Met de aankondiging van de nieuwe iPhone X, waarmee een andere beeldverhouding aan het iPhone-veld werd toegevoegd, merkte ik dat ik sommige van de gebruikte ontwerpwoordenschat niet helemaal begreep. Zoals ik heb gedaan met veel onderwerpen waar ik moeite mee had, zoals ADA-conformiteit en cryptografie, heb ik erover geschreven. Als u moeite hebt met het begrijpen van een aantal basisconcepten, kan deze uitleg over ontwerpwoordenschat u helpen.

Zichtschermformaten, resoluties, pixels en beeldverhoudingen voor iPhones
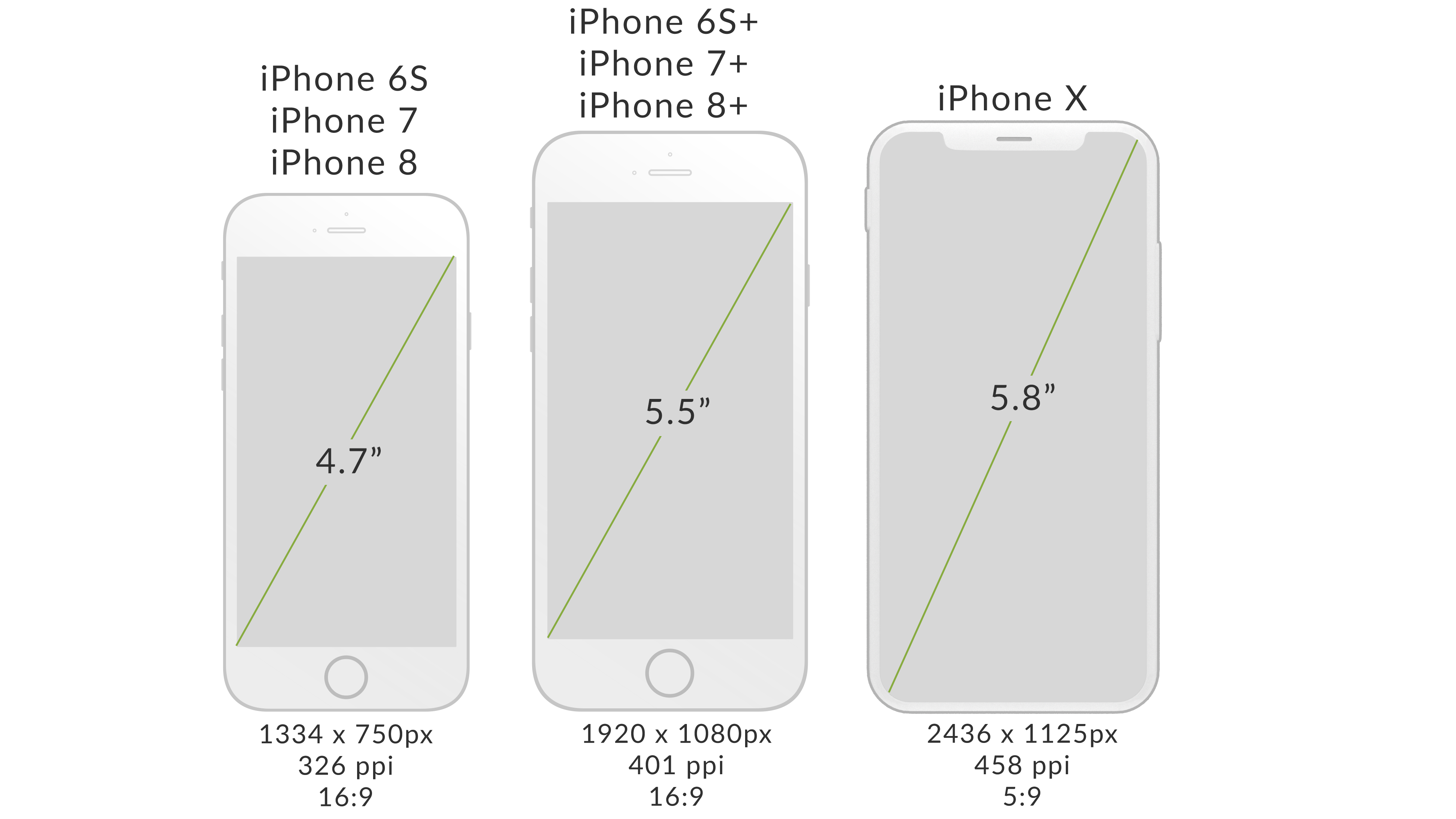
Zichtschermgrootte
De fysieke afmetingen van een scherm. Net zoals tv’s en monitoren worden gemeten, is dit de lengte van het scherm in inches, van de ene hoek tot de diagonale hoek.
Pixels
Schermen geven beelden weer door middel van pixels. Een pixel is een punt dat kan worden gemanipuleerd. Het zijn net bouwstenen; er zijn er veel nodig om een beeld te bouwen. Als je de vierkantjes op een stuk grafiekpapier zou inkleuren om een beeld te maken, zou elk van die vierkantjes als een pixel zijn. Pixels hebben niet altijd dezelfde grootte van apparaat tot apparaat.
Laten we zeggen dat u een tekening op een gewoon vel papier heeft die u op een muur wilt dupliceren. Stel je voor dat je een rasterlaag van 10 vakjes bij 10 vakjes toevoegt, een raster van 10×10 maakt op de nieuwe ruimte en vervolgens de afbeelding, vakje voor vakje, overbrengt naar de muur. U zou hetzelfde aantal pixels en dezelfde afbeelding hebben, alleen zijn de pixels groter.
Resolutie
Dit is het aantal pixels dat op het scherm wordt weergegeven. Het wordt vaak geformatteerd als breedte x hoogte of pixels per inch. Omdat pixels niet altijd even groot zijn, is het mogelijk twee toestellen te hebben met dezelfde schermgrootte en verschillende resoluties. Hoe hoger de resolutie, hoe hoger de beeldkwaliteit en hoe meer detail het beeld bevat.
Aspect Ratio

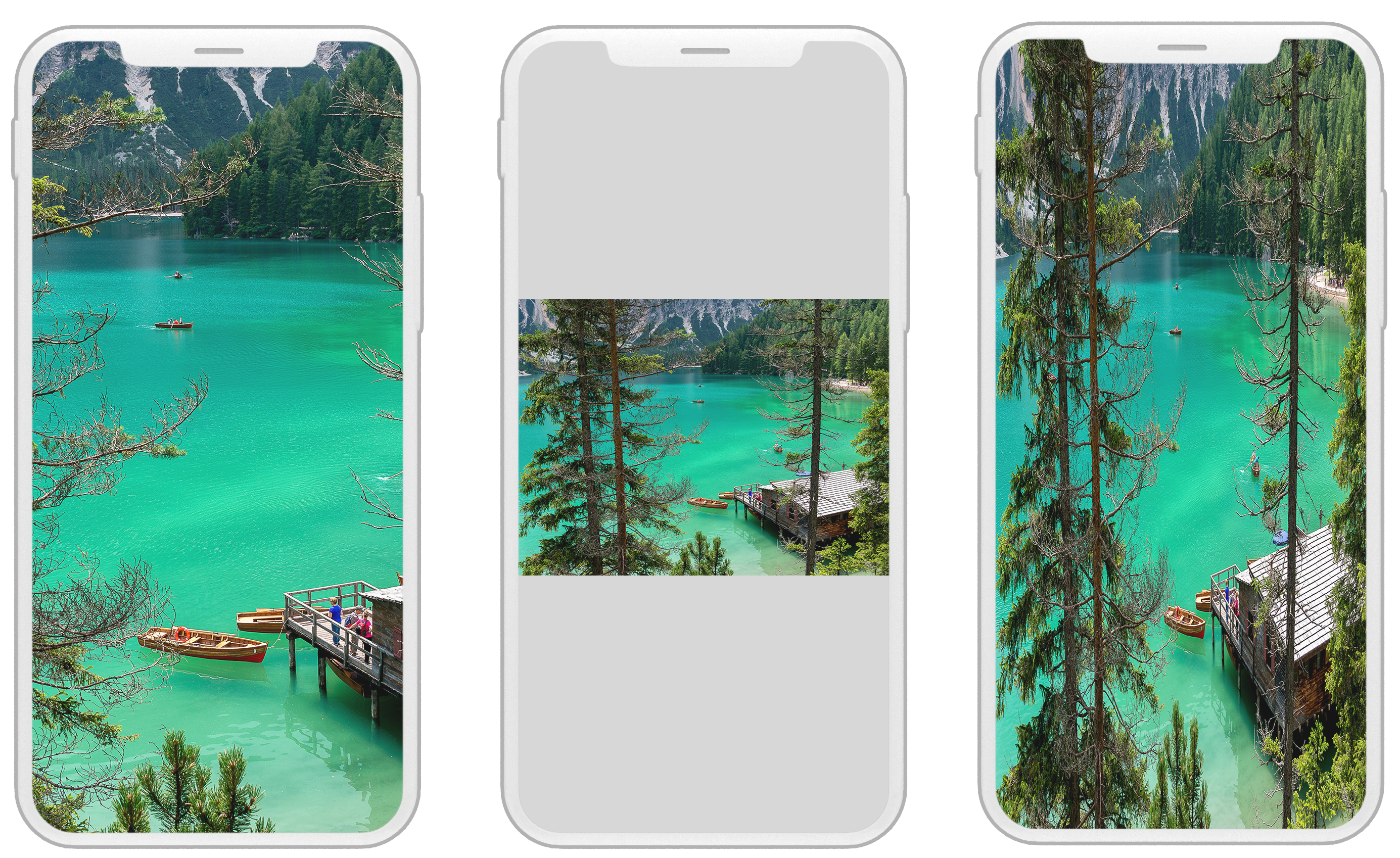
Wat is de verhouding tussen de breedte en de hoogte van het scherm? De beeldverhouding meet de breedte ten opzichte van de hoogte en vermindert deze dan, zoals je een breuk zou berekenen. Een scherm van 4 x 8 of 20 x 40 zou beide een resolutie van 1:2 hebben. Dit is belangrijk omdat een beeld dat 2:3 is niet perfect zal passen op een 1:2-scherm. De randen zouden ofwel verder reiken dan wat zichtbaar is op het scherm, ofwel delen van het scherm hebben die niet door het beeld worden bedekt, ofwel een uitgerekt beeld.
Hielp dit je om het ontwerpen wat beter te begrijpen? Heb je andere concepten waar je op vastloopt? Laat het ons weten!
![]()
![]()
![]()