av Ding Yi, med smeknamnet Sanhua på Alibaba.

Värdet av teknisk kommunikation återspeglas inte bara i det sätt på vilket tillämpningar utvecklas genom kommersiella produkter och projekt med öppen källkod och i det sätt på vilket olika processer för att lansera företag påskyndas. Men dess värde återspeglas i hög grad också i den erfarenhet som delas av flera olika enastående ingenjörer när det gäller att förbättra produktiviteten, optimera produkternas prestanda och främja användarupplevelsen. I en mening är teknisk kommunikation viktig eftersom den förbättrar våra professionella förmågor.
I den här artikeln kommer en teknisk expert från Alibaba, Ding Yi, att dela med sig av sina idéer och erfarenheter när det gäller att skapa effektiva arkitekturdiagram.
För att beskriva vårt system i ett eller flera diagram stöter vi ofta på följande problem:
- Vi vet inte var vi ska börja.
- Vi vet inte hur vi ska beskriva systemet i ett diagram som är tillräckligt tydligt för att de relevanta produkt-, drifts- och utvecklingsteamen ska kunna förstå det klart och tydligt.
- Hälften av vägen inser vi att vi inte vet vem målgruppen är.
- Vi vet inte om vi skildrar ett funktionellt diagram för produkten, ett tekniskt diagram eller helt enkelt en blandning.
- När det finns för få rutor i diagrammet vet vi inte vad vi ska lägga till.
- Vi är aldrig nöjda med diagrammets layout.
Om du har stött på samma problem introducerar den här artikeln en ritmetodik för att producera tydliga arkitekturdiagram.
- Begrepp
- Vad är en arkitektur?
- Vad är ett arkitekturdiagram?
- Vad är funktionerna i ett arkitektoniskt diagram?
- Typer av arkitekturdiagram
- Scenariovyn
- Logisk vy
- Fysisk vy
- Processvyn
- Utvecklingsvyn
- Vad gör ett effektivt arkitekturdiagram?
- Gemensamma utmaningar när man avbildar arkitekturdiagram
- Vad representerar en kvadrat?
- Vad betyder streckade linjer och heldragna linjer? Vad betyder en pil? Vad betyder färgerna?
- Insiderna mellan körtid och kompileringstid? Finns det några nivåkonflikter?
- Min rekommenderade ritningsmetod
- Systemkontextdiagram
- Användning
- Hur man avbildar diagrammet
- Containerdiagram
- Användning
- Hur man avbildar diagrammet
- Komponentdiagram
- Användning
- Kod- eller klassdiagram
- Fallstudie
Begrepp
Vad är en arkitektur?
En ”arkitektur” kan definieras som en abstrakt beskrivning av enheter i ett system och relationerna mellan dem. Den omfattar en rad beslutsprocesser.
Arkitekturen är en struktur och en vision.
En ”systemarkitektur” är förkroppsligandet av begrepp och fördelningen av korrespondenserna mellan tingens eller informationens funktioner och formella element. Den definierar relationerna mellan element samt mellan element och den omgivande miljön.
Att bygga upp en bra arkitektur är en komplex uppgift och ett stort ämne för oss att diskutera här. När du har byggt en arkitektur måste relevanta parter förstå den och följa dess dikteringar.
Vad är ett arkitekturdiagram?
Ett arkitekturdiagram är ett systemdiagram som används för att abstrahera den övergripande konturerna av mjukvarusystemet och relationerna, begränsningarna och gränserna mellan komponenterna. Det är ett viktigt verktyg eftersom det ger en övergripande bild av mjukvarusystemets fysiska utplacering och dess utvecklingsplan.
Vad är funktionerna i ett arkitektoniskt diagram?
Ett diagram är precis som en bild värt tusen ord. Med andra ord måste ett arkitekturdiagram tjäna flera olika funktioner. För att relevanta användare ska kunna förstå en systemarkitektur och följa den i sitt beslutsfattande måste vi kommunicera information om arkitekturen. Arkitekturdiagram är ett utmärkt sätt att göra detta. För att sätta upp några viktiga funktioner måste ett arkitekturdiagram:
- Bryta ner kommunikationsbarriärer
- Att nå konsensus
- Minska tvetydigheter
Typer av arkitekturdiagram
Diagram kan delas in i många kategorier. En populär typ av diagram är 4+1-vyn, som omfattar arkitekturens scenario-, logiska, fysiska, process- och utvecklingsvyer.
Scenariovyn
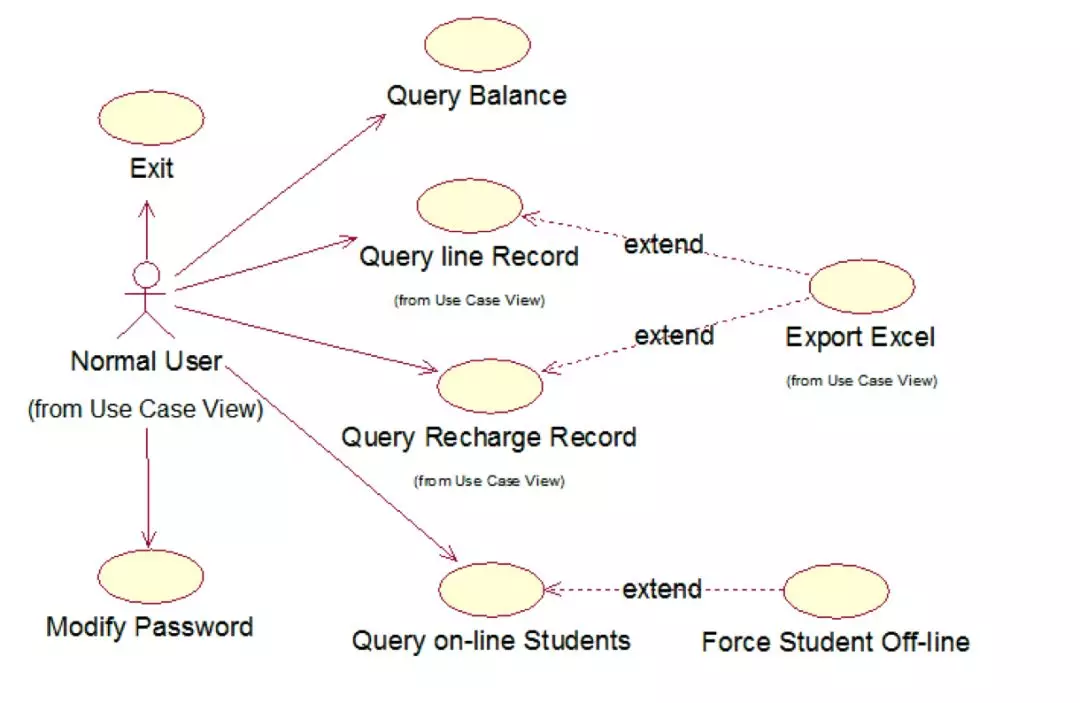
Scenariovyn beskriver relationerna mellan systemdeltagare och funktionella användningsfall och återspeglar de slutliga kraven och interaktionsdesignen för systemet. Denna vy är i allmänhet ett användningsfallsdiagram.

Logisk vy
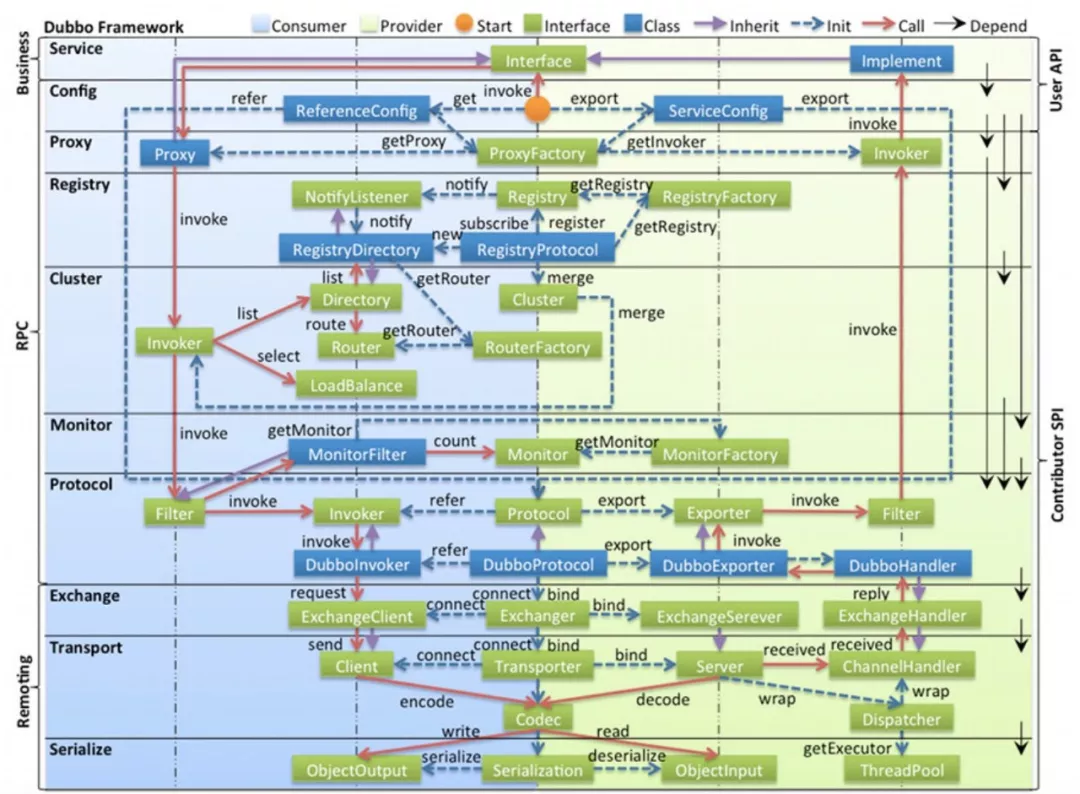
Den logiska vyn används för att beskriva komponentrelationer, komponentbegränsningar och gränser efter uppdelningen av systemets mjukvarufunktioner. Den återspeglar den övergripande systemkompositionen och hur systemet är uppbyggt. Denna vy är i allmänhet ett UML-komponentdiagram eller klassdiagram.

Fysisk vy
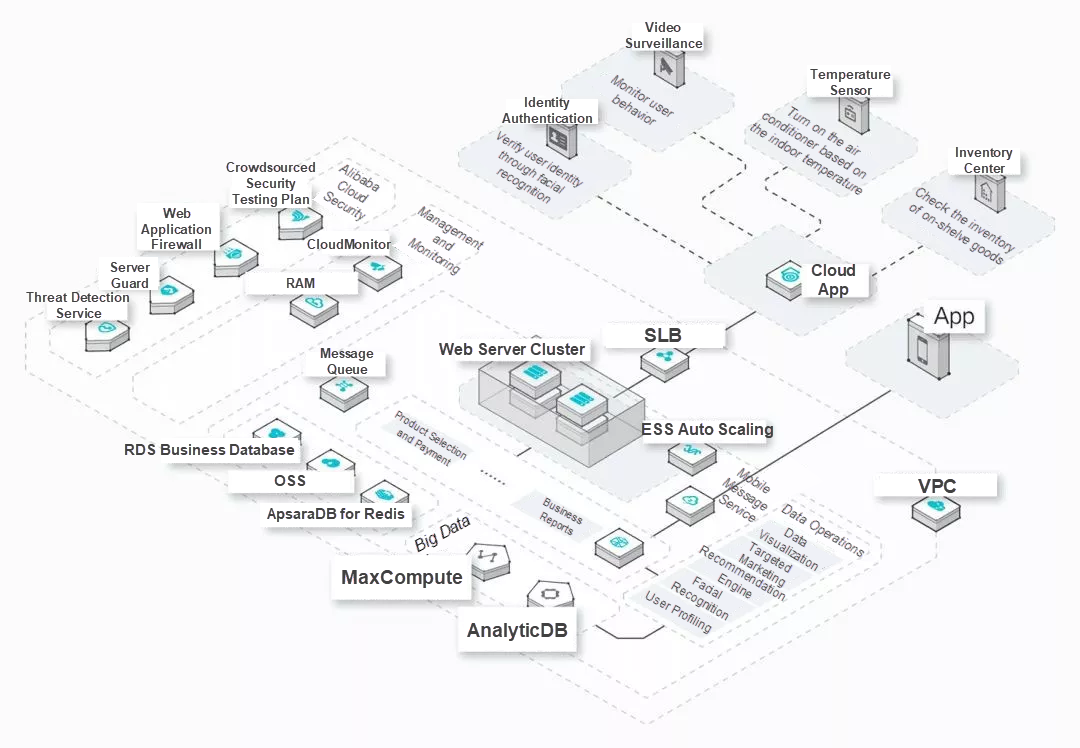
Den fysiska vyn beskriver mappningen mellan systemmjukvara och fysisk hårdvara och visar hur systemkomponenterna distribueras till en grupp beräkningsbara fysiska noder. Den ger vägledning i processen för utplacering av programvarusystem.

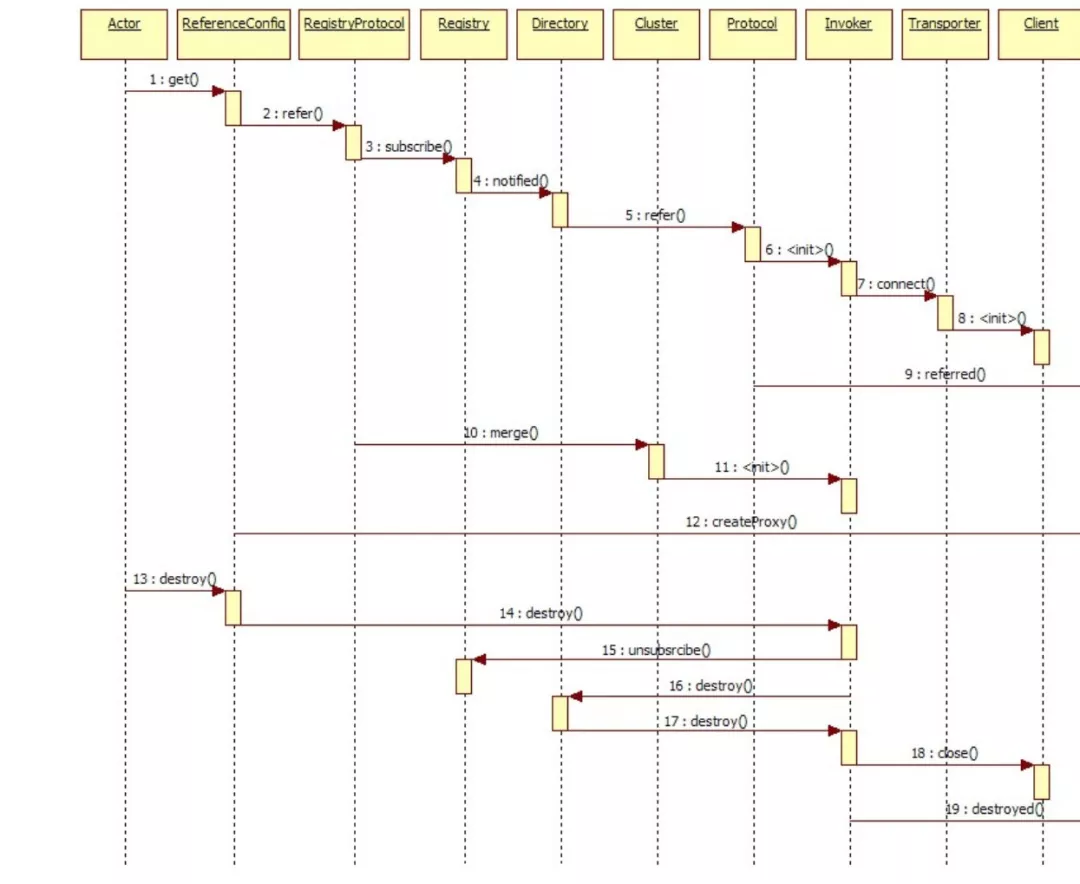
Processvyn
Processvyn beskriver kommunikationssekvensen och datainmatningen och datainmatningen och -utmatningen mellan systemets programvarukomponenter och återspeglar systemets funktionella flöden och dataflöden. Denna vy presenteras normalt som ett sekvensdiagram eller flödesschema.

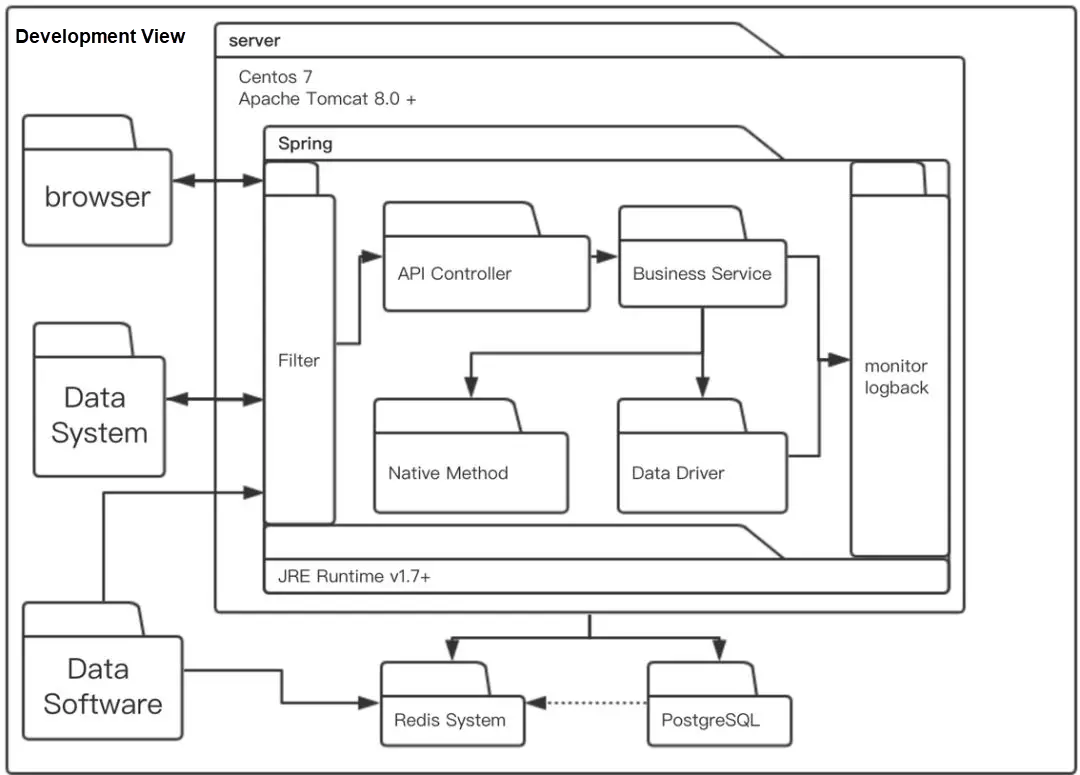
Utvecklingsvyn
Utvecklingsvyn används för att beskriva uppdelningen och sammansättningen av systemmoduler och för att förfina den kompositoriska utformningen av interna paket. Denna vy används av utvecklare och återspeglar systemets utvecklings- och implementeringsprocesser.

De fem ovanstående arkitektoniska vyerna representerar olika egenskaper hos ett mjukvarusystem ur olika perspektiv. Genom att kombinera dem i en arkitektonisk ritning kan vi sedan beskriva den övergripande systemarkitekturen mycket tydligt.
Vad gör ett effektivt arkitekturdiagram?
Hur kan vi veta om ett diagram är ett bra diagram? Och vilka metoder bör vi använda för att skapa ett diagram?
De ovanstående diagrammen valdes ut för att illustrera de olika typerna av diagram, med liten tanke på deras kvalitet. Vi anser att för att skildra ett bra arkitekturdiagram måste vi veta vem vår målgrupp är och överväga vilken information vi vill förmedla. Därför bör vi inte skildra en fysisk vy eller en logisk vy för dess egen skull. Diagrammen bör användas för att på ett korrekt sätt förmedla den information som krävs av en viss målgrupp för att vara effektiva. Först därefter bör vi oroa oss för vilken typ av diagram det är. Därför är den mest direkta standarden genom vilken vi kan bedöma kvaliteten på en ritning om publiken exakt kan förstå den information som vi försökte förmedla.
Detta innebär att ett bra och effektivt arkitektoniskt diagram inte behöver förklaras för publiken. Det ska uttrycka allt du vill säga av sig självt. Dessutom ska ett bra diagram också ha en konsekvent struktur, vara korrekt i förhållande till de data det representerar och motsvara koden direkt.
Gemensamma utmaningar när man avbildar arkitekturdiagram
Vad representerar en kvadrat?

Varför använder vi kvadrater i stället för cirklar? En slumpmässig användning av kvadrater eller andra former kan skapa förvirring.
Vad betyder streckade linjer och heldragna linjer? Vad betyder en pil? Vad betyder färgerna?

Den godtyckliga användningen av linjer eller pilar kan leda till missförstånd.
Insiderna mellan körtid och kompileringstid? Finns det några nivåkonflikter?

Att bygga en arkitektur är ett komplicerat arbete. Att använda endast ett diagram för att representera arkitekturen kan därför lätt leda till förvirring om specifika aspekter av arkitekturen.
Min rekommenderade ritningsmetod

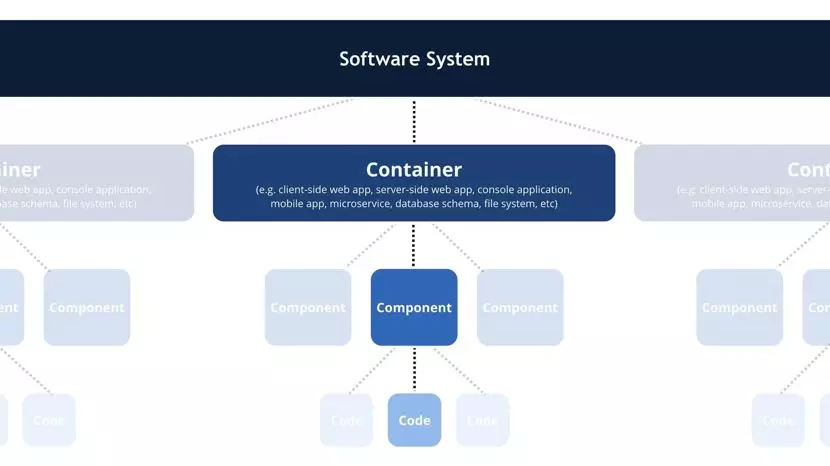
C4-modellen använder behållare, t.ex. tillämpningar, datalager och mikrotjänster, samt komponenter och kod för att beskriva den statiska strukturen hos ett programvarusystem. Dessa diagram är lätta att rita och deras nyckelelement är explicita. Det viktigaste är dock att de tydligt kan ange den avsedda målgruppen och betydelsen av varje diagram.
Följande exempel kommer från den officiella C4-webbplatsen. Utifrån detta lyckas vi använda vår egen förståelse för att bättre uttrycka mjukvaruarkitekturen.
Systemkontextdiagram

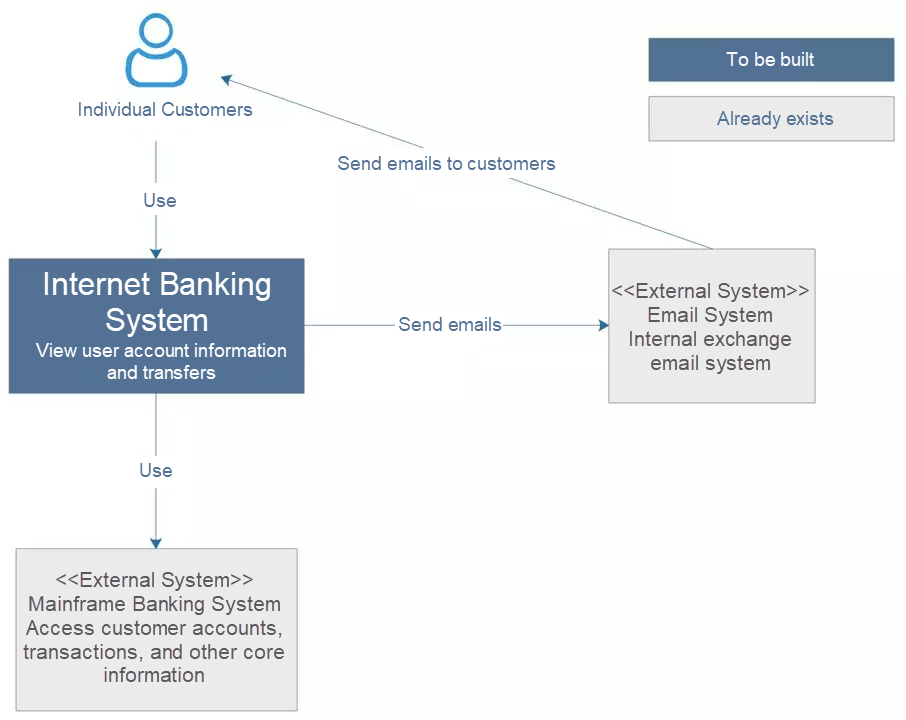
Detta är ett diagram över ett planerat banksystem. Det använder ett externt stordatorbanksystem för att få tillgång till kundkonton och transaktionsinformation och skickar e-post till kunder via ett externt e-postsystem. Som du kan se är diagrammet enkelt och tydligt. Det kräver ingen ytterligare förklaring för att publiken ska förstå det. Vi kan också se att det innehåller det system som ska byggas, systemets kunder och de perifera system som interagerar med detta system.
Användning
Ett sådant enkelt diagram kan berätta vilken typ av system som ska byggas, vilka som är dess användare, vem som ska manipulera det och hur det ska integreras i en befintlig IT-miljö. Målgruppen för detta diagram kan vara utvecklingsteamets interna personal, extern teknisk personal eller icke-teknisk personal. Det berättar för oss:
- Vilket system ska byggas?
- Vem kommer att manipulera det?
- Hur det integreras i den befintliga IT-miljön?
Hur man avbildar diagrammet
I det här diagrammet står det egna systemet i mitten, och användare och system som interagerar med det här systemet är placerade runt omkring det. Den viktigaste aspekten av detta diagram är att det organiserar och tydligt visar användarna och beroenden på hög nivå för det system som ska byggas. När det konceptuella arbetet är gjort tar det bara några minuter att avbilda diagrammet.
Containerdiagram
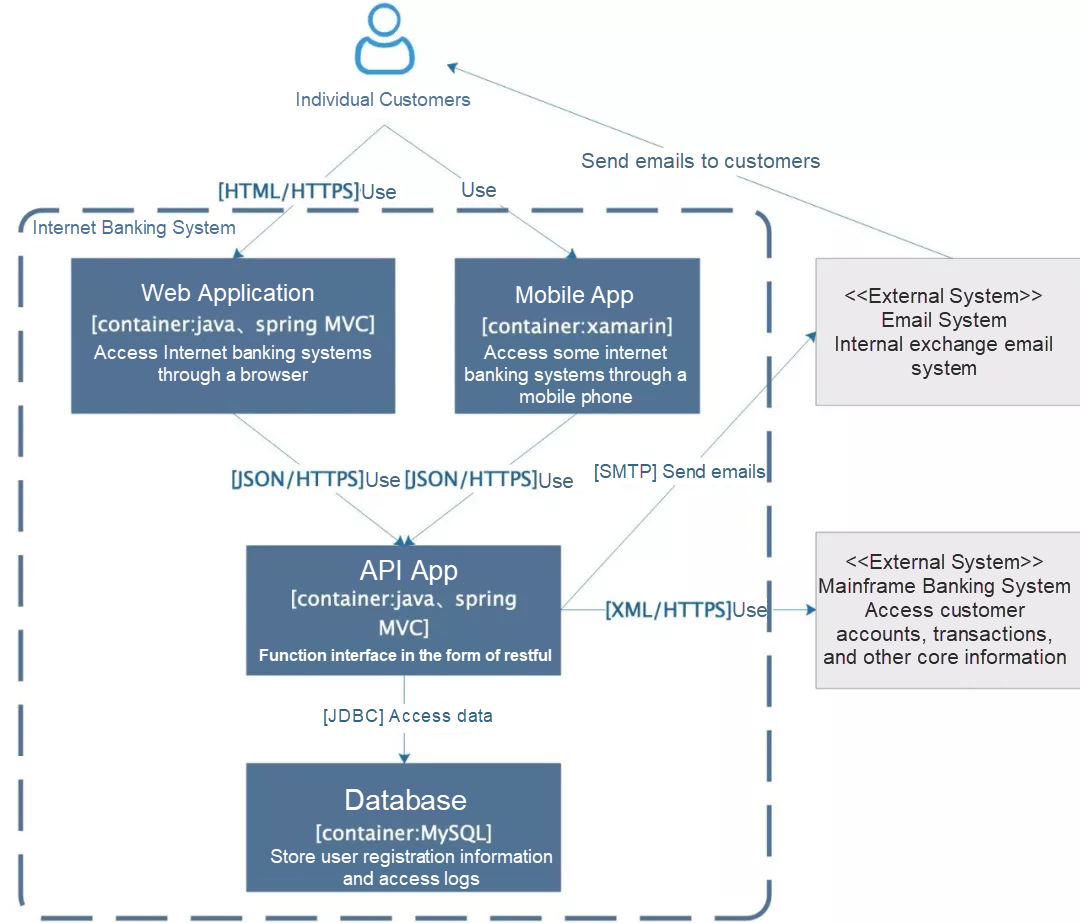
Containerdiagrammet utökar systemet i det föregående systemkontextdiagrammet.

I den föregående figuren innehåller systemet som ska byggas, förutom användare och perifera system, en webbapplikation som bygger på Java Spring MVC för att tillhandahålla en funktionsportal för systemet, medan en mobilapplikation baserad på Xamarin tillhandahåller en funktionsportal för mobilklienter. En Java-baserad API-applikation tillhandahåller tjänster och en MySQL-databas används för lagring. Pilar anger interaktioner mellan applikationer.
När du tittar på det här diagrammet märker du inte om rutorna har skarpa eller rundade hörn eller om pilarna har heldragna eller streckade linjer. Inte ens pilarnas riktning väcker någon större uppmärksamhet.
Det finns många ritmetoder, som alla definierar ramarnas och linjernas betydelse. Detta kräver att både den som ritar och den som betraktar diagrammet tydligt förstår dessa definitioner. Först då kan all information i diagrammet förstås. Detta är dock krävande, och många betraktare kommer endast att fånga upp de allmänna begreppen.
Användning
Målgruppen för detta diagram kan vara interna eller externa utvecklare eller O&M-personal. Detta diagram tjänar följande syften:
- Det presenterar programvarusystemets övergripande struktur.
- Det återspeglar tekniskt beslutsfattande på hög nivå.
- Det visar hur ansvarsområden är fördelade i systemet och hur behållare interagerar med varandra.
- Det talar om för utvecklare var kodprogrammering krävs.
Hur man avbildar diagrammet
Det här diagrammet använder ramar, som kan innehålla namn, tekniska val, ansvarsområden och interaktioner mellan ramar. Om ett externt system är inblandat är det bäst att definiera gränsen.
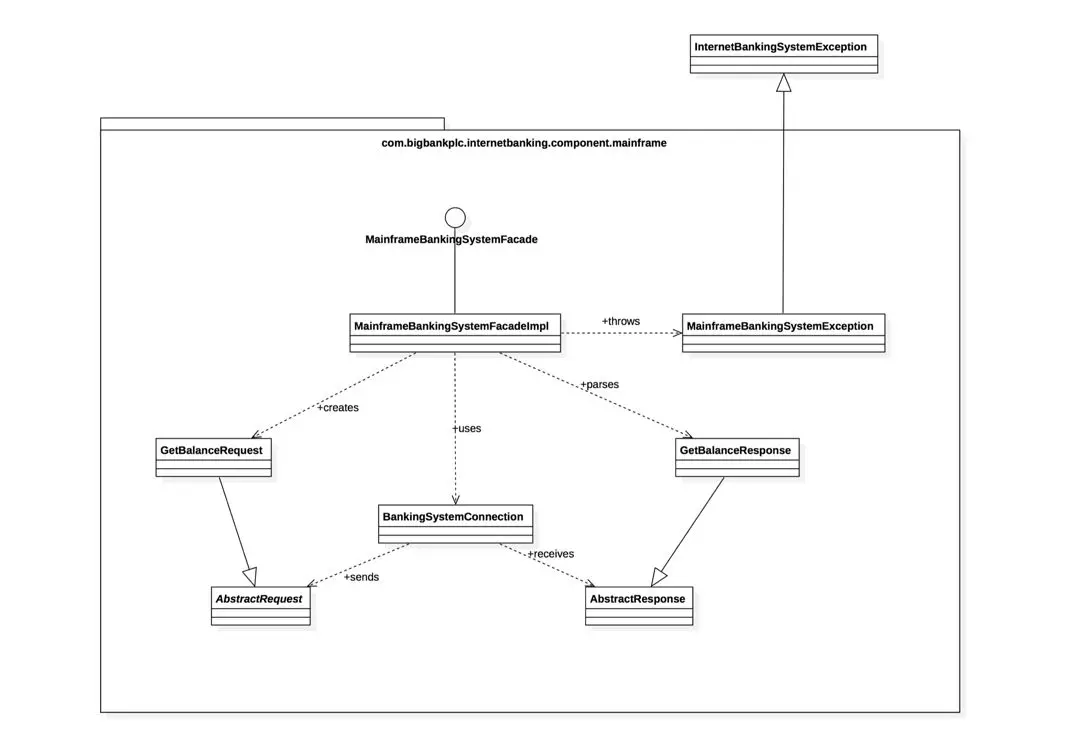
Komponentdiagram

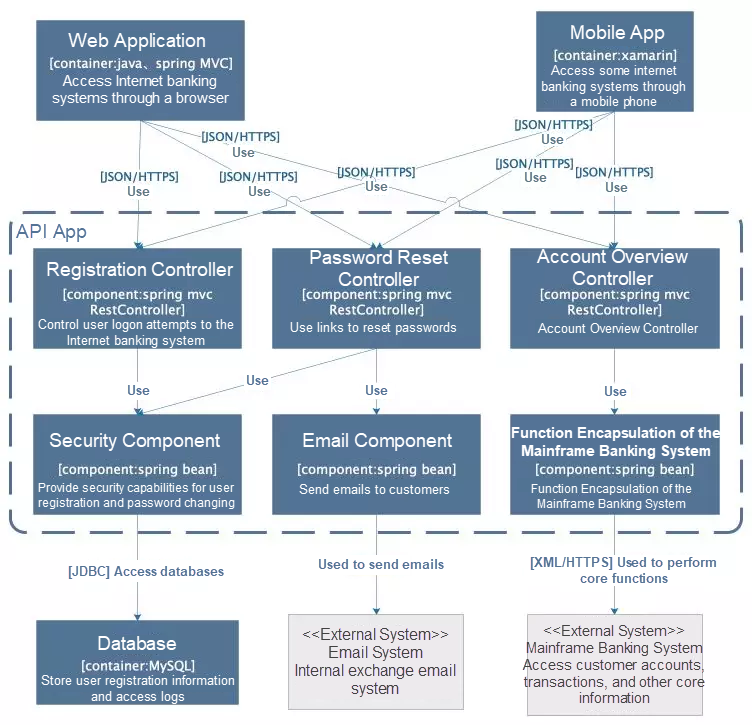
Ett komponentdiagram används för att expandera en behållare och beskriva dess interna moduler.
Användning
Det här diagrammet är avsett för interna utvecklare och visar dem hur de ska organisera och utveckla kod. Detta diagram tjänar följande syften:
- Det beskriver systemets komponenter eller tjänster.
- Det klargör relationer och beroenden mellan komponenter.
- Det ger ett ramverk som visar hur uppgifter för mjukvaruutveckling kan fördelas och levereras.
Kod- eller klassdiagram

Det här diagrammet är avsett för teknisk supportpersonal. Det är en vanlig typ av diagram och därför kommer vi inte att beskriva det i detalj.
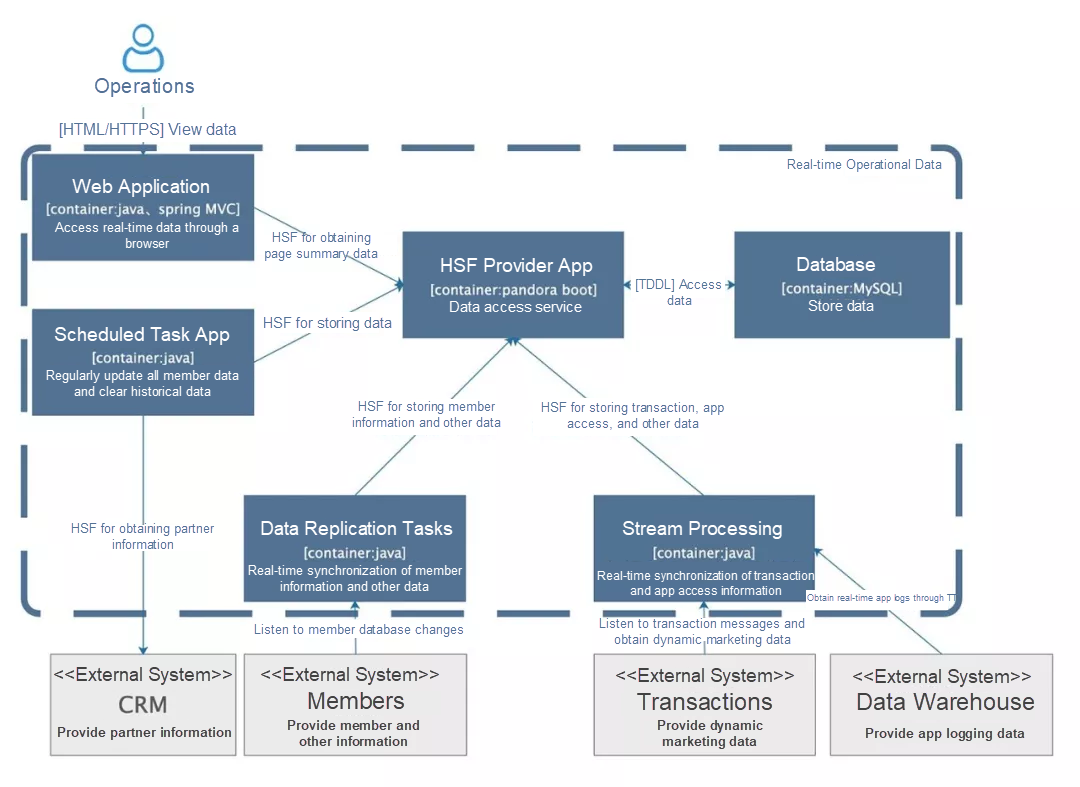
Fallstudie
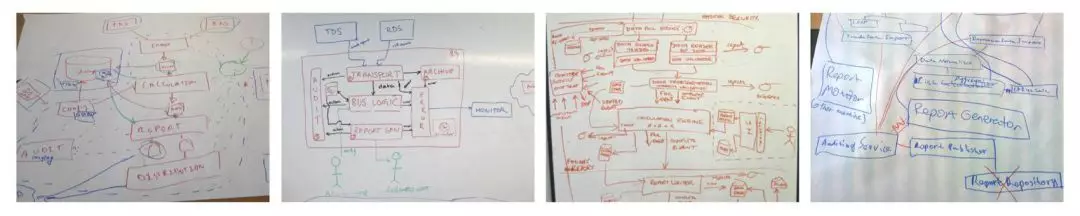
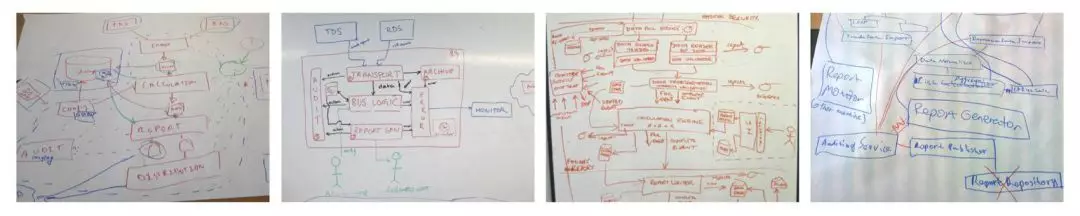
Följande figur visar arkitekturen för ett internt verktyg för realtidsdata. Eftersom ett arkitekturdiagram bör vara självklart finns det inte något större behov av förklaring. Om man inte kan förstå det tydligt är diagrammet definitivt inte tillräckligt bra.

Det finns många metoder för att avbilda ett bra arkitekturdiagram. I den här artikeln presenteras C4-metoden, som dock också är under ständig utveckling. Trots detta, oavsett ritningsmetodik, måste vi helt enkelt tänka på avsikten med ritningen och bättre kommunicera den med publiken. Vi behöver inte vara onödigt begränsade av regler i ritningsprocessen. Kort sagt, fråga dig själv innan du påbörjar ett diagram: Vem är det till för, vad är det till för, och hur kan vi göra det intuitivt och begripligt.
Om författaren: Sanhua är teknisk expert på Alibaba. Zijing, Pengsheng och Yule har också bidragit till den här artikeln. Ding Yi har tidigare arbetat med arbetsflödesmotorn R&D i många år, men han fokuserar nu på arkitektur och utveckling av mobila internettillämpningar med hög valuta. Bidragsgivarna till den här artikeln kommer från Alibabas LST-avdelning.
Är du ivrig att känna till de senaste tekniska trenderna i Alibaba Cloud? Hör det från våra främsta experter i vår nyligen lanserade serie Tech Show!