Cu anunțul noului iPhone X, care adaugă un alt raport de aspect la echipa iPhone, am constatat că nu am înțeles pe deplin o parte din vocabularul de design folosit. Așa cum am făcut cu multe subiecte pe care am avut probleme în a-mi înfășura mintea, cum ar fi conformitatea ADA și criptografia, am scris despre asta. Dacă v-ați trezit că vă străduiți să înțelegeți unele concepte de proiectare de bază, aceste explicații comune ale vocabularului de proiectare vă vor ajuta.

Dimensiuni de ecran, rezoluții, pixeli și rapoarte de aspect pentru iPhone
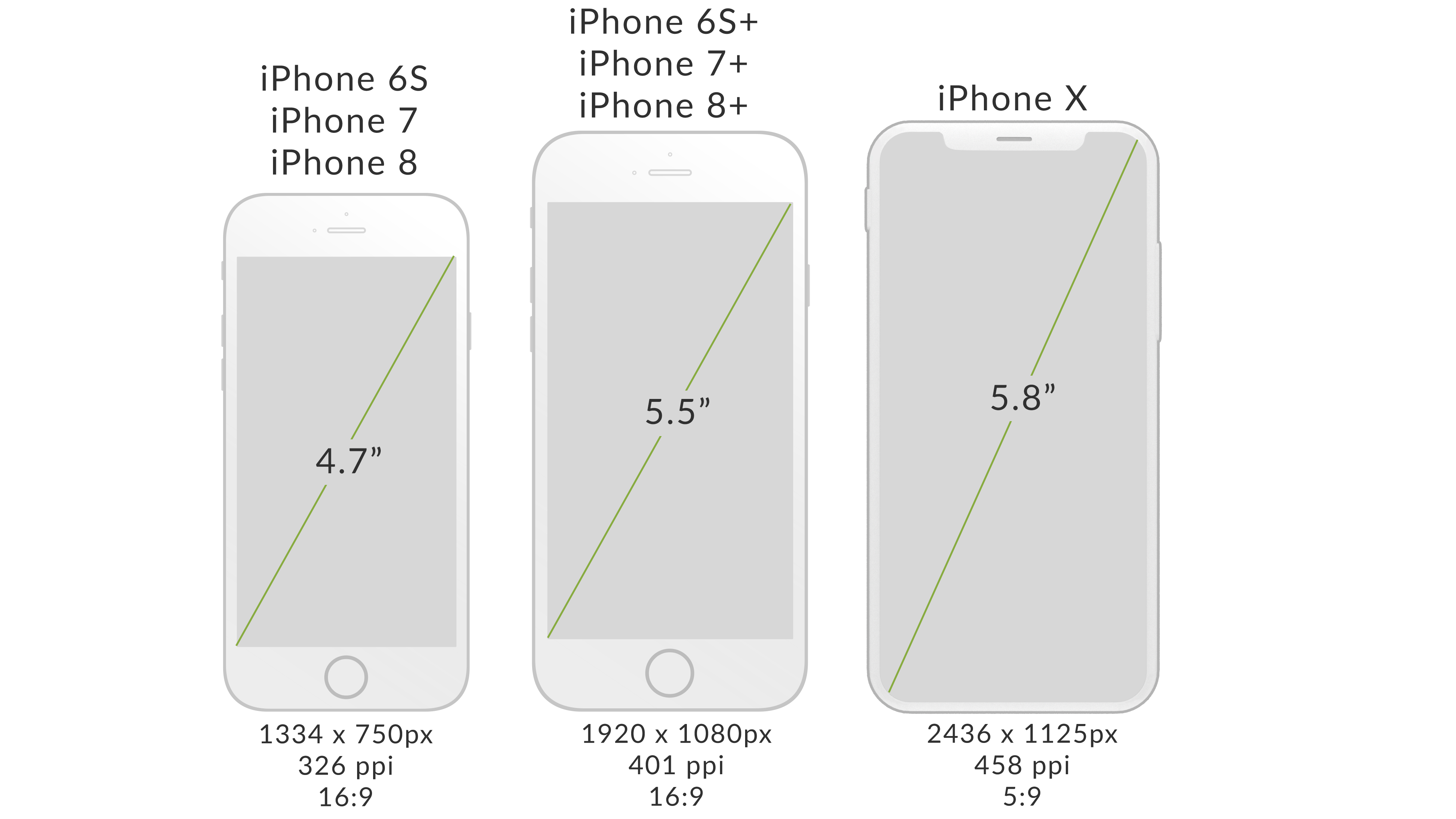
Dimensiuni de ecran
Dimensiunile fizice ale unui ecran. Similar modului în care sunt măsurate televizoarele și monitoarele, este lungimea, în inci, a ecranului de la un colț la colțul diagonal.
Pixeli
Screenurile afișează imagini prin intermediul pixelilor. Un pixel este un punct care poate fi manipulat. Ei sunt ca niște blocuri de construcție; sunt necesare multe pentru a construi o imagine. Dacă ați colora pătratele de pe o bucată de hârtie grafică pentru a crea o imagine, fiecare dintre aceste pătrate ar fi ca un pixel. Pixelii nu au întotdeauna aceeași dimensiune de la un dispozitiv la altul.
Să spunem că aveți un desen pe o foaie de hârtie normală pe care doriți să îl duplicați pe un perete. Imaginați-vă că adăugați o suprapunere de grilă de 10 casete pe 10 casete, creând o grilă de 10×10 pe noul spațiu și apoi transferați imaginea, casetă cu casetă pe perete. Ați avea același număr de pixeli și aceeași imagine, doar că pixelii au o dimensiune mai mare.
Rezoluție
Acest lucru reprezintă numărul de pixeli afișați pe ecran. Este adesea formatat ca lățime x înălțime sau pixeli pe inch. Deoarece pixelii nu au întotdeauna aceeași dimensiune, este posibil să existe două dispozitive cu aceeași dimensiune a ecranului și rezoluții diferite. Cu cât rezoluția este mai mare, cu atât este mai mare calitatea imaginii și mai multe detalii incluse în imagine.
Aspect Ratio

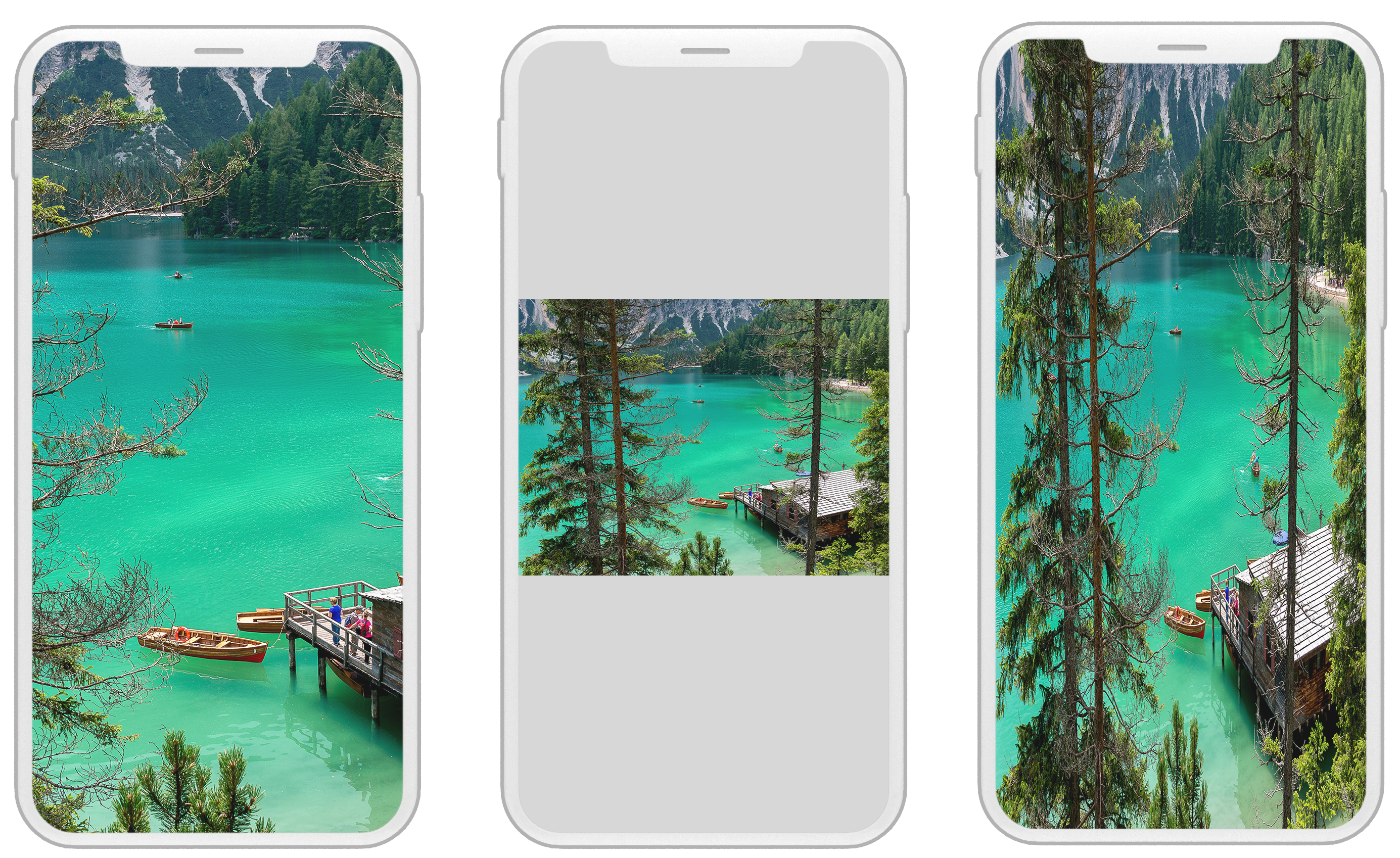
Ce proporție este între lățimea și înălțimea ecranului? Raportul de aspect măsoară lățimea la înălțime și apoi o reduce, așa cum ați face cu o fracție. Un ecran 4 x 8 sau 20 x 40 ar avea ambele rezoluții de 1:2. Acest lucru este important deoarece o imagine care este 2:3 nu se va potrivi perfect pe un ecran 1:2. Marginile fie s-ar extinde dincolo de ceea ce este vizibil pe ecran, fie ar avea secțiuni ale ecranului care nu sunt acoperite de imagine, fie ar fi o imagine întinsă.
Acesta v-a ajutat să înțelegeți un pic mai mult designul? Aveți și alte concepte la care vă blocați? Anunțați-ne!
![]()
![]()
![]()
.