Con l’annuncio del nuovo iPhone X che aggiunge un altro rapporto di aspetto alla squadra degli iPhone, ho scoperto che non ho compreso appieno alcuni dei vocaboli di design che sono stati utilizzati. Come ho fatto con molti argomenti che ho avuto problemi ad avvolgere la mia mente, come la conformità ADA e la crittografia, ne ho scritto. Se ti sei trovato a lottare per comprendere alcuni concetti di base del design, queste spiegazioni del vocabolario comune del design ti aiuteranno.

Dimensioni dello schermo, risoluzioni, pixel e rapporti di aspetto per iPhone
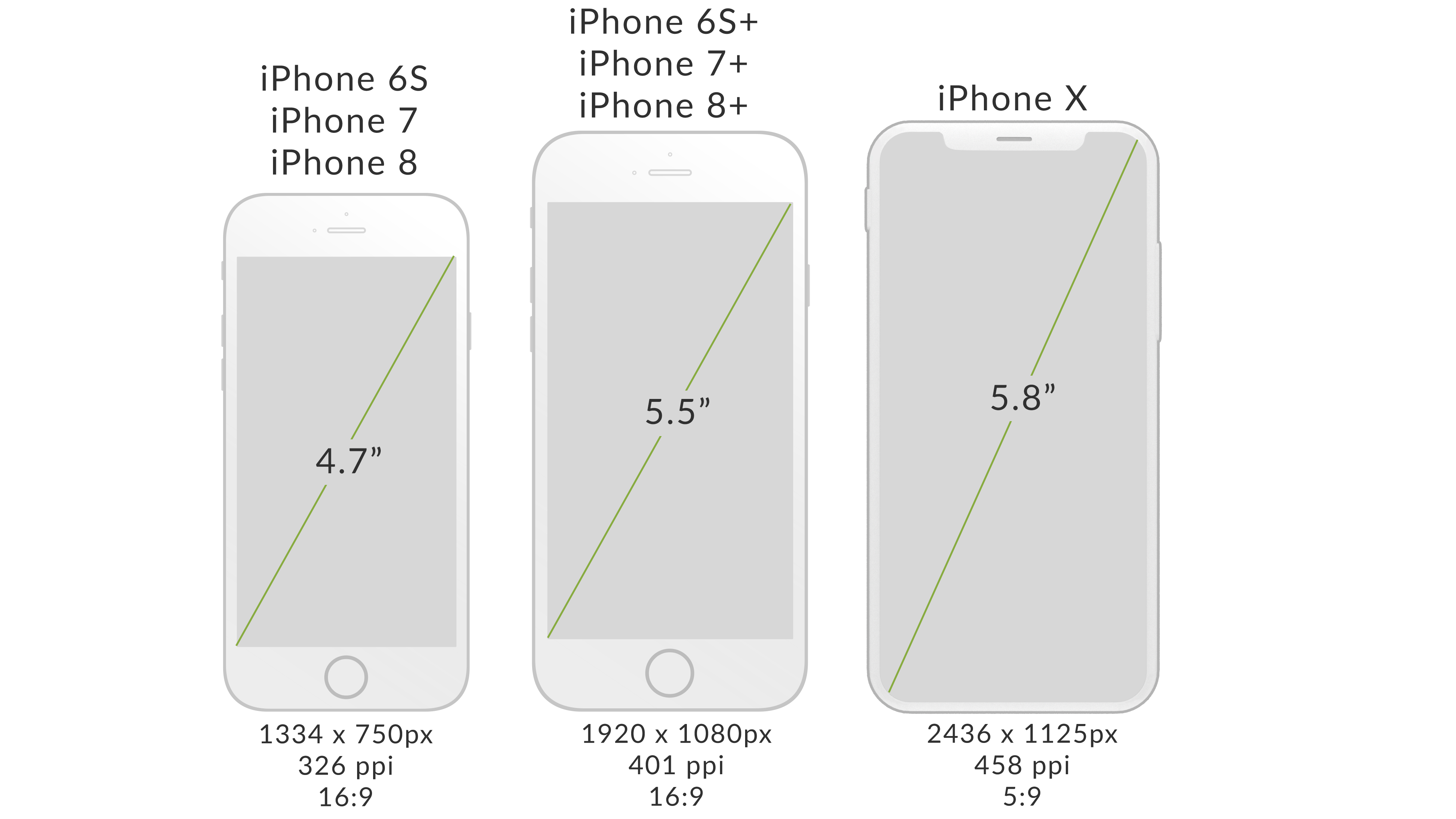
Dimensioni dello schermo
Le dimensioni fisiche di uno schermo. Simile a come si misurano le TV e i monitor, è la lunghezza, in pollici, dello schermo da un angolo alla diagonale dell’angolo.
Pixel
Gli schermi visualizzano le immagini attraverso i pixel. Un pixel è un punto che può essere manipolato. Sono come blocchi da costruzione; molti sono necessari per costruire un’immagine. Se si colorano i quadrati su un pezzo di carta millimetrata per creare un’immagine, ognuno di questi quadrati sarebbe come un pixel. I pixel non hanno sempre le stesse dimensioni da un dispositivo all’altro.
Diciamo che avete un disegno su un normale foglio di carta che volete duplicare su un muro. Immaginate di aggiungere una griglia di sovrapposizione di 10 caselle per 10 caselle, creando una griglia 10×10 sul nuovo spazio e poi trasferendo l’immagine, casella per casella al muro. Avresti lo stesso numero di pixel e la stessa immagine, solo che i pixel hanno una dimensione maggiore.
Risoluzione
Questo è il numero di pixel visualizzati sullo schermo. È spesso formattato come larghezza x altezza o pixel per pollice. Poiché i pixel non sono sempre della stessa dimensione, è possibile avere due dispositivi con la stessa dimensione dello schermo e risoluzioni diverse. Più alta è la risoluzione, più alta è la qualità dell’immagine e più dettagli sono inclusi nell’immagine.
Aspect Ratio

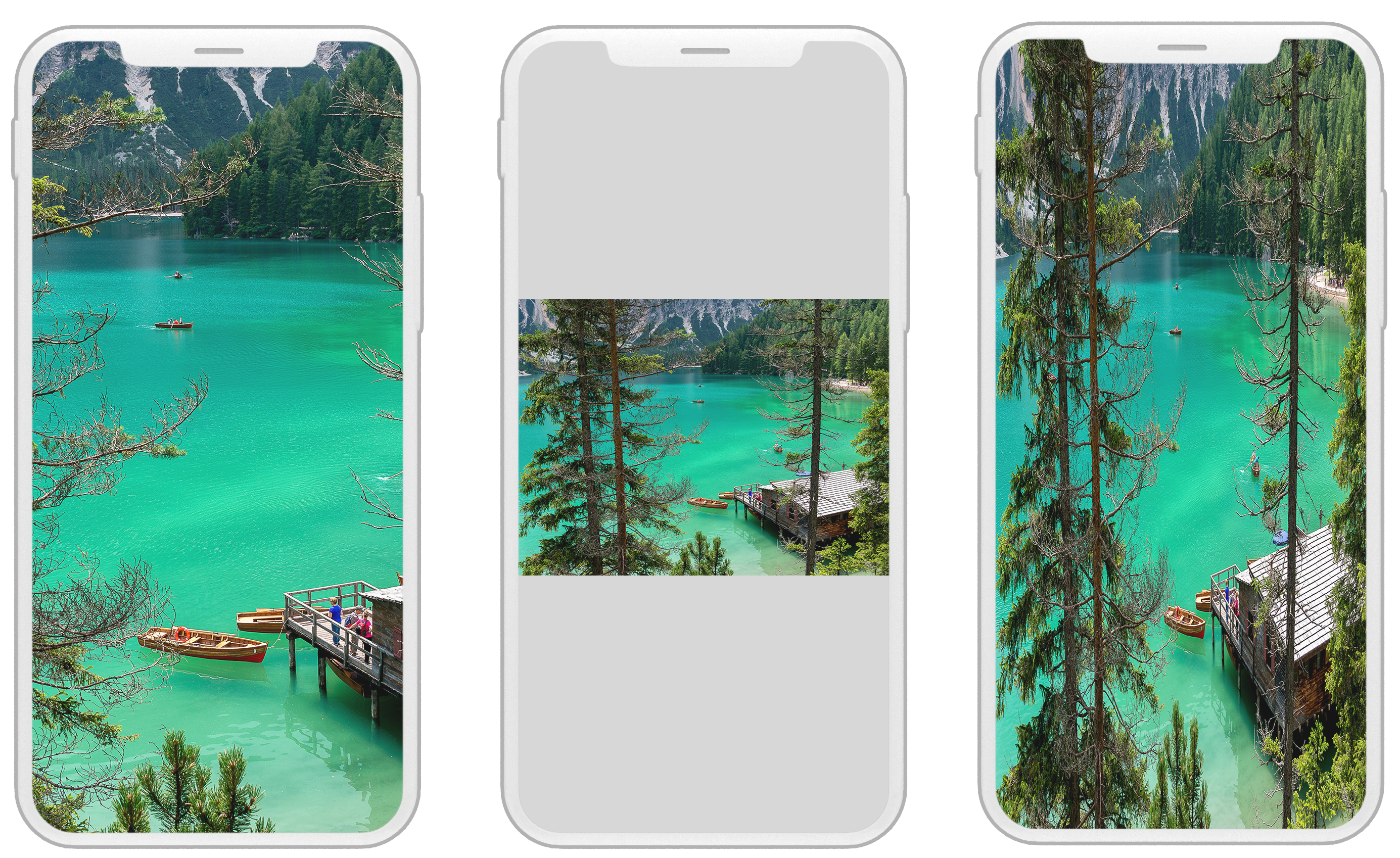
Che proporzione c’è tra larghezza e altezza dello schermo? Il rapporto d’aspetto misura la larghezza in altezza e poi la riduce, come si farebbe con una frazione. Uno schermo 4 x 8 o 20 x 40 avrebbero entrambi una risoluzione di 1:2. Questo è importante perché un’immagine che è 2:3 non si adatta perfettamente a uno schermo 1:2. I bordi si estenderebbero oltre ciò che è visibile sullo schermo, avrebbero sezioni dello schermo che non sono coperte dall’immagine, o un’immagine allungata.
Questo ti ha aiutato a capire un po’ di più il design? Avete altri concetti su cui vi bloccate? Facci sapere!
![]()
![]()
![]()