan raderna. Vissa marknadsförare verkar tro att mer utrymme alltid är bra, men så är inte fallet. Om ditt radavstånd är 2,0 eller större kommer din text att se oorganiserad och barnslig ut. Ett sådant avstånd försvagar den visuella kontinuiteten och gör det svårare för läsaren att följa utvecklingen av dina idéer.
Så vad är det enda sanna typsnittet?
Vi ska ge dig svaret direkt: det finns inte ett enda sant typsnitt eller typografi. Det är därför det finns alternativ. Precis som med färger vädjar olika teckensnitt och typsnitt till olika känslor. De du väljer måste tilltala de specifika demografiska grupper som du riktar dig till.Med det i åtanke kommer här några tankar om vanliga typsnitt.
Times New Roman
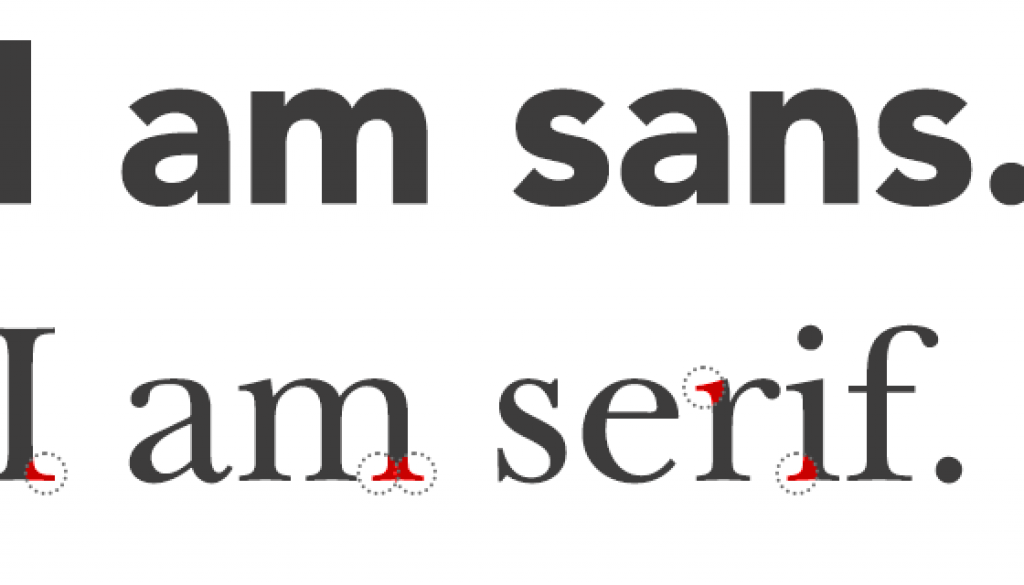
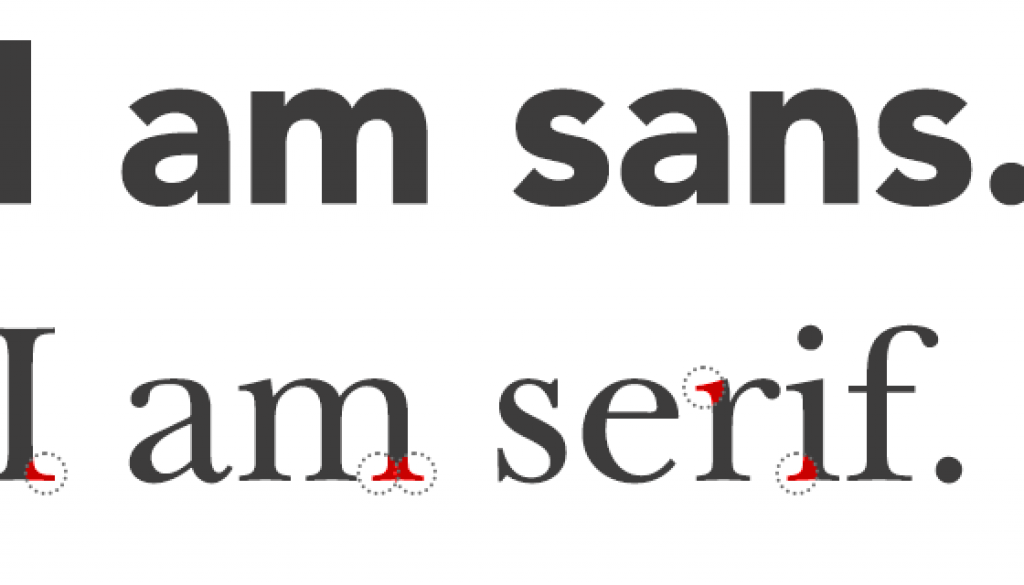
Times New Roman var länge det mest använda seriftypsnittet i världen. Ett serif-typsnitt är ett typsnitt som har små ”vingar” på bokstävernas hörn:

Människor är mycket bekanta med Times New Roman och tenderar därför att reagera neutralt på det.
Georgia
Georgia är ett gediget typsnitt som har blivit mycket populärt bland digitala marknadsförare. Typedia beskriver Georgia som ett typsnitt som ”kombinerar hög läsbarhet med karaktär och charm”. Avsikten med att skapa Georgia var att få ett typsnitt som ser både elegant och vänligt ut och samtidigt ger en bra återgivning på små eller lågupplösta skärmar. Det är mycket likt Times New Roman, förutom att det har en större och rundare känsla.
Helvetica
Helvetica är ett vanligt förekommande sans-serif (inga små vingar) typsnitt. I många tillämpningar är Helvetica standardtypsnittet på grund av dess enkla, neutrala och anspråkslösa utseende. En nackdel med Helvetica är att det är svårt för människor att ta till sig stora delar. Enligt Designtaxi beror detta ”på dess enhetlighet och brist på konsekventa avstånd”. Bokstäverna är också mer ”ihopklämda” än de är i andra typsnitt som Georgia.
Helvetica och liknande sans-serif-typsnitt går bra att använda i titel- och rubriktexter, men det är inte tillrådligt att använda dem i brödtext.
Arial
Arial skapades 1982 för att användas på IBM:s xerografiska skrivare och licensierades senare av Microsoft för att användas som standardtypsnitt i Windows. Arial utformades som en konkurrent till Helvetica, och kanske på grund av att det är så vanligt förekommande beskriver designers och marknadsförare det ofta som Helveticas fula kusin. Arial är i huvudsak en sammansättning av de saker som folk ogillar med Helvetica. Liksom Helvetica går Arial bra att använda i titlar och rubriker, men det är vanligtvis en dålig idé att använda Arial i din brödtext.
Courier
Detta serif-typsnitt är monospaced, vilket innebär att varje bokstav eller skiljetecken upptar samma mängd horisontellt utrymme på sidan. Courier är inte lätt att se jämfört med andra populära typsnitt. Dess främsta fördel är att Courier, som är monospaced, är lätt att anpassa till prydliga horisontella kolumner.
Som marknadsförare i allmänhet inte föredrar Courier-teckensnittet, kan det finnas nischmarknader där det passar bra. Om du marknadsför dig särskilt till författare kan de kanske dras till det här typsnittet eftersom det påminner om ett dokument som skrivs på en skrivmaskin. Det kan förmedla en rustik och vänlig estetik.
Verdana
Verdana är ett seriffritt typsnitt som försöker åtgärda de upplevda bristerna hos Helvetica och Arial. Verdana är mer öppen och lägger till utrymme mellan bokstäverna för att ge dem en jämnare känsla. Det använder också små nyanser för att se till att ”tvetydiga” bokstäver som b, d, p och q inte är spegelbilder av varandra som de är med Arial och Helvetica. Detta bidrar till att förbättra läsbarheten och minska tröttheten hos läsaren.
Fördelen med sans-serif-skrifttyper är att de tenderar att förmedla en känsla av lekfullhet och informalitet. Om det är det du strävar efter i din marknadsföring av nyhetsbrev är Verdana förmodligen det bästa alternativet för brödtext.
Impact
Som namnet antyder är det här typsnittet tänkt att göra ett intryck på läsaren. Det gör det med sitt kompakta avstånd och sina naturligt feta streck.Impact lever upp till sitt namn och passar utmärkt för rubrik- och titeltext. Du kanske också vill använda den i eventuella marknadsföringsbilder som du har. För brödtext är Impact inte ett bra val. Dess kompakta konstruktion gör det svårt att läsa i textblock, särskilt när läsarna tittar på de små skärmarna i mobila enheter.
Tahoma
Detta allmänt använda sans-serif-teckensnitt är perfekt för marknadsförare som behöver skriva e-postnyhetsbrev på andra språk än engelska. Till skillnad från andra allmänt använda internetteckensnitt som Georgia och Verdana har det en komplett Unicode-teckensnittuppsättning. Detta innebär att Tahoma är kompatibel med asiatiska och andra icke-latinska tecken samt latinska bokstäver med accentmarkörer.
Ett problem med Tahoma är dock att det inte har lika brett stöd som andra vanliga internetteckensnitt som Georgia och Verdana. Det kan finnas kompatibilitetsproblem, med vissa tecken som visas som rappakalja.
Baskerville
När man får höra om Baskervilles förtjänster enligt studierna ovan, kommer vissa marknadsförare naturligtvis att vilja använda det. Eftersom det är ett mindre vanligt typsnitt kan det dock på vissa enheter återges som ett annat seriftypsnitt som Georgia eller Times New Roman.
Comic Sans
Som namnet antyder blev detta allmänt använda typsnitt ursprungligen populärt i serietidningar. Med sina slingrande streck tar Comic Sans den lekfulla och informella känslan hos sans-serif-typsnitt till en ny nivå. Både design- och företagsvärlden avskyr att använda Comic Sans för något som är ensamt seriöst. Det finns till och med en välkänd designbok som heter Thou Shalt Not Use Comic Sans.Comic Sans är kanske lämpligt om du säljer barnprodukter. Om du vill ha en vuxen och professionell känsla, även om den är informell, bör du använda något annat.
Blandning av typsnitt
Med tanke på att olika typsnitt har sina för- och nackdelar kan vissa marknadsförare överväga att använda en blandning av dem i sina marknadsföringsmeddelanden. Detta är dock inte tillrådligt. Du bör på sin höjd använda två typsnitt: ett för titeln och rubriktexten och ett annat för brödtexten.
Ett problem som uppstår när man använder för många typsnitt i marknadsföringsmejl är att läsarna blir irriterade. Det resulterande utseendet är kakofoniskt. Det är smärtsamt för människor att läsa – de vill bort från det så fort som möjligt. Effekten är liknande när marknadsförare skapar en regnbåge av olika färger i sin text – även det ett olämpligt val. ytterligare ett problem som uppstår när man använder tre eller fler olika typsnitt är att leverantörer av e-posttjänster sannolikt kommer att flagga meddelandet som skräppost. Om du vill kontrollera hur spamfilter kommer att reagera på dina typsnitt och andra aspekter av ditt e-postmeddelande kan du använda DirectIQ:s funktion Spam Doctor.
Användning av sällsynta typsnitt
Så du har hittat det perfekta typsnittet. Inte så snabbt! I många fall är det svårt att använda det typsnitt du valt i din e-post. I Gmail kan du till exempel bara välja mellan Sans Serif (som Helvetica), Serif (som Times New Roman), Fixed Width (som Courier), Wide, Narrow, Comic Sans MS, Garamond, Georgia, Tahoma, Trebuchet MS och Verdana.
Om du däremot använder Direct IQ för dina nyhetsbrev via e-post har du ett stort urval av typsnitt att välja mellan.
A/B-testning
Om du är osäker på vilket typsnitt som är bäst för din målgrupp kan du använda din plattform för e-postmarknadsföring, till exempel DirectIQ, för att genomföra ett A/B-test.
För att genomföra ett A/B-test skapar du två versioner av ditt nyhetsbrev där allting är exakt likadant förutom typsnitten. Mät mottagarnas reaktionsförmåga utifrån de typsnitt du valt. Du kan använda denna information för att fatta beslut om typsnitt i framtiden.
Slutsats
Som med så många delar av design och marknadsföring, när det gäller att välja rätt typsnitt för dina nyhetsbrev, ligger djävulen i detaljerna. Här är några saker att tänka på:
- Valet av typsnitt, typsnittsstorlek och radavstånd påverkar i hög grad läsbarheten.
- Använd styckeavbrott generöst för att undvika den fruktade textväggen.
- Välj ett typsnitt som är lämpligt för din målgrupp.
- Undervik att använda mer än två typsnitt samtidigt.
- Var försiktig i din användning av färg.