Kun ilmoitettiin uudesta iPhone X:stä, joka lisäsi toisen kuvasuhteen iPhone-ryhmään, huomasin, etten täysin ymmärtänyt joitakin käytettyjä suunnittelusanastoja. Kuten olen tehnyt monien sellaisten aiheiden kohdalla, joita minun oli vaikea käsittää, kuten ADA-vaatimusten noudattaminen ja kryptografia, kirjoitin asiasta. Jos olet huomannut kamppailevasi joidenkin muotoilun peruskäsitteiden ymmärtämisen kanssa, nämä yleisen muotoilusanaston selitykset auttavat.

Näytön koot, resoluutiot, pikselit ja kuvasuhteet iPhoneissa
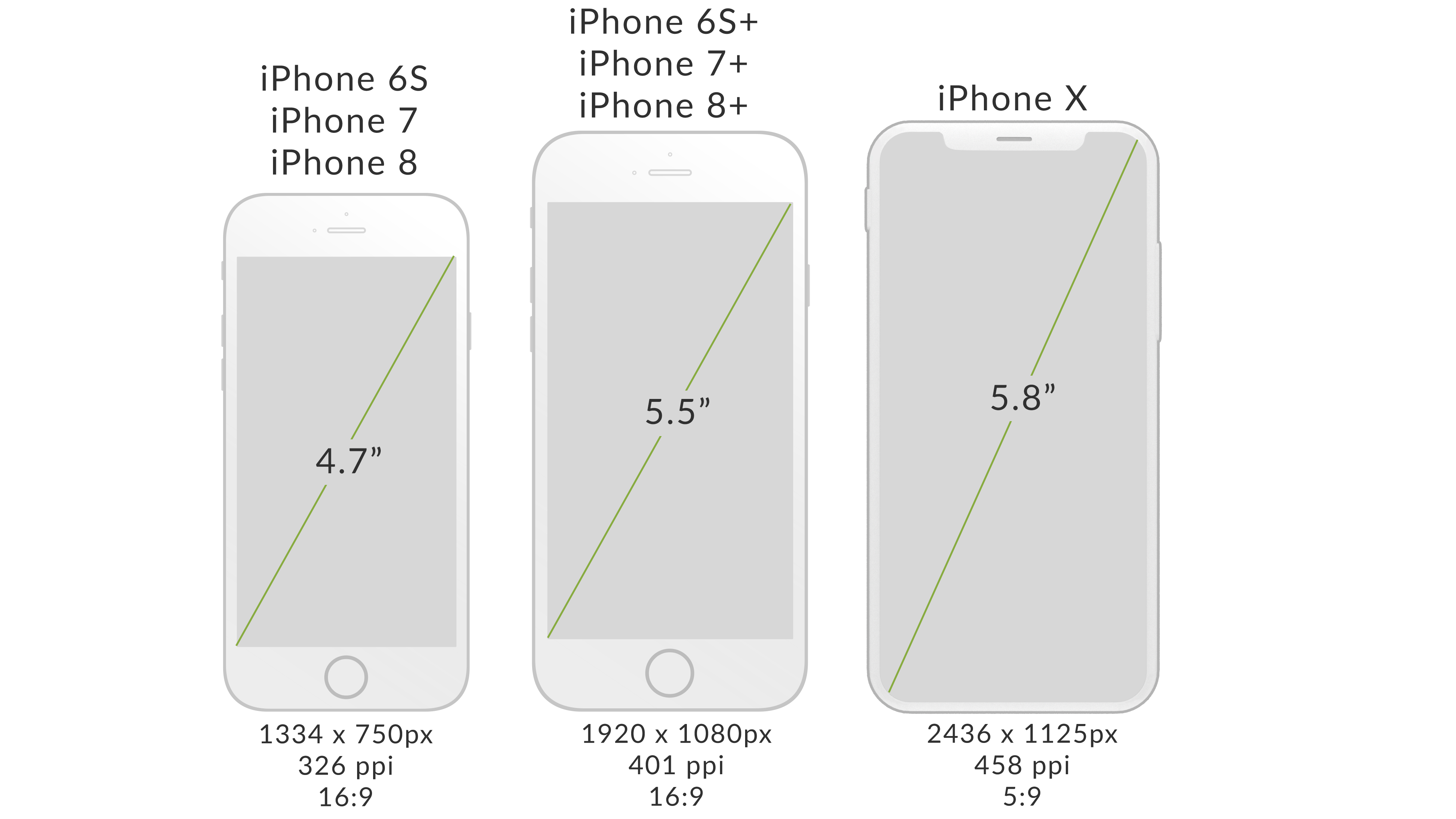
Näytön koko
Näytön fyysiset mitat. Samoin kuin televisiot ja näytöt mitataan, se on näytön pituus tuumina yhdestä kulmasta lävistäjän kulmaan.
Pikselit
Näytöt näyttävät kuvia pikselien avulla. Pikseli on piste, jota voidaan käsitellä. Ne ovat kuin rakennuspalikoita; kuvan rakentamiseen tarvitaan monta. Jos värittäisit grafiikkapaperin ruutuja luodaksesi kuvan, jokainen näistä ruuduista olisi kuin pikseli. Pikselit eivät ole aina samankokoisia eri laitteissa.
Asetaan, että sinulla on tavallisella paperiarkilla piirros, jonka haluat monistaa seinälle. Kuvittele, että lisäät 10 ruutua kertaa 10 ruutua käsittävän ruudukkopäällysteen, luot 10×10 ruudukon uuteen tilaan ja siirrät sitten kuvan ruutu laatikko laatikolta seinälle. Sinulla olisi sama määrä pikseleitä ja sama kuva, mutta pikselit ovat suurempia.
Resoluutio
Tämä on näytöllä näkyvien pikselien määrä. Se muotoillaan usein muotoon leveys x korkeus tai pikseliä tuumaa kohti. Koska pikselit eivät ole aina samankokoisia, on mahdollista, että kahdella laitteella on sama näytön koko ja eri resoluutio. Mitä suurempi resoluutio on, sitä parempi kuvanlaatu ja sitä enemmän yksityiskohtia kuvaan sisältyy.
Kuvasuhde

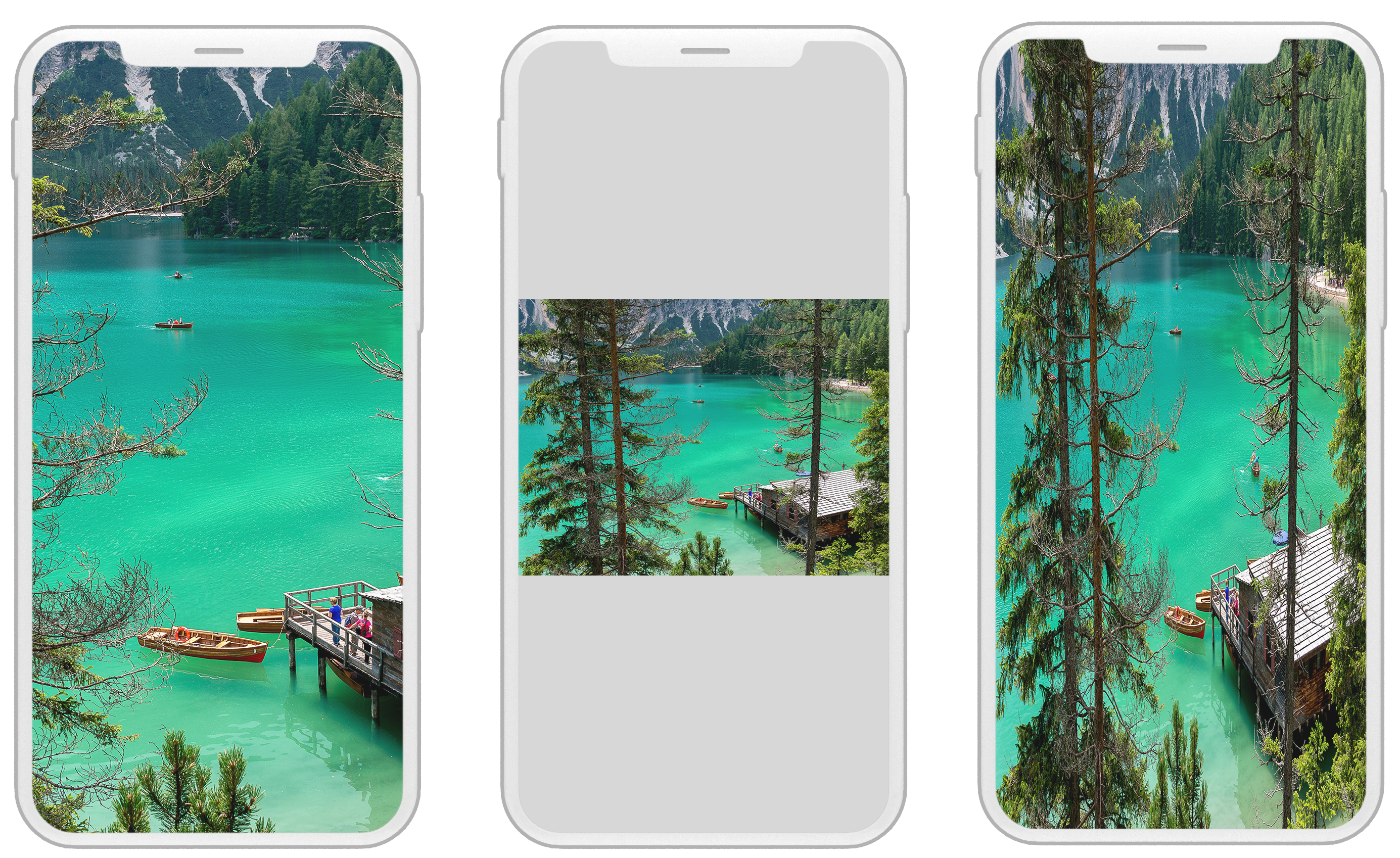
Missä suhteessa näytön leveys on korkeuteen? Kuvasuhde mittaa leveyden suhteessa korkeuteen ja pienentää sitä sitten, kuten murtolukua. 4 x 8 tai 20 x 40 näytön resoluutio olisi molemmilla 1:2. Tämä on tärkeää, koska 2:3-kokoinen kuva ei mahdu täydellisesti 1:2-näytölle. Reunat joko ulottuisivat pidemmälle kuin mitä näytöllä näkyy, näytöllä olisi osia, joita kuva ei kata, tai kuva olisi venytetty.
Auttaako tämä sinua ymmärtämään suunnittelua hieman paremmin? Onko sinulla muita käsitteitä, joihin jäät jumiin? Kerro meille!
![]()
![]()
![]()