Med tillkännagivandet av den nya iPhone X, som lägger till ytterligare ett bildförhållande till iPhone-gruppen, upptäckte jag att jag inte helt och hållet förstod en del av den designvokabulär som användes. Som jag har gjort med många ämnen som jag hade svårt att förstå, till exempel ADA-överensstämmelse och kryptografi, skrev jag om det. Om du har haft svårt att förstå vissa grundläggande designbegrepp kan dessa förklaringar till vanligt förekommande designvokabulär vara till hjälp.

Skärmstorlekar, upplösningar, pixlar och bildförhållande för iPhones
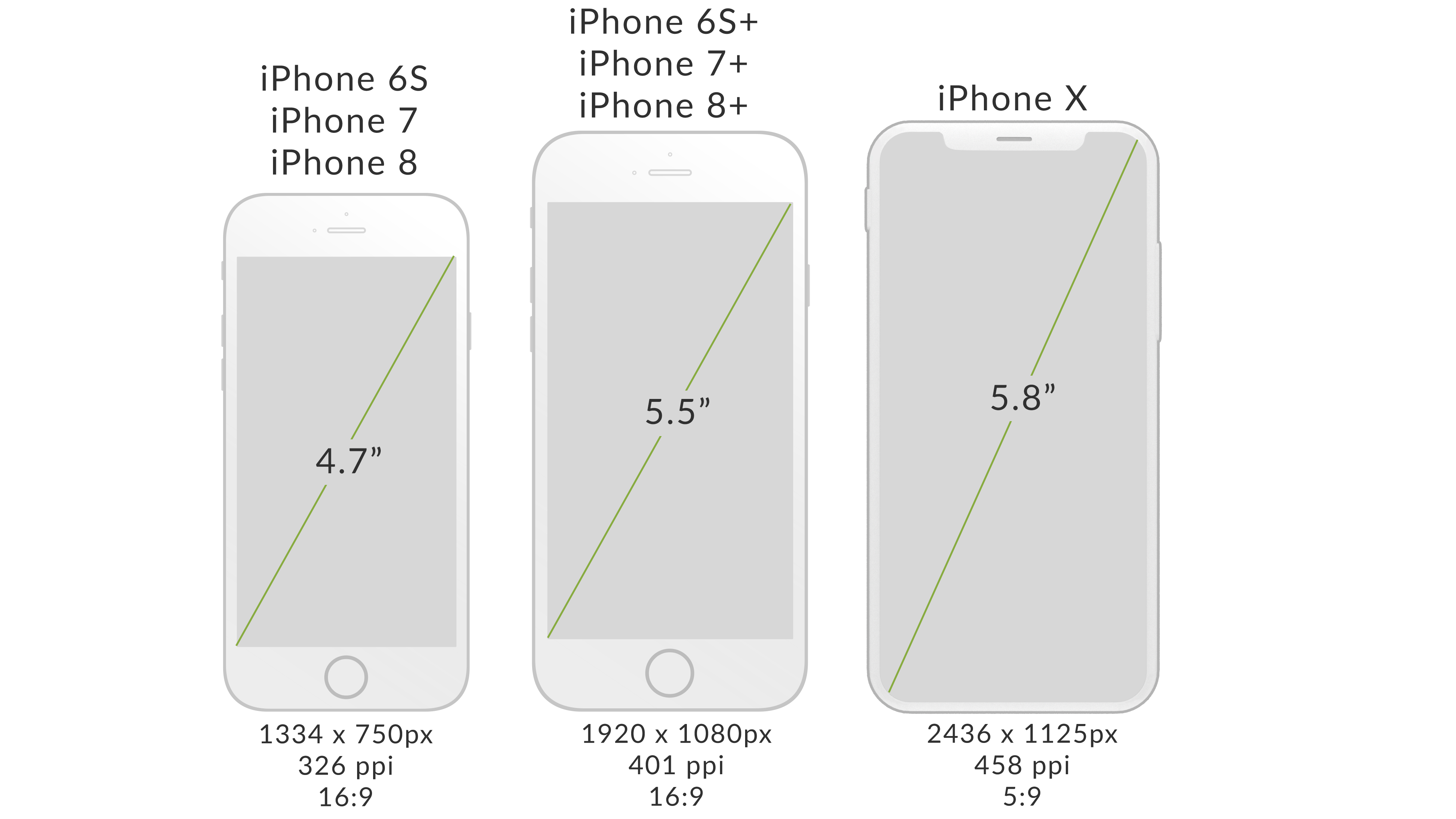
Skärmstorlek
Den fysiska dimensionen av en skärm. I likhet med hur tv-apparater och monitorer mäts är det längden, i tum, på skärmen från ett hörn till det diagonala hörnet.
Pixlar
Skärmar visar bilder genom pixlar. En pixel är en punkt som kan manipuleras. De är som byggklossar; det behövs många för att bygga en bild. Om du färglägger in rutorna på en bit ritpapper för att skapa en bild skulle var och en av dessa rutor vara som en pixel. Pixlar har inte alltid samma storlek från enhet till enhet.
Säg att du har en teckning på ett vanligt pappersark som du vill duplicera på en vägg. Föreställ dig att du lägger till en rutnätsöverlagring av 10 rutor gånger 10 rutor, skapar ett 10×10 rutnät på det nya utrymmet och sedan överför bilden, ruta för ruta, till väggen. Du skulle ha samma antal pixlar och samma bild, bara att pixlarna är större.
Upplösning
Detta är antalet pixlar som visas på skärmen. Det formateras ofta som bredd x höjd eller pixlar per tum. Eftersom pixlar inte alltid är lika stora är det möjligt att ha två enheter med samma skärmstorlek och olika upplösningar. Ju högre upplösning, desto högre bildkvalitet och fler detaljer ingår i bilden.
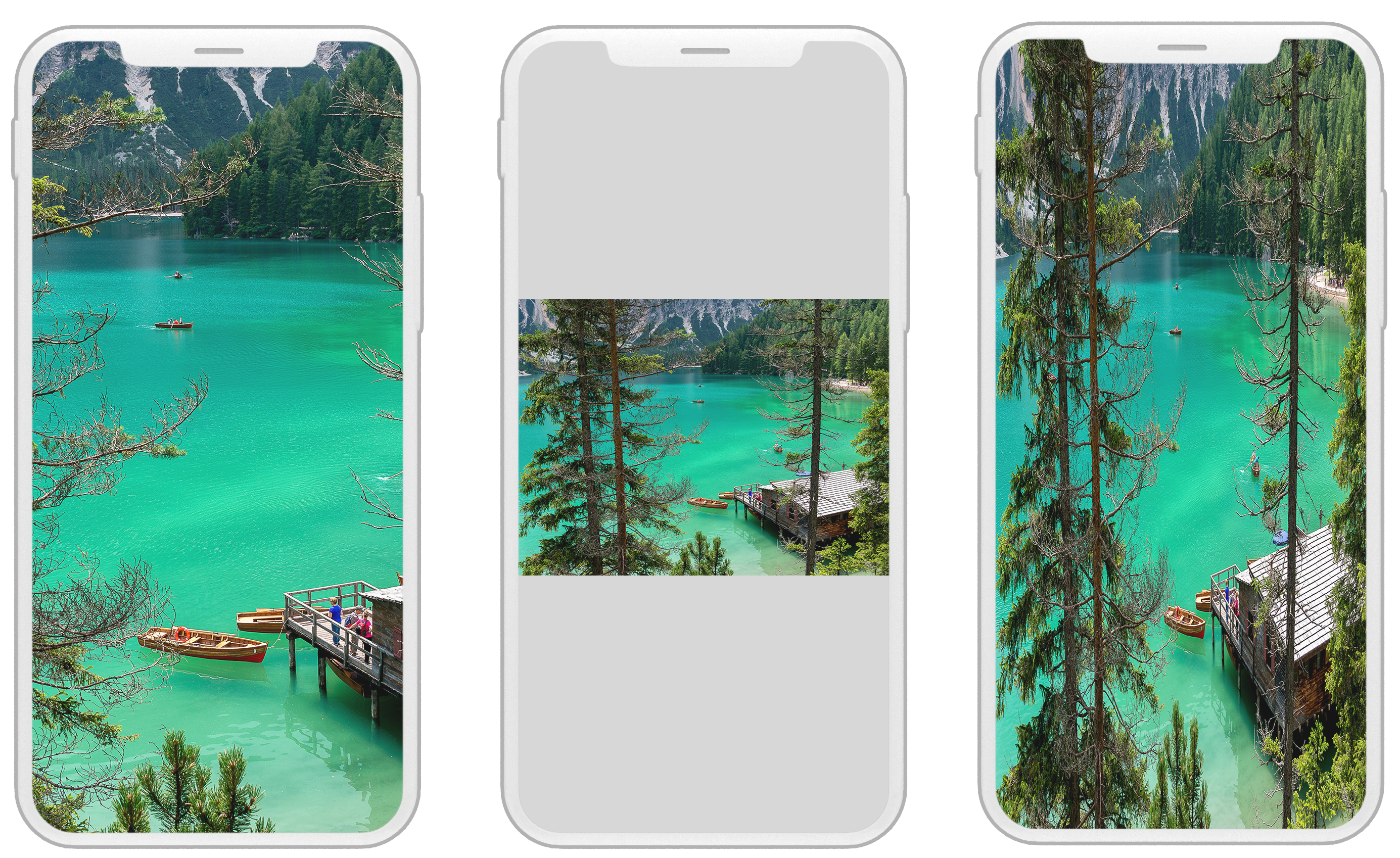
Aspektförhållande

Vilket förhållande är skärmens bredd till höjd? Bildförhållandet mäter bredd till höjd och reducerar det sedan, som du skulle göra med en bråkdel. En 4 x 8- eller 20 x 40-skärm skulle båda ha en upplösning på 1:2. Detta är viktigt eftersom en bild i formatet 2:3 inte passar perfekt på en 1:2-skärm. Kanterna skulle antingen sträcka sig längre än vad som är synligt på skärmen, ha delar av skärmen som inte täcks av bilden eller en sträckt bild.
Hjälpte det här dig att förstå design lite bättre? Har du andra begrepp som du fastnar i? Låt oss veta!
![]()
![]()
![]()