Med annonceringen af den nye iPhone X, der tilføjede endnu et formatforhold til iPhone-flokken, fandt jeg ud af, at jeg ikke helt forstod nogle af de designudtryk, der blev brugt. Som jeg har gjort med mange emner, som jeg havde svært ved at få styr på, f.eks. ADA-overholdelse og kryptografi, skrev jeg om det. Hvis du har haft svært ved at forstå nogle grundlæggende designbegreber, vil disse forklaringer på almindeligt designvokabular hjælpe dig.

Skærmstørrelser, opløsninger, pixels og billedformat for iPhones
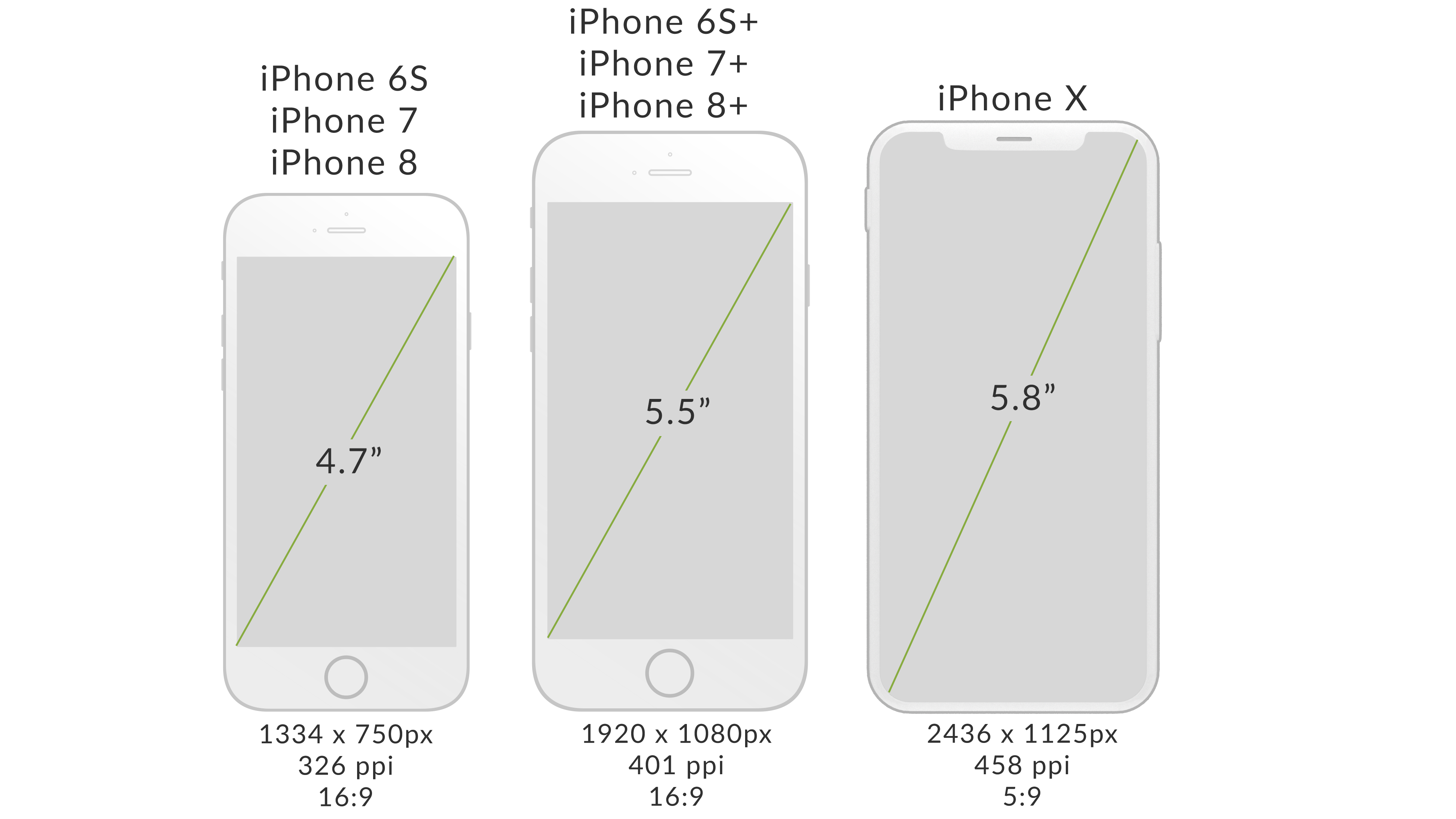
Skærmstørrelse
De fysiske dimensioner af en skærm. I lighed med hvordan tv-apparater og skærme måles, er det længden, i tommer, af skærmen fra det ene hjørne til det diagonale hjørne.
Pixels
Skærme viser billeder gennem pixels. En pixel er en prik, der kan manipuleres. De er som byggeklodser; der er brug for mange for at opbygge et billede. Hvis du farvelagde firkanterne på et stykke millimeterpapir for at skabe et billede, ville hver af disse firkanter være som en pixel. Pixels har ikke altid samme størrelse fra enhed til enhed.
Lad os sige, at du har en tegning på et almindeligt ark papir, som du ønsker at duplikere på en væg. Forestil dig, at du tilføjer et gitteroverlay på 10 kasser gange 10 kasser, skaber et 10×10 gitter på det nye rum og derefter overfører billedet, kasse for kasse, til væggen. Du ville have det samme antal pixels og det samme billede, blot er pixels i en større størrelse.
Opløsning
Dette er antallet af pixels, der vises på skærmen. Det er ofte formateret som bredde x højde eller pixels pr. tomme. Da pixels ikke altid er af samme størrelse, er det muligt at have to enheder med samme skærmstørrelse og forskellige opløsninger. Jo højere opløsning, jo højere billedkvalitet og flere detaljer indgår i billedet.
Aspektforhold

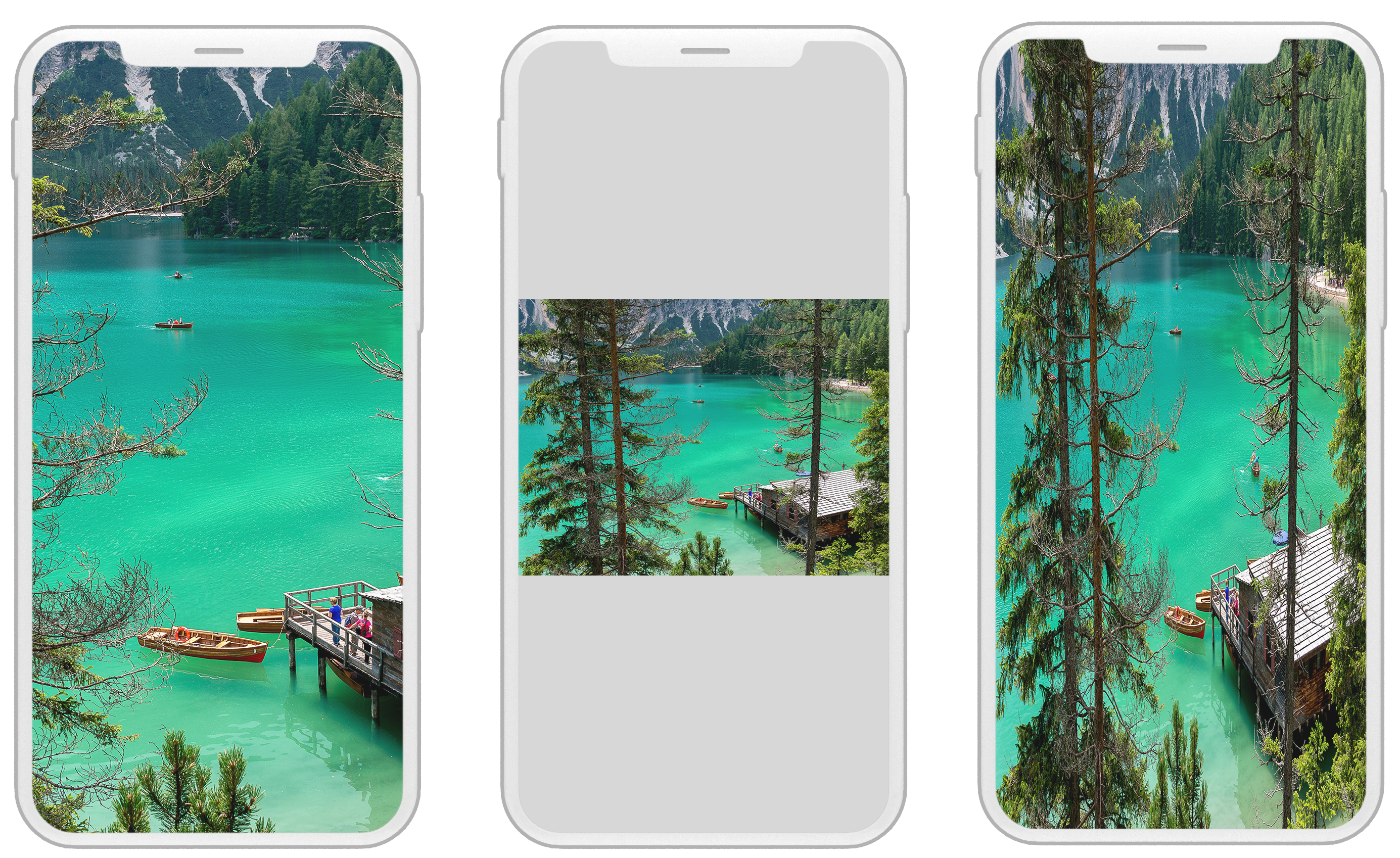
Hvilket forhold er skærmens bredde i forhold til højden? Aspektforholdet måler bredden til højden og reducerer den derefter, ligesom man ville reducere en brøkdel. En skærm på 4 x 8 eller 20 x 40 ville begge have en opløsning på 1:2. Dette er vigtigt, fordi et billede i størrelsesforholdet 2:3 ikke passer perfekt på en skærm i størrelsesforholdet 1:2. Kanterne ville enten strække sig ud over det, der er synligt på skærmen, have dele af skærmen, der ikke er dækket af billedet, eller et strakt billede.
Hjalp dette dig til at forstå design lidt bedre? Har du andre begreber, du sidder fast på? Lad os høre fra dig!
![]()
![]()
![]()